AIで画像生成!無料で使えるフリー年賀素材の作り方【辰年篇】

本記事では、年賀状のデザイン作成時に必要なイラストの探索に困難を感じたり、その作業に時間を費やすことに悩んでいる方向けに「生成AI」を活用した画像素材の作り方を紹介します。
今回は「Adobe Firefly」を使った「辰」の生成方法を具体的なプロンプトを交えながら解説しますので、この記事を参考に、今後の制作活動にお役立ていただければ幸いです。
このような方におすすめ
- 生成AIを活用して年賀状用の画像を作成したい方
- 生成AI(ジェネレーティブAI)に興味がある方
- 生成AIを活用して業務の生産性を上げたい方
- 年賀状用の画像探しに苦労している方
目次[非表示]
Adobe Fireflyを使った画像生成
Adobeの最新テクノロジー「Adobe Firefly」は、画像生成、テキスト効果、ベクター生成AIモデルを基に構築したもので、日本語を含む100以上の言語のテキストプロンプトをサポートしています。また、現在では、ベータ版の提供を経て一般向けに安全な商用利用が可能になっています。
ここでは、年賀状ですぐに使えるイラスト素材の作り方をプロンプトと合わせて紹介します。尚、ジェネレーティブAIの概要やAdobe Fireflyで生成した画像素材の活用方法につきましては以下の記事もご覧ください。
■合わせてよく読まれている記事
Adobe Fireflyで画像生成!ジェネレーティブAIを簡単に解説
テキストから画像生成
Adobe Firefly の「テキストで画像生成」では、テキストプロンプトを入力するだけで素早く好みの画像が生成されます。「プロンプト」は、AIに指示を与えるための言葉やフレーズのことを指します。画像をAIで生成する際には、その画像の特性や内容、テーマなどをプロンプトとして与えます。
例えば、「夕日の下で遊ぶ猫」や「雨の日の森の中」などと指示を出します。AIはこのプロンプトを解析し、それに基づいて新たな画像を生成します。
空を飛ぶ龍のイラスト
ここでは、空を飛ぶ龍のイラストをプロンプト付きで紹介します。今回は、年賀状にふさわしく、「初日の出」や「富士山」などのキーワードを入れてお正月らしさを表現しました。また、こんな要素も加えて表現を豊かにしてみましょう。例:門松、しめ飾り、お餅、和風の柄
尚、注意点としてスタイルを設定した画像生成では、一部のプロンプトが反映されない場合がありますので、スタイルに合わせてプロンプトを調整しましょう。
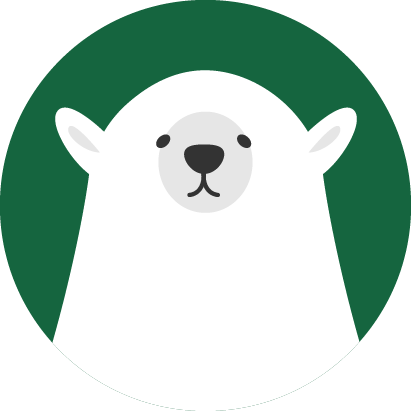
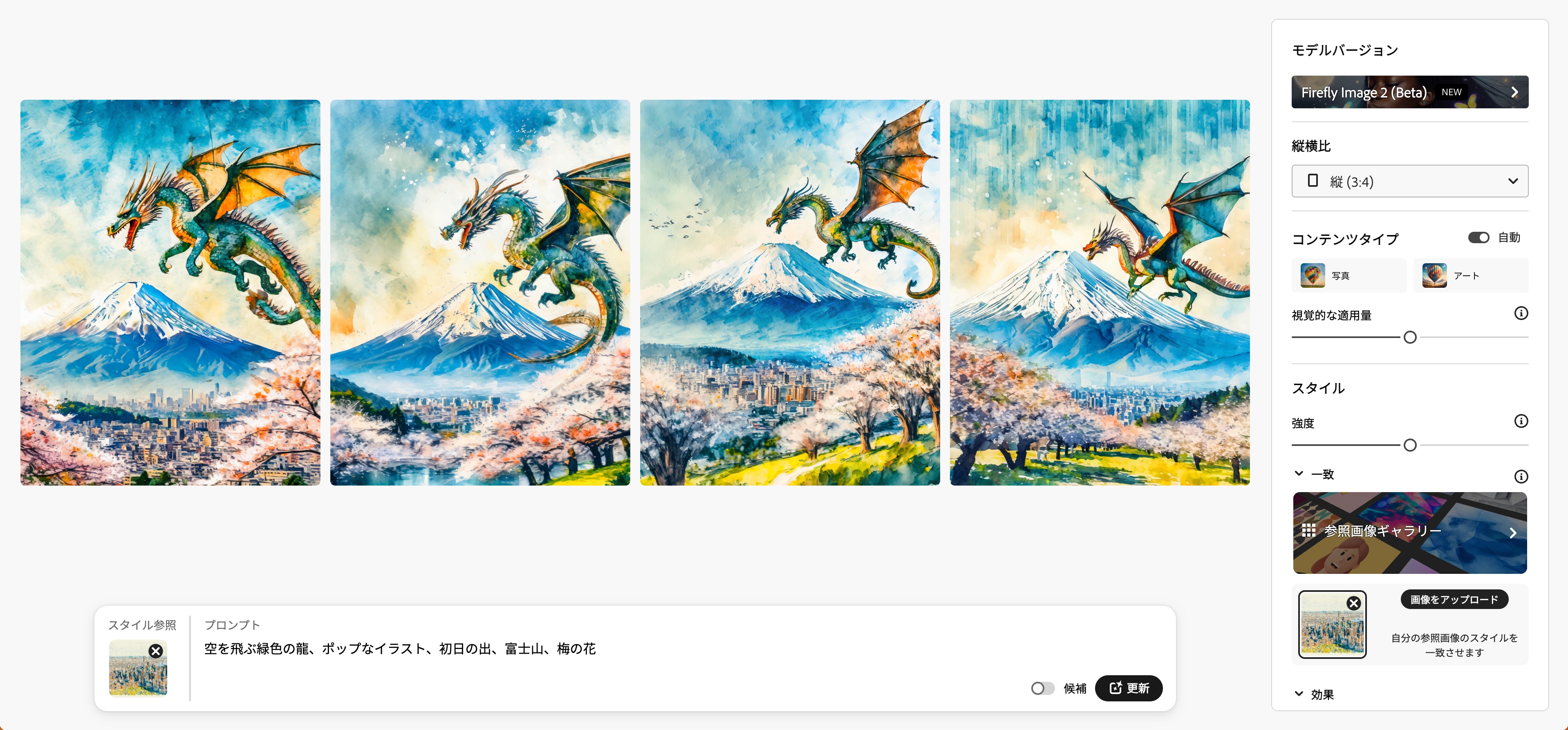
ノーマルパターン
スタイル設定を行っていないノーマルなパターンです。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |


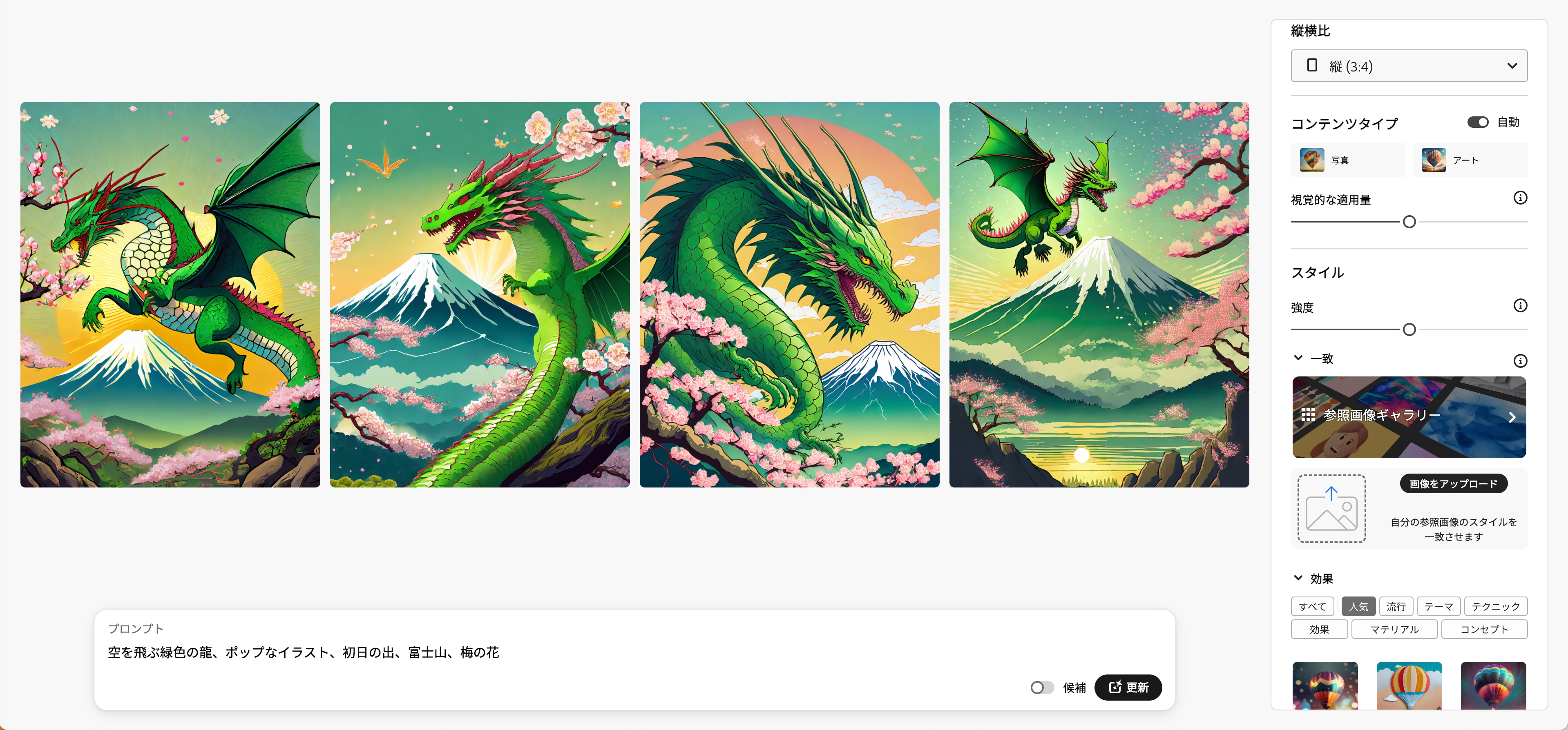
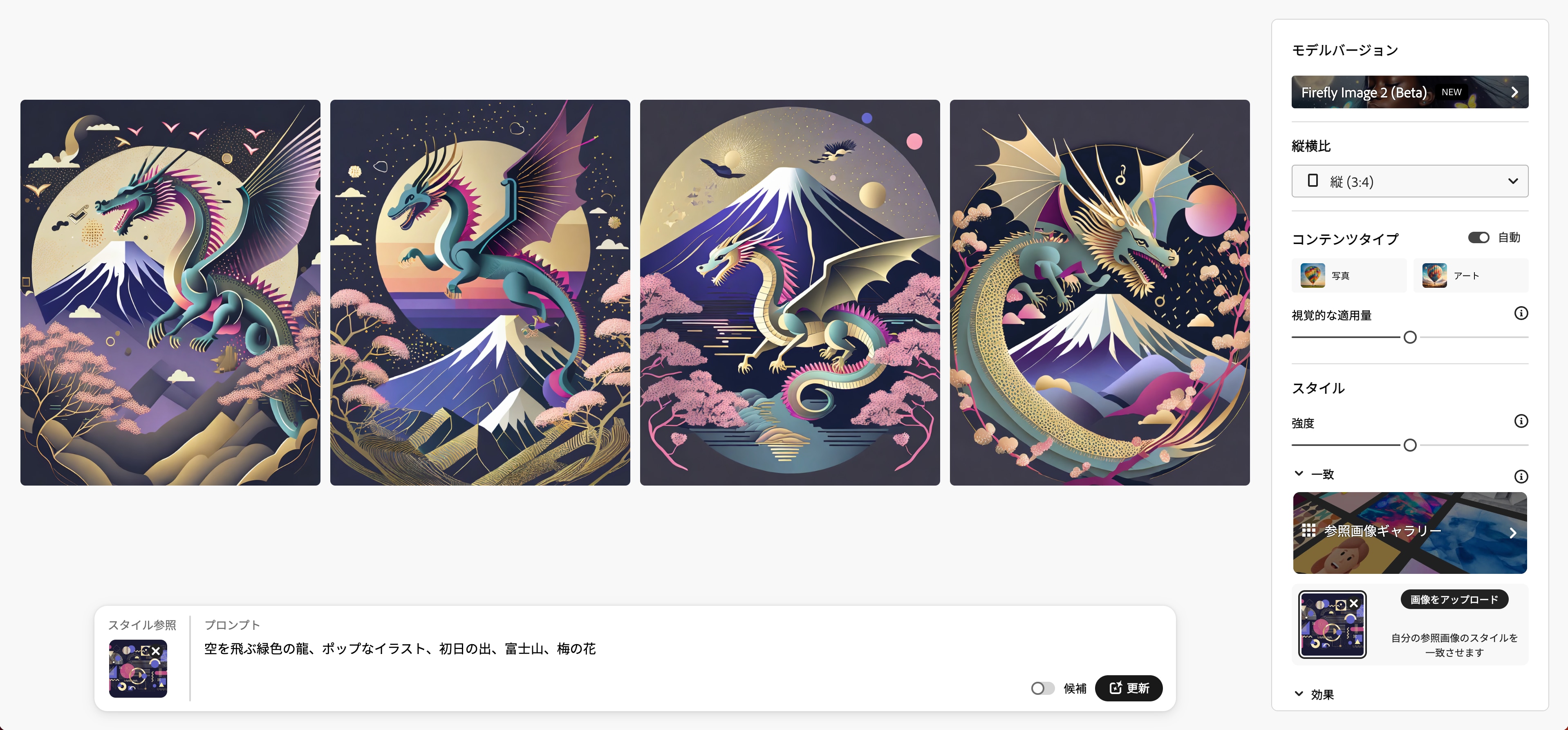
アクリルとオイル
スタイル一致の参考画像ギャラリー「アクリルとオイル」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
アクリルとオイル |
パターンA


パターンB


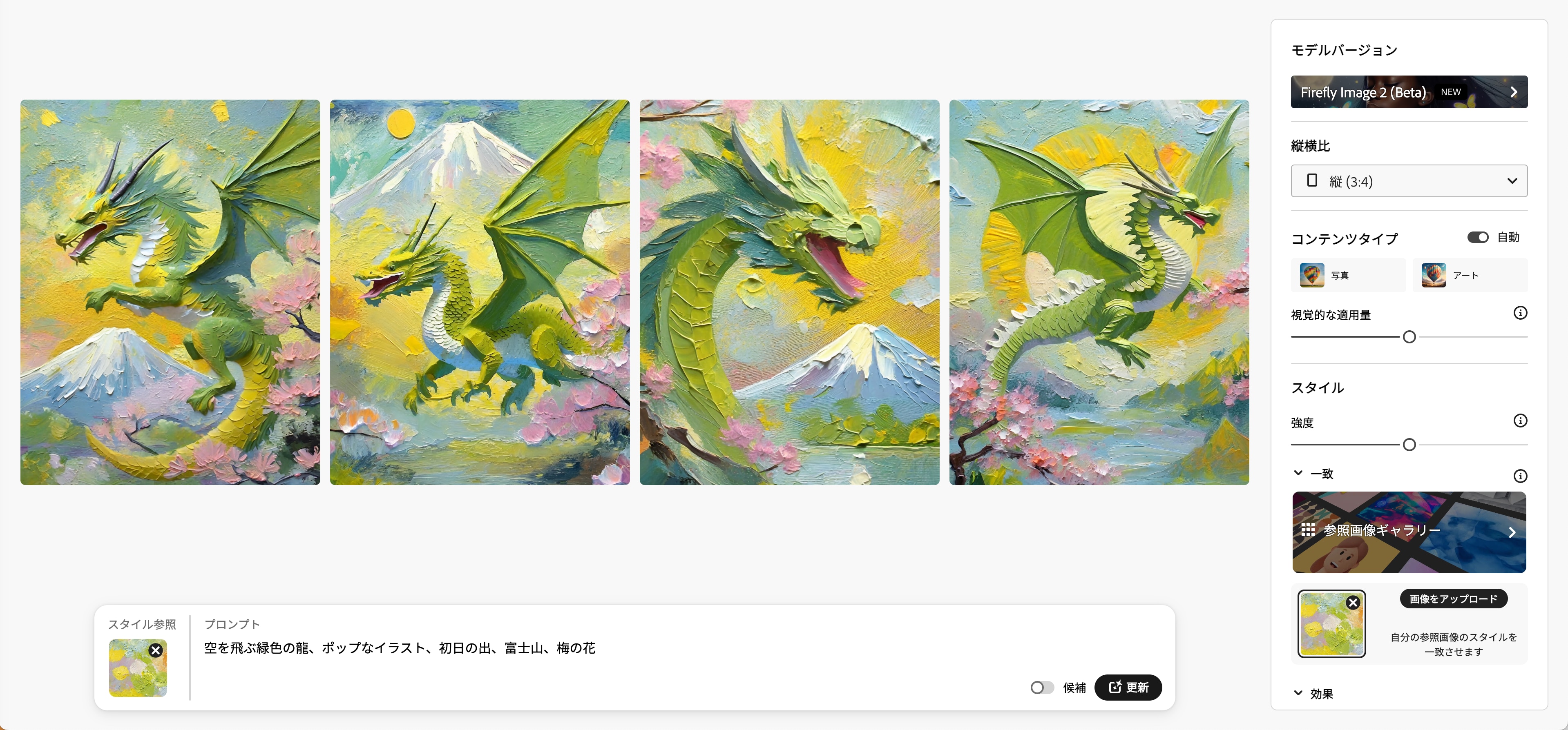
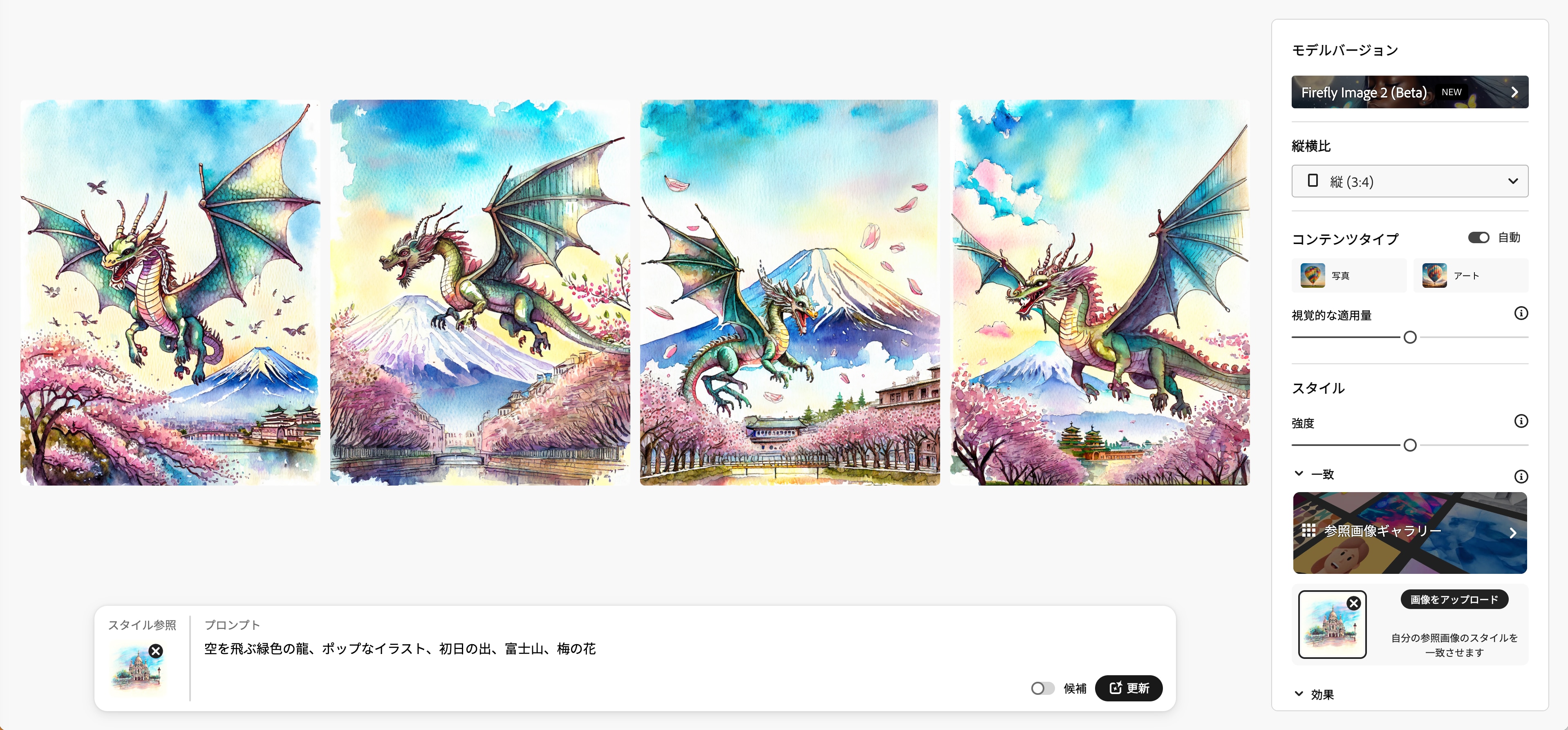
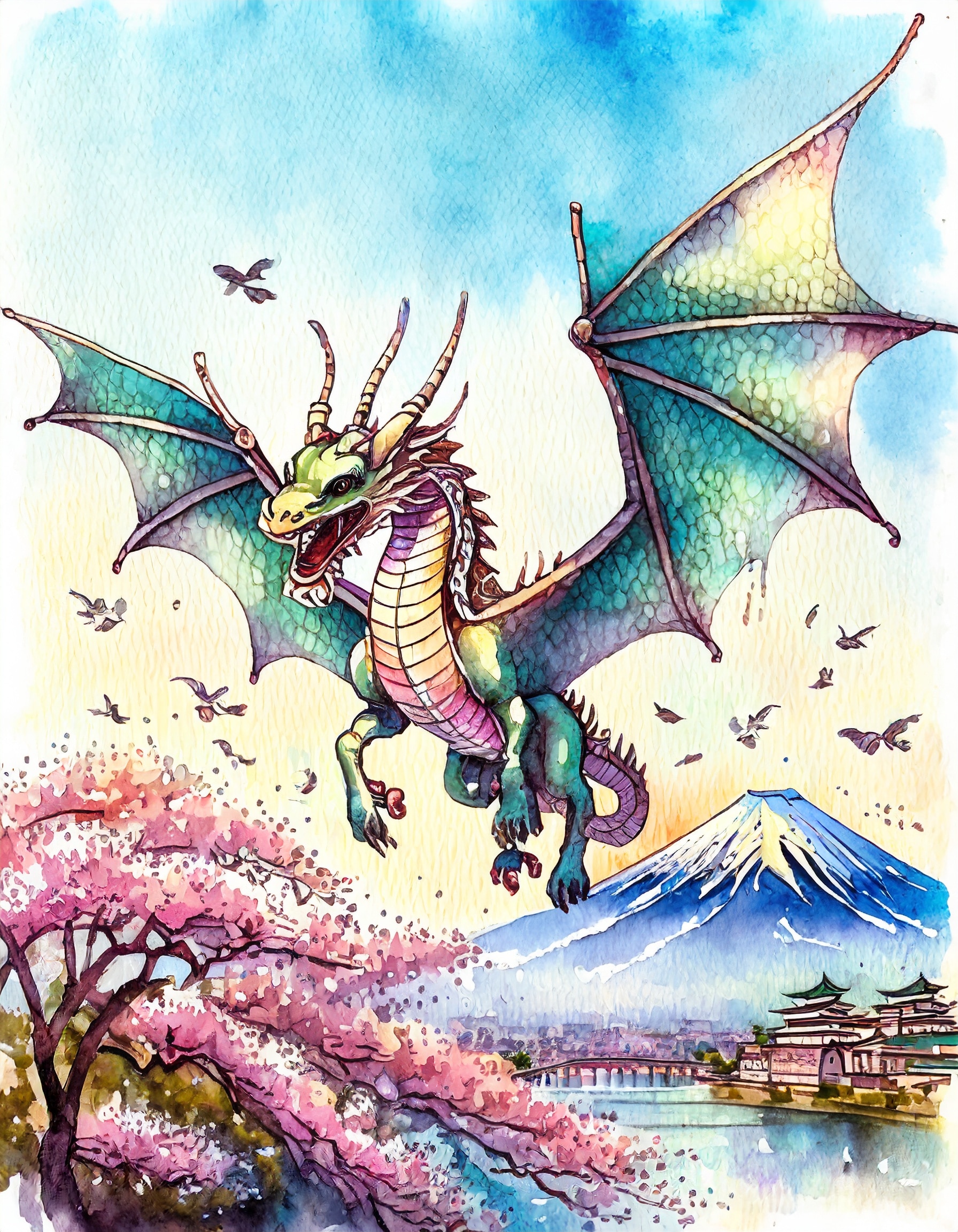
水彩画
スタイル一致の参考画像ギャラリー「水彩画」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
水彩画 |
パターンA


パターンB


パターンC


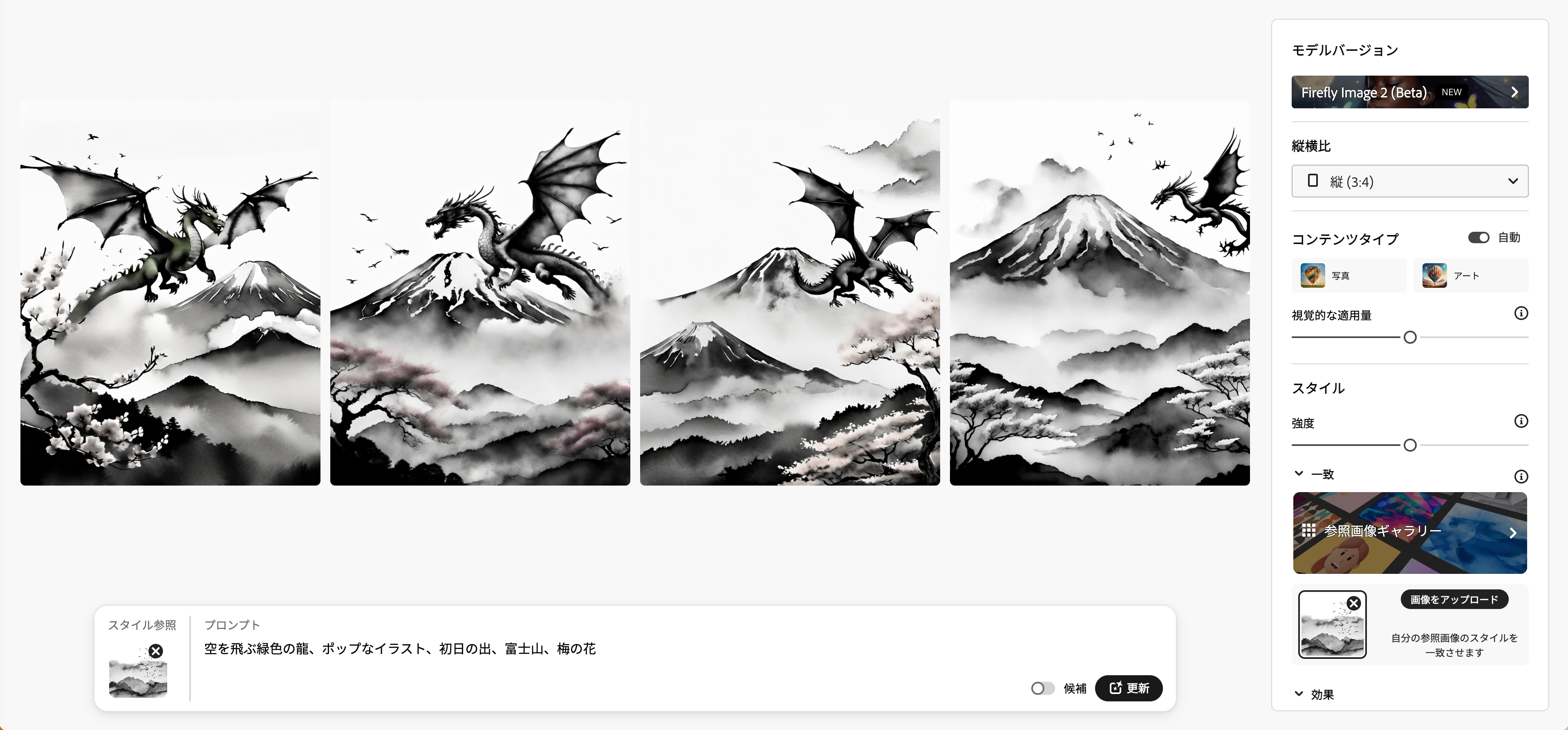
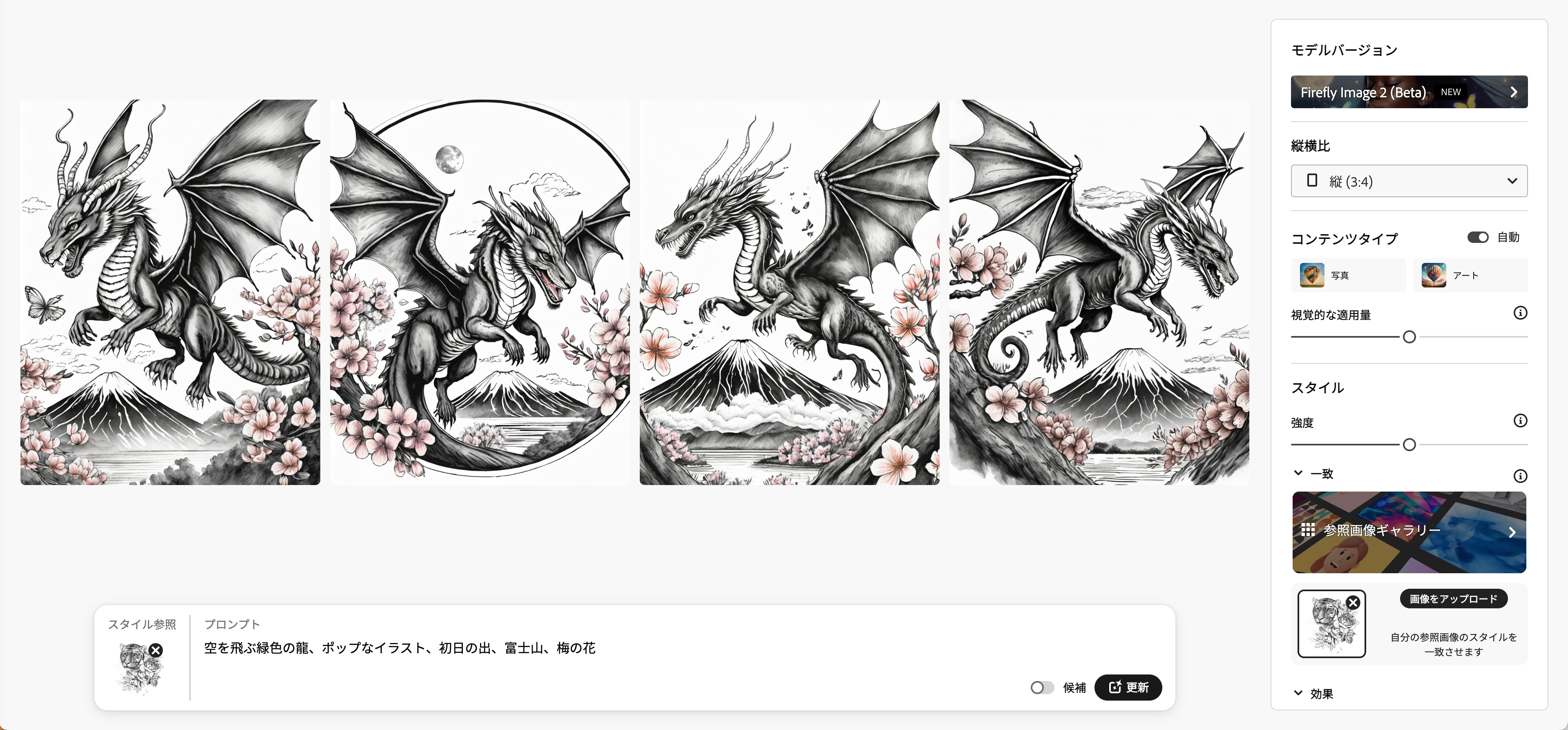
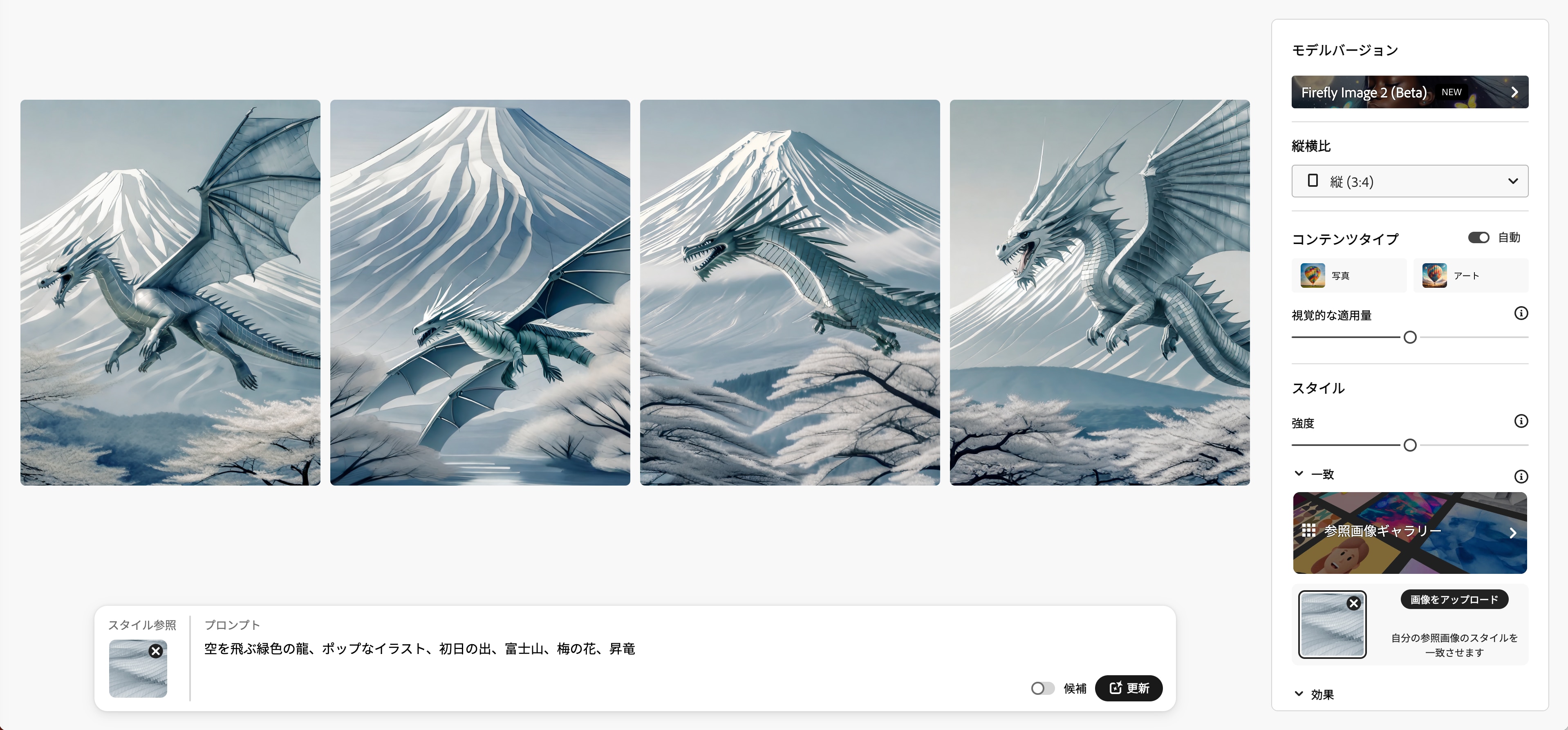
鉛筆
スタイル一致の参考画像ギャラリー「鉛筆」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
鉛筆 |


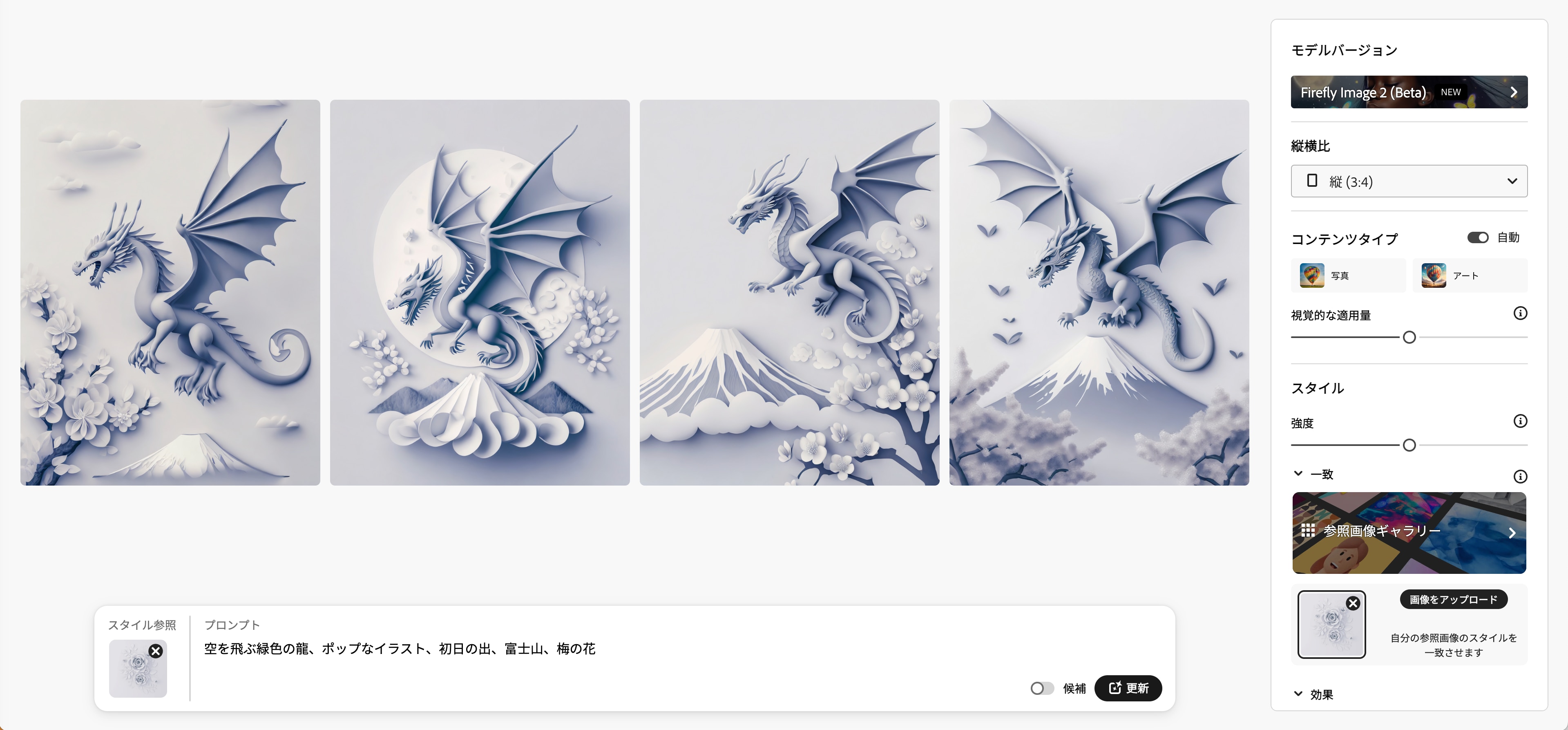
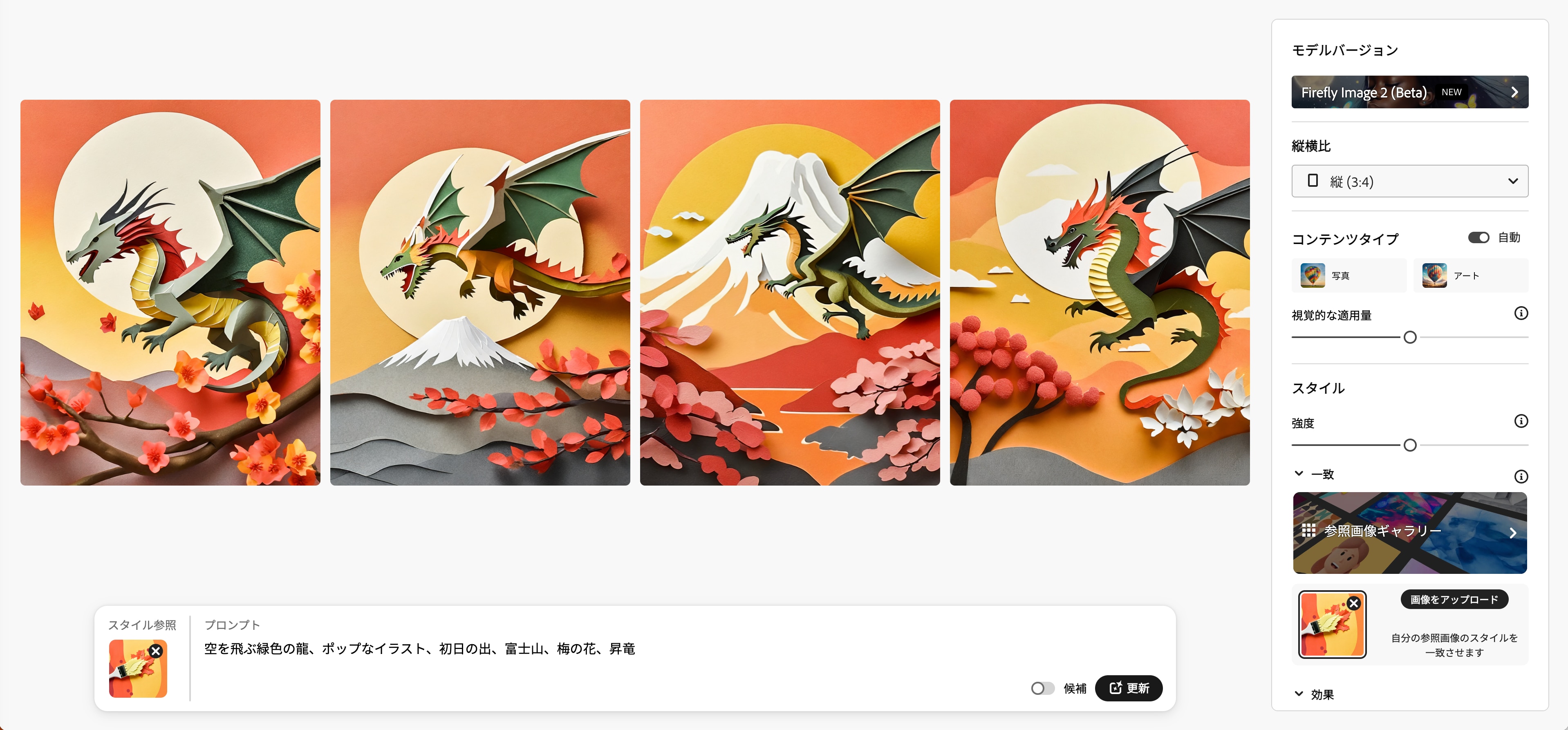
3D
スタイル一致の参考画像ギャラリー「3D」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
3D |
パターンA


パターンB


パターンC


グラフィック
スタイル一致の参考画像ギャラリー「グラフィック」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
グラフィック |
パターンA


パターンB


パターンC


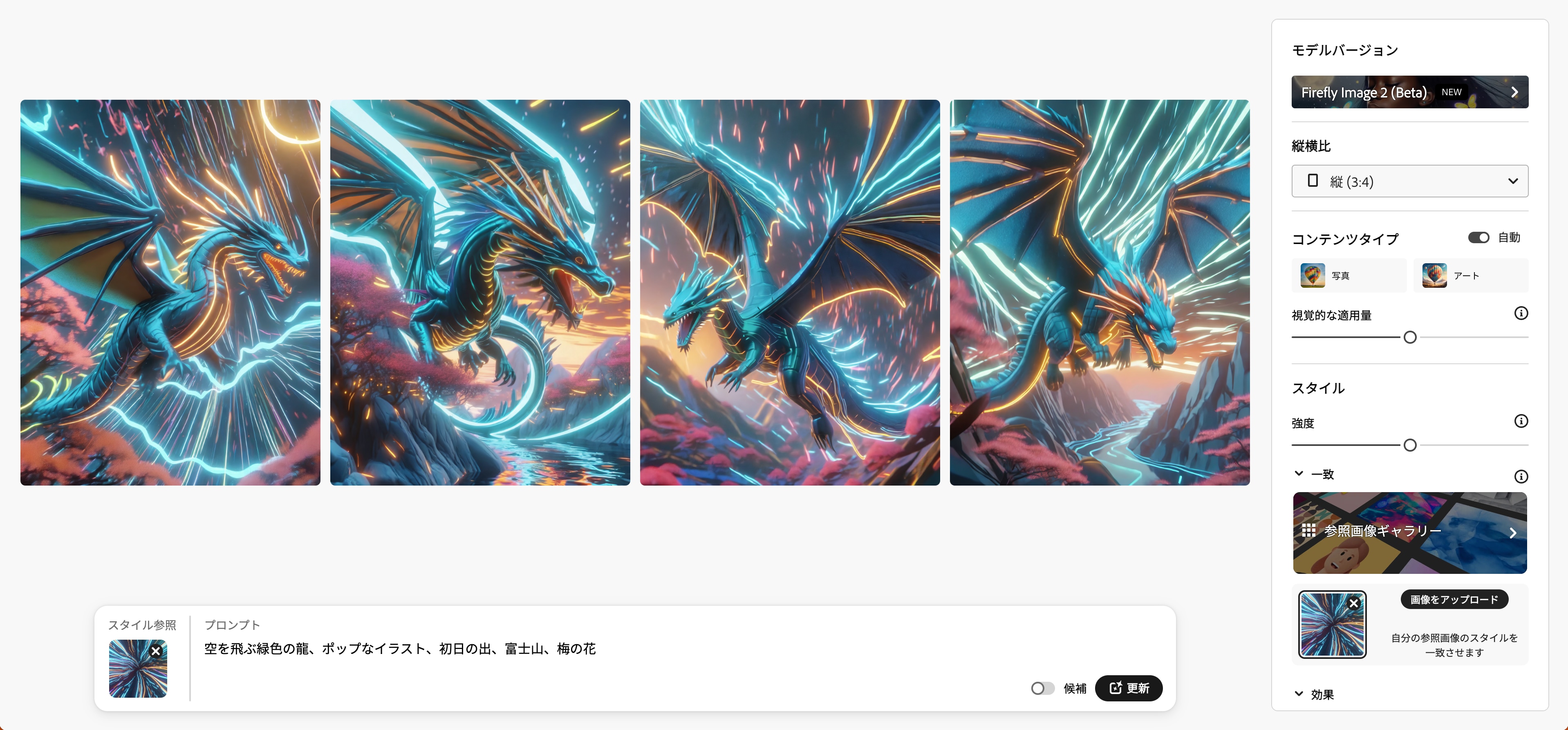
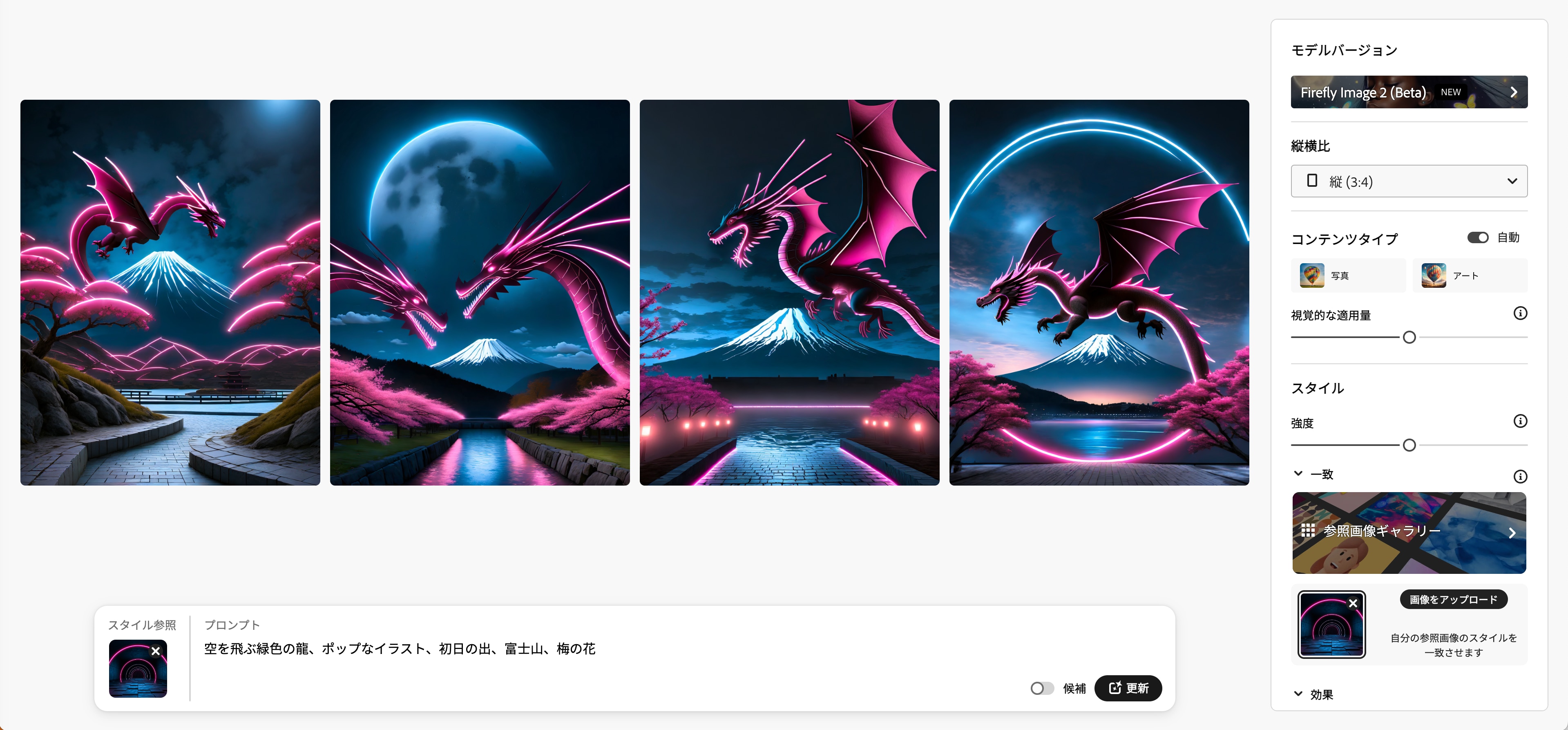
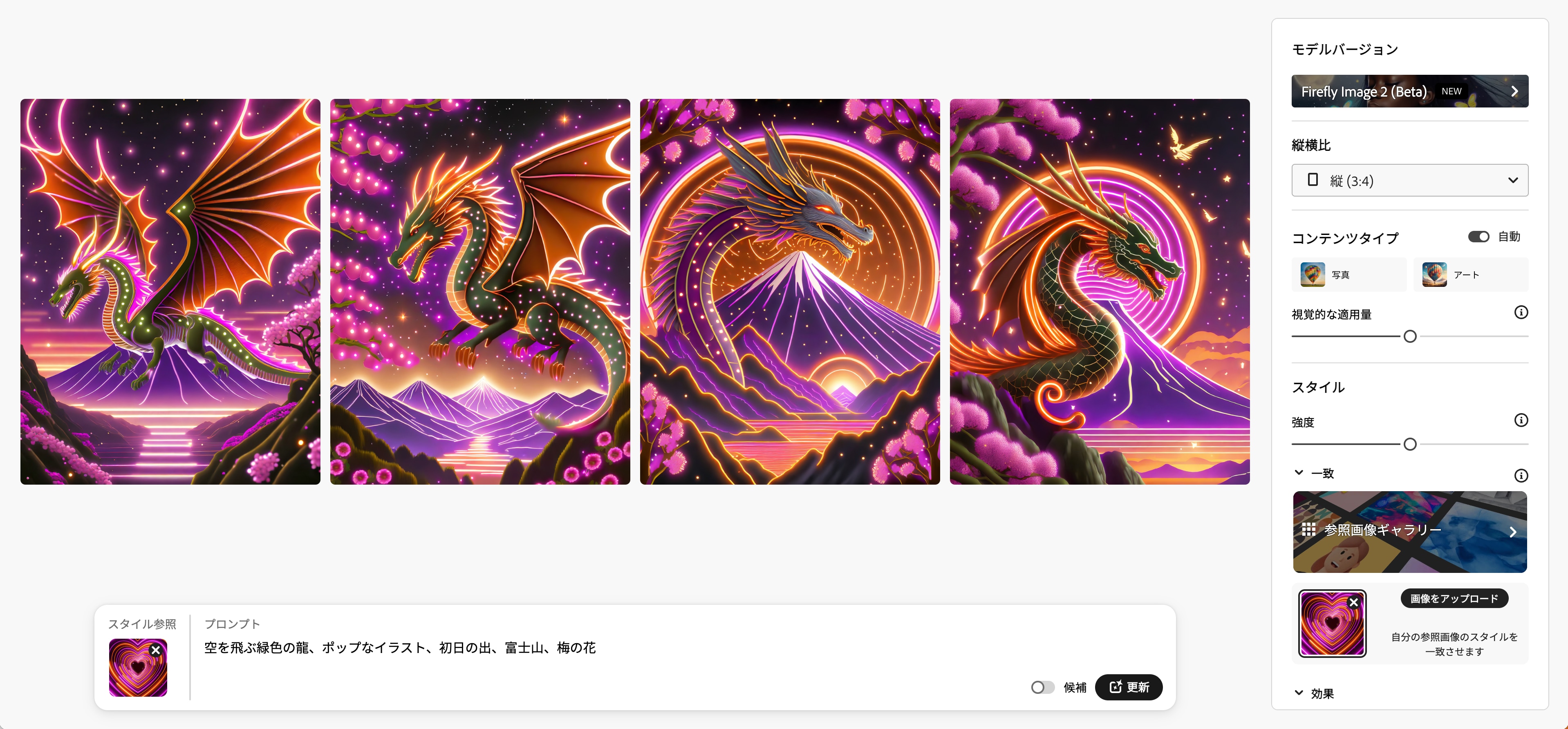
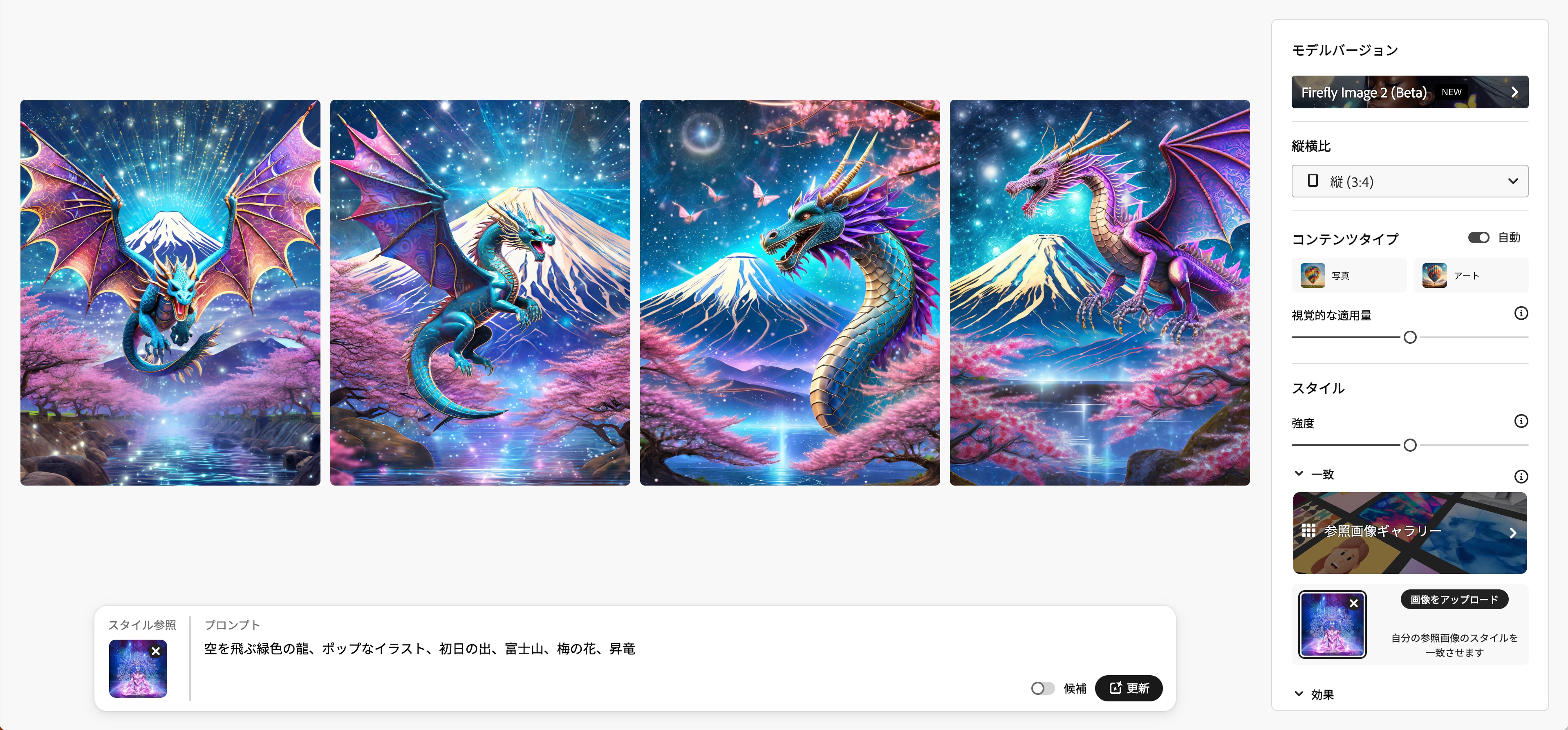
ネオン
スタイル一致の参考画像ギャラリー「ネオン」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
ネオン |
パターンA


パターンB


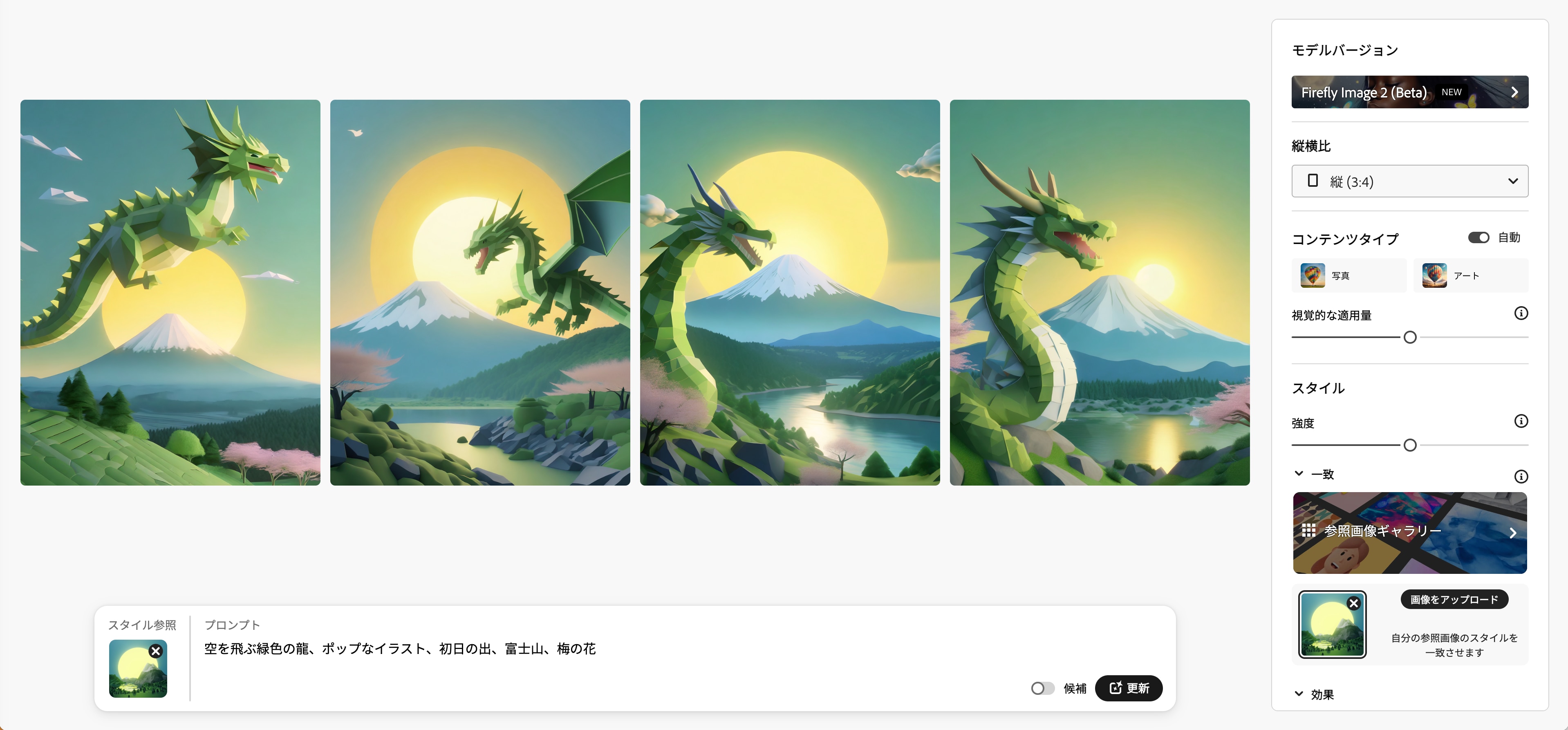
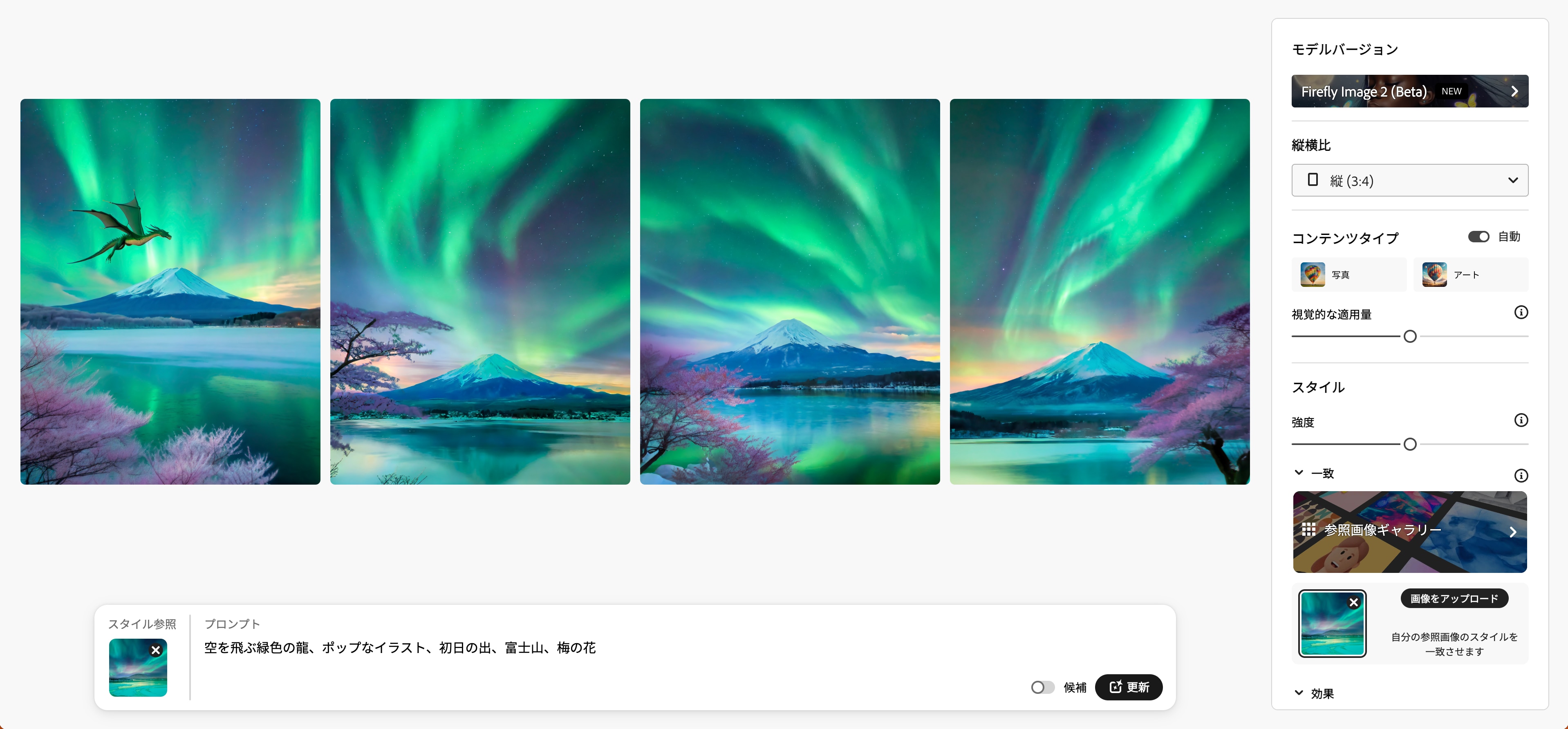
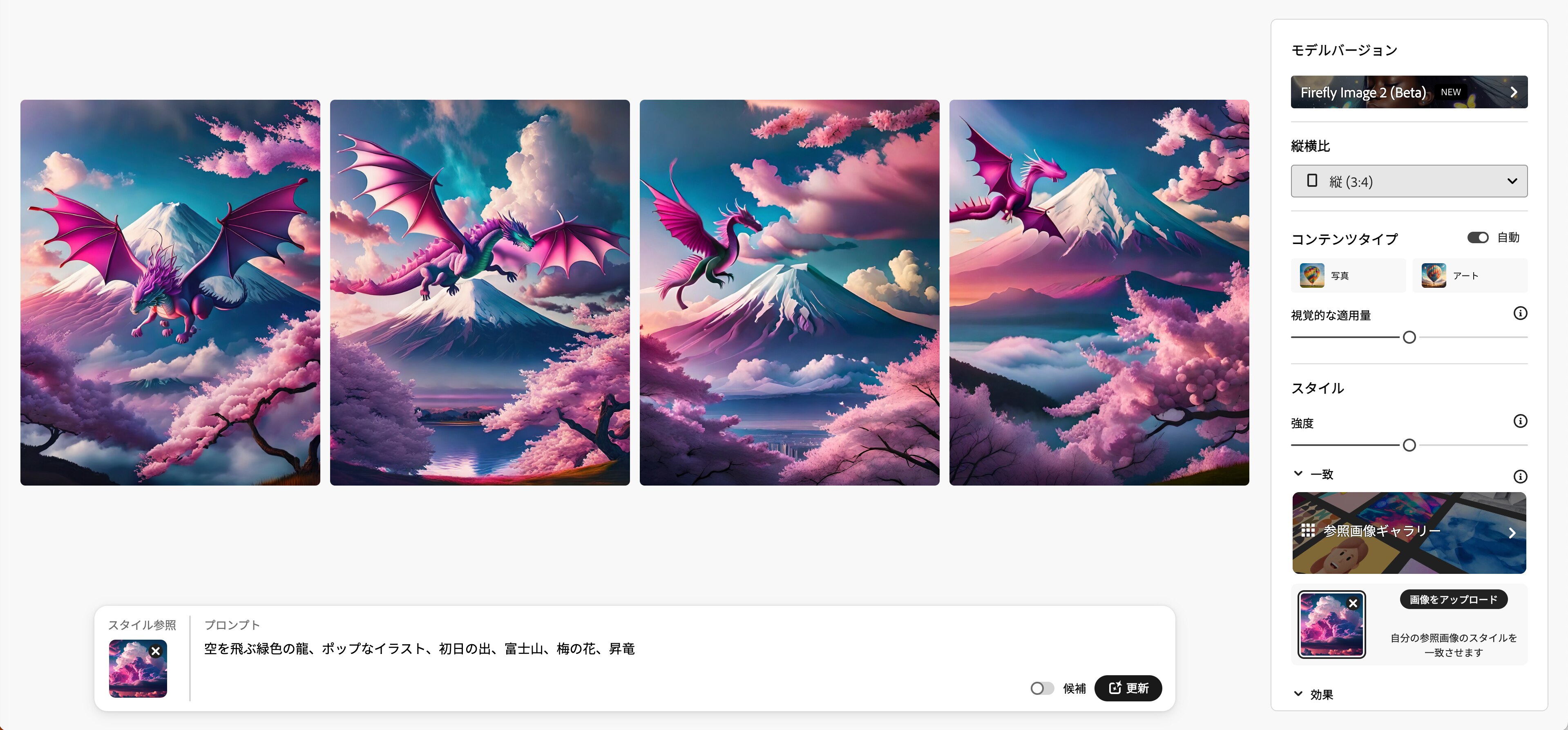
風景
スタイル一致の参考画像ギャラリー「風景」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
風景 |
パターンA


パターンB


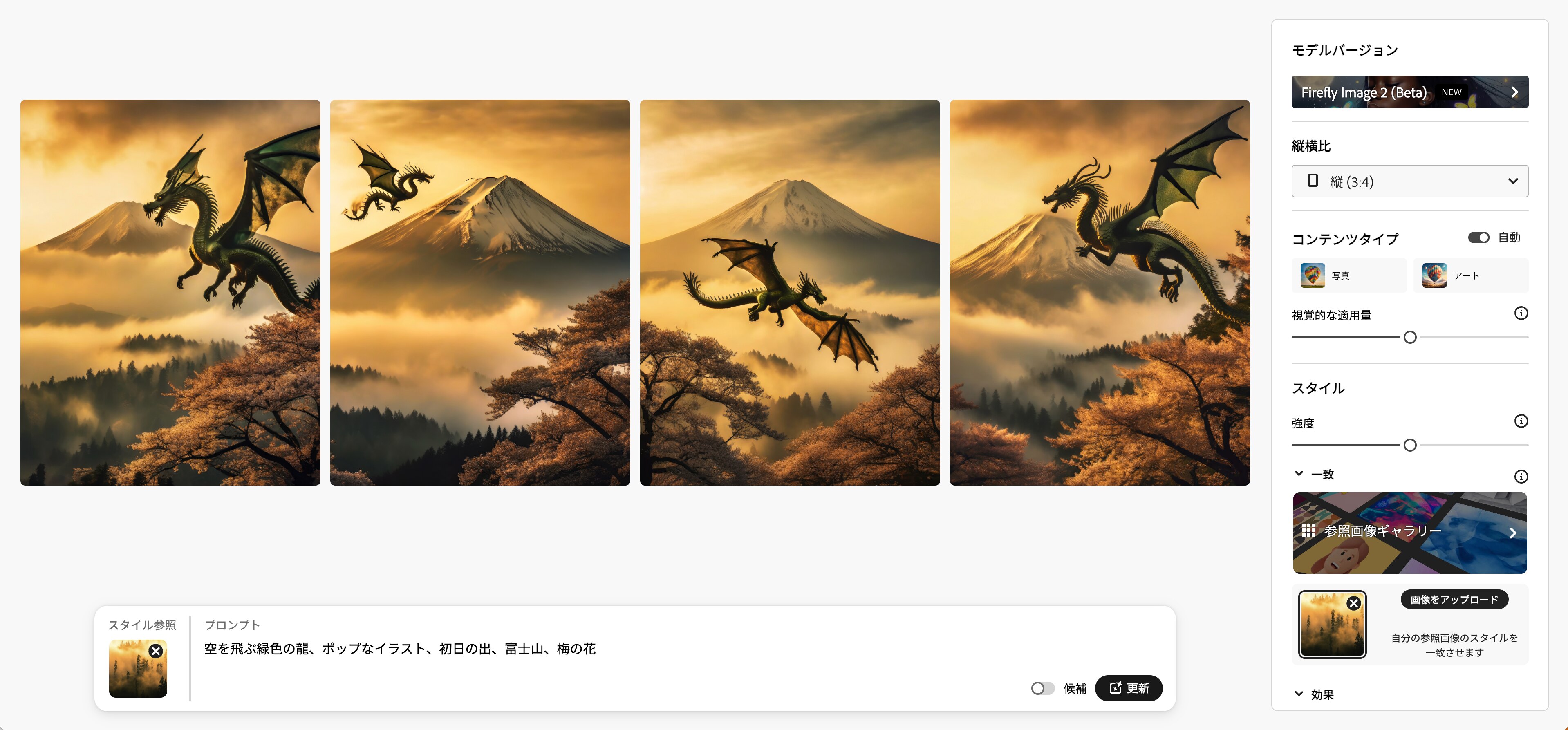
ドラマチックな照明
スタイル一致の参考画像ギャラリー「ドラマチックな照明」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
ドラマチックな照明 |


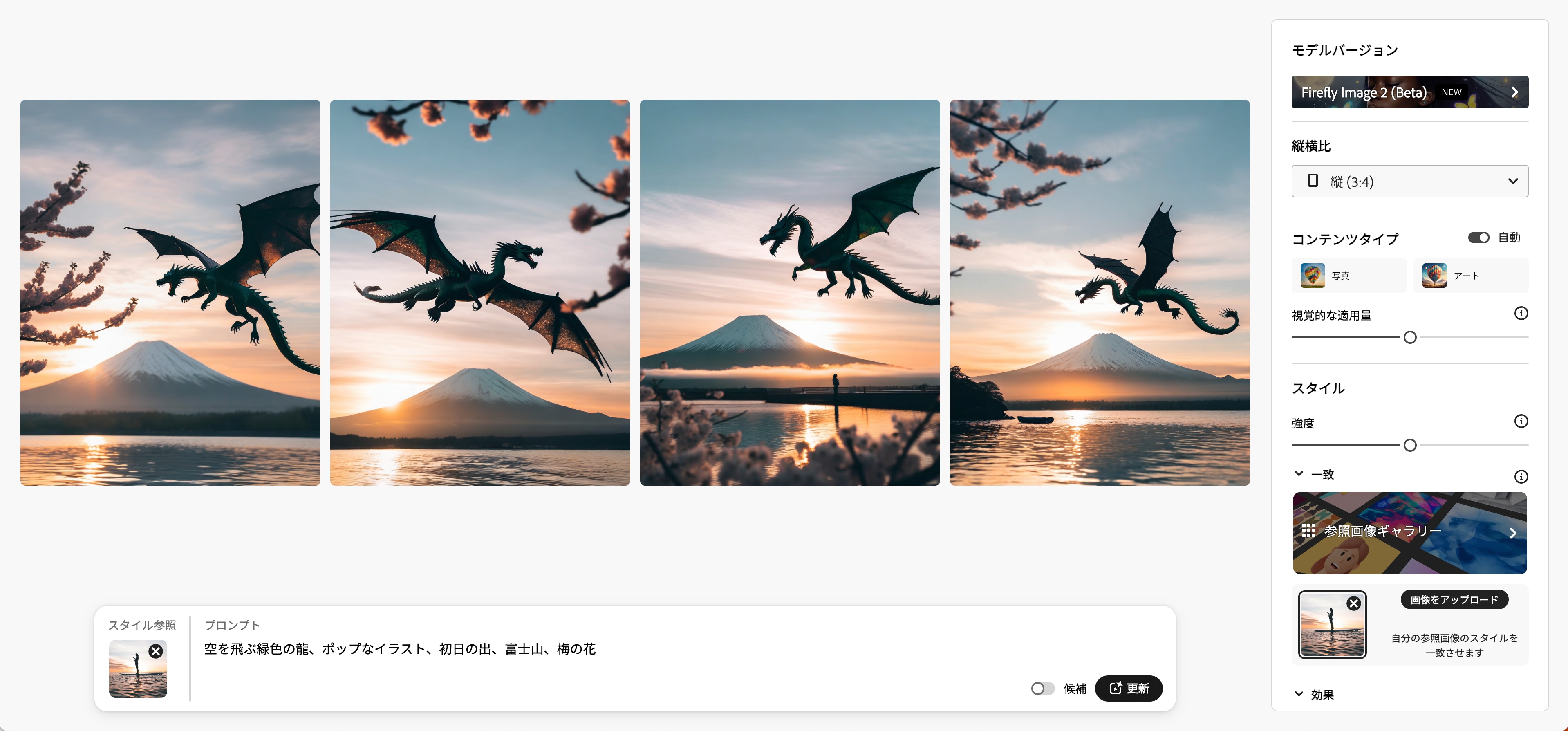
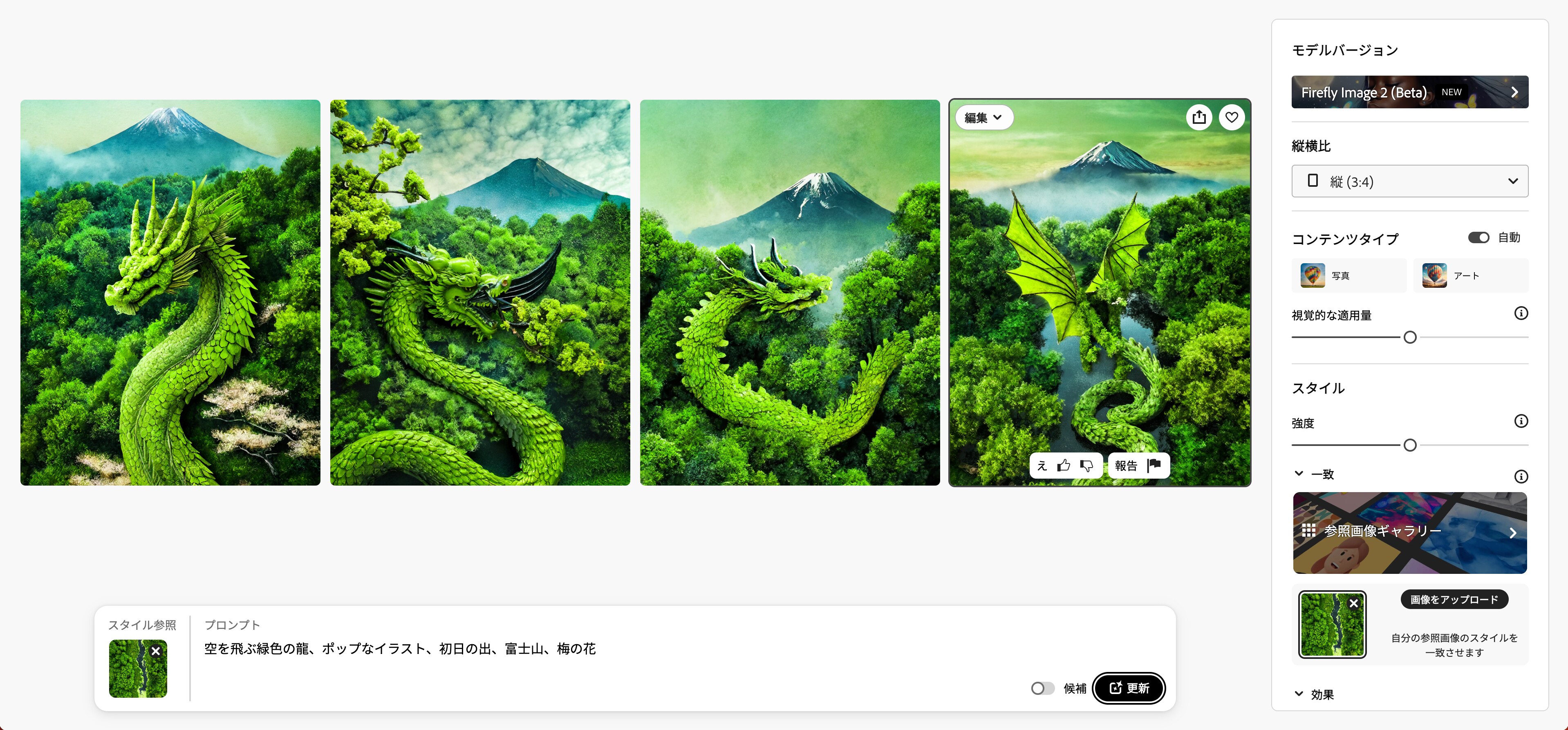
写真スタジオ
スタイル一致の参考画像ギャラリー「写真スタジオ」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
写真スタジオ |


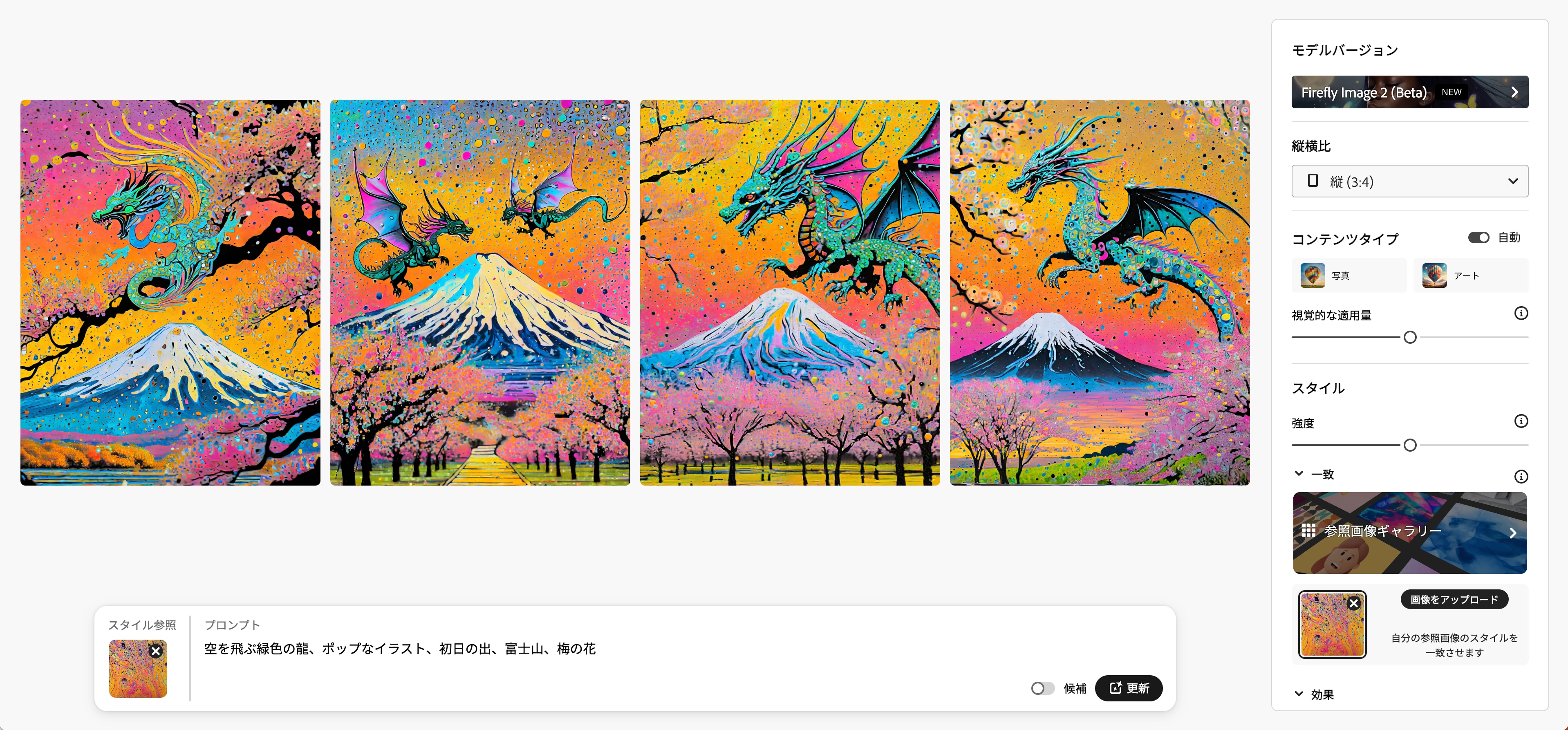
写真加工
スタイル一致の参考画像ギャラリー「写真加工」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
写真加工 |


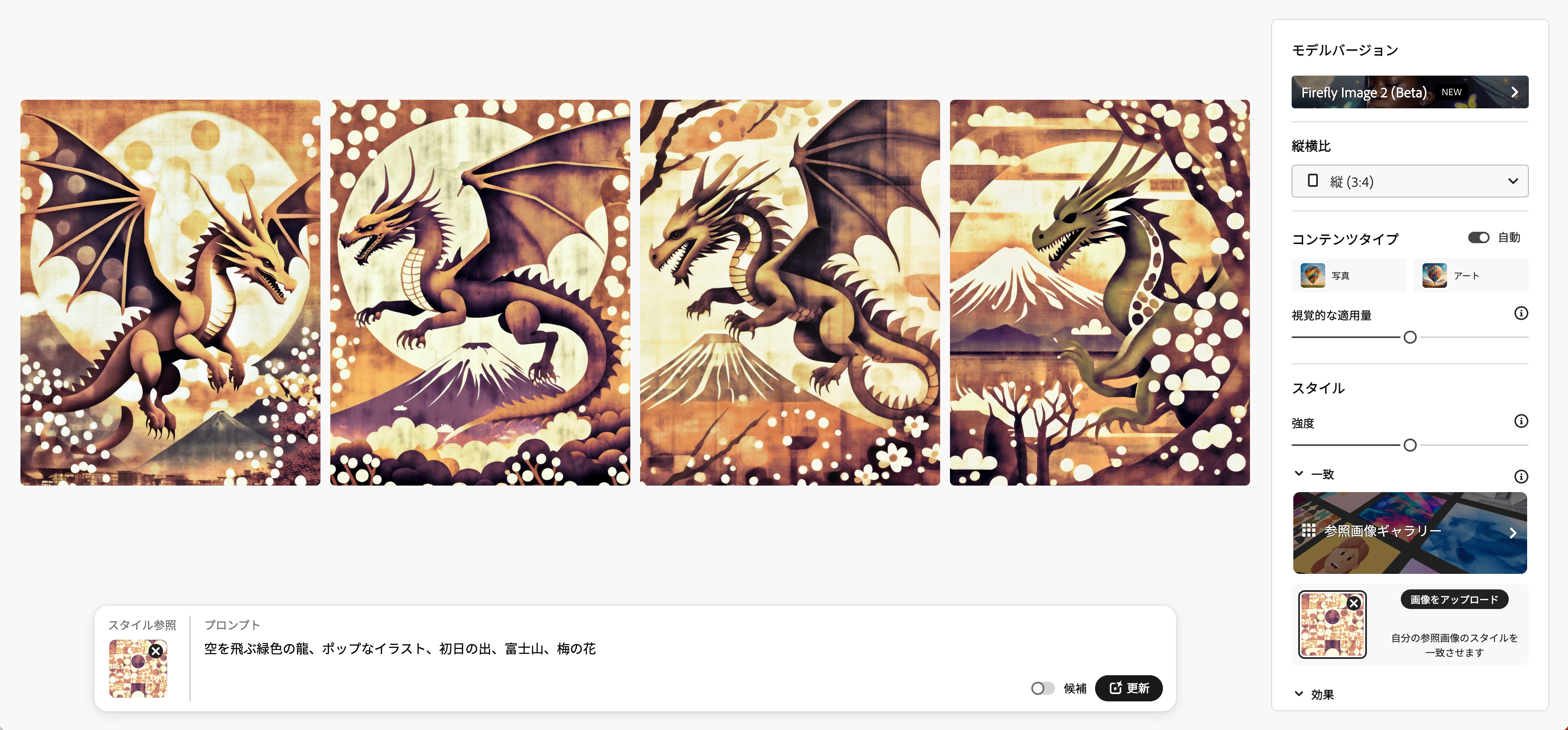
テクスチャ
スタイル一致の参考画像ギャラリー「テクスチャ」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
テクスチャ |
パターンA


パターンB


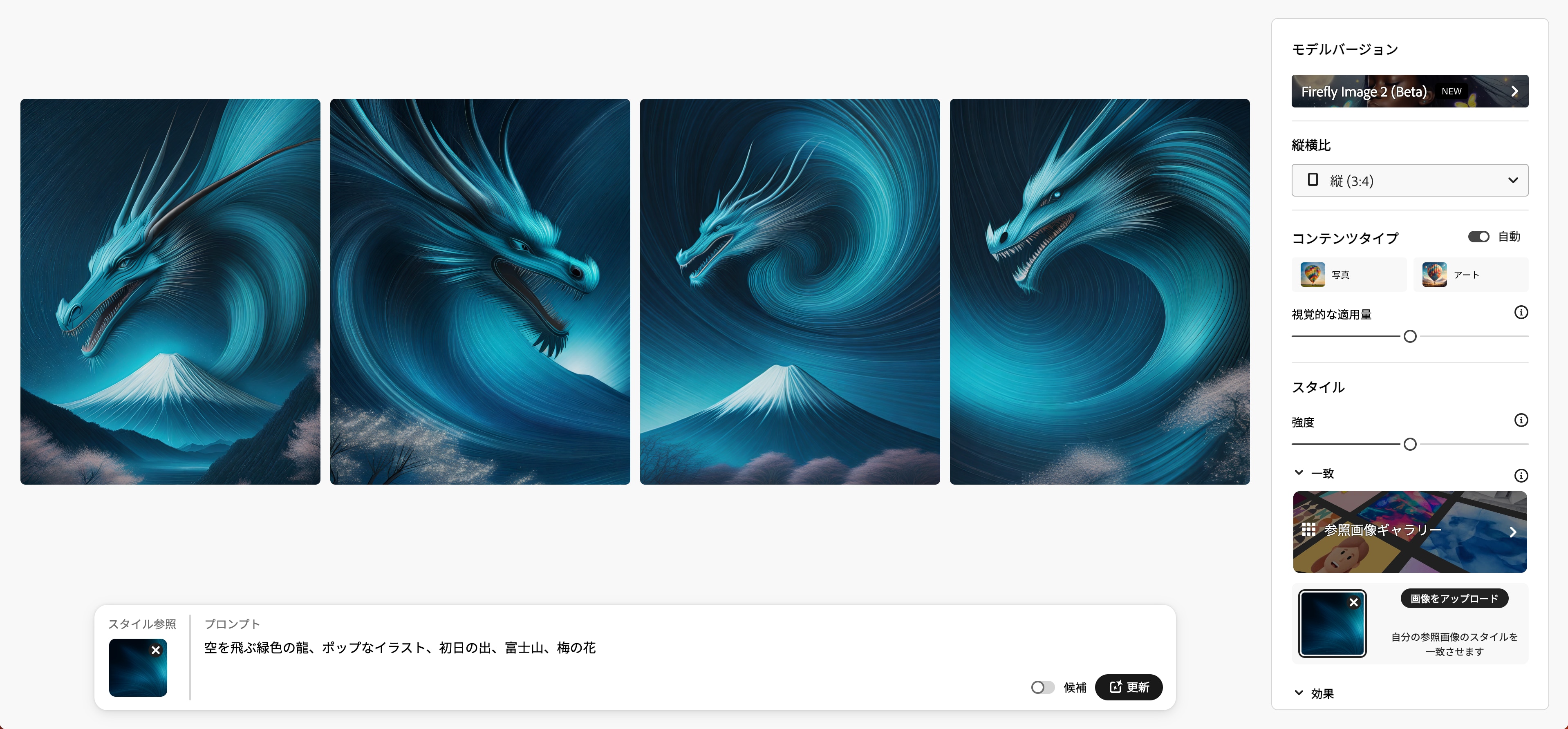
色と照明
スタイル一致の参考画像ギャラリー「色と照明」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
色と照明 |
パターンA


パターンB


パターンC


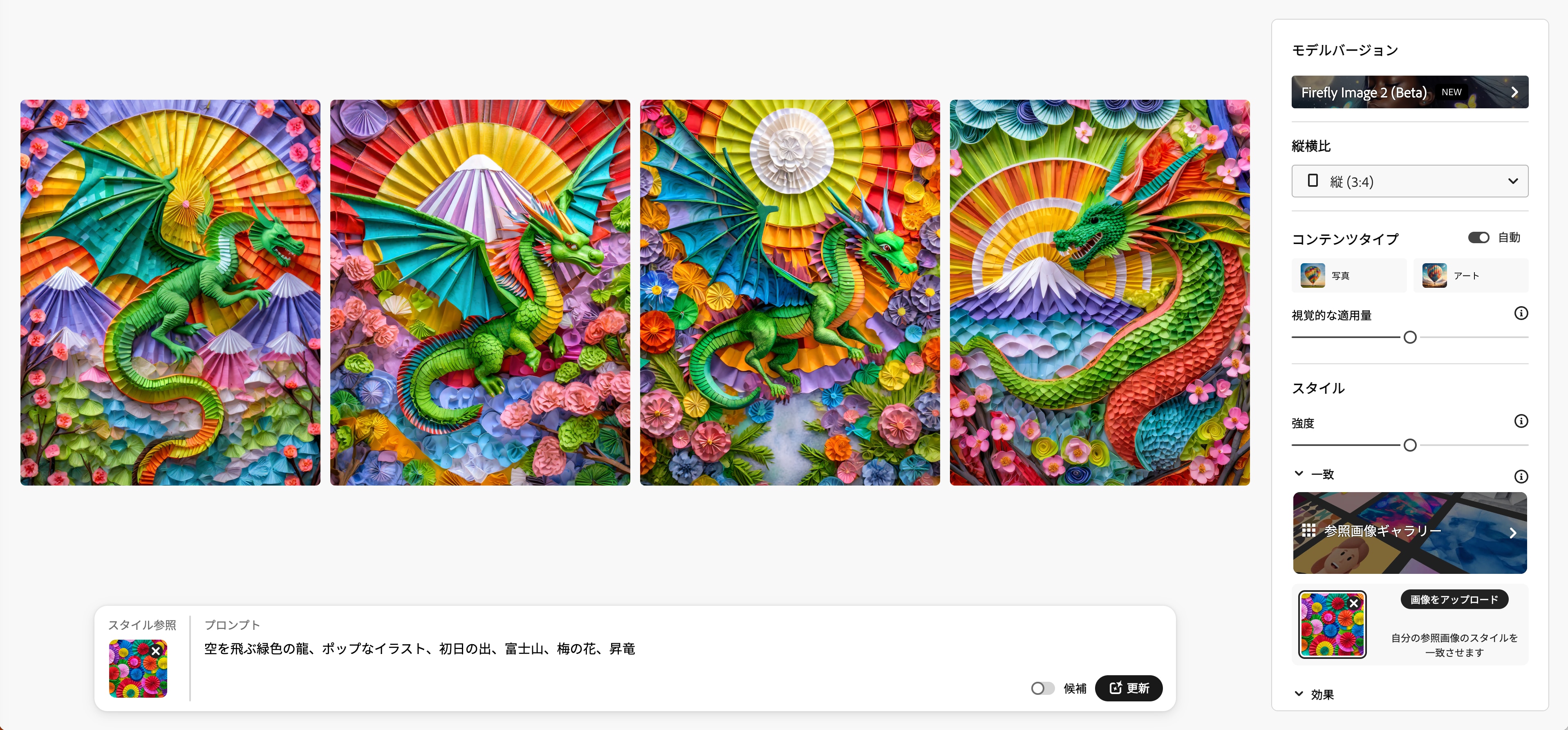
幾何学的
スタイル一致の参考画像ギャラリー「幾何学的」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
幾何学的 |
パターンA


パターンB


パターンC


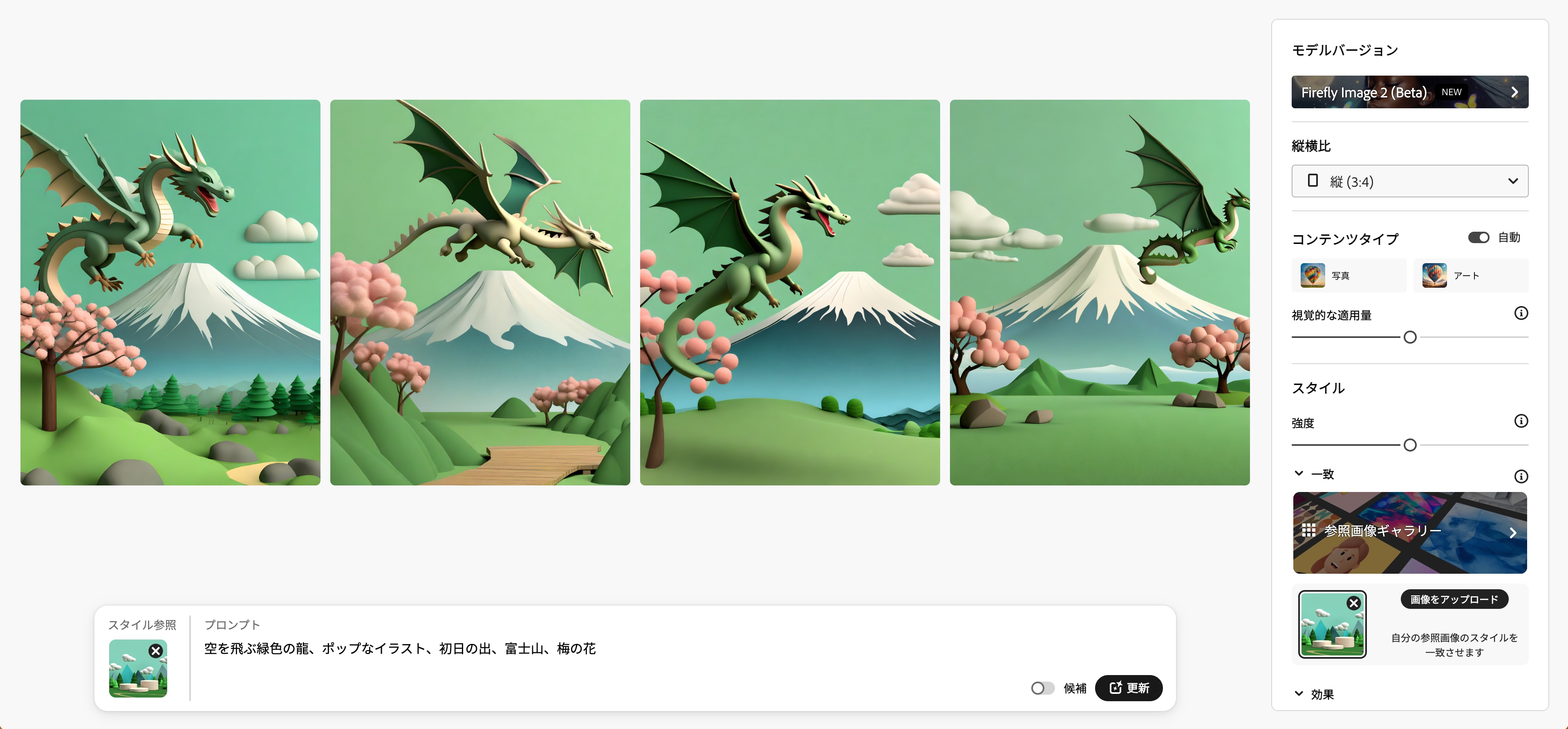
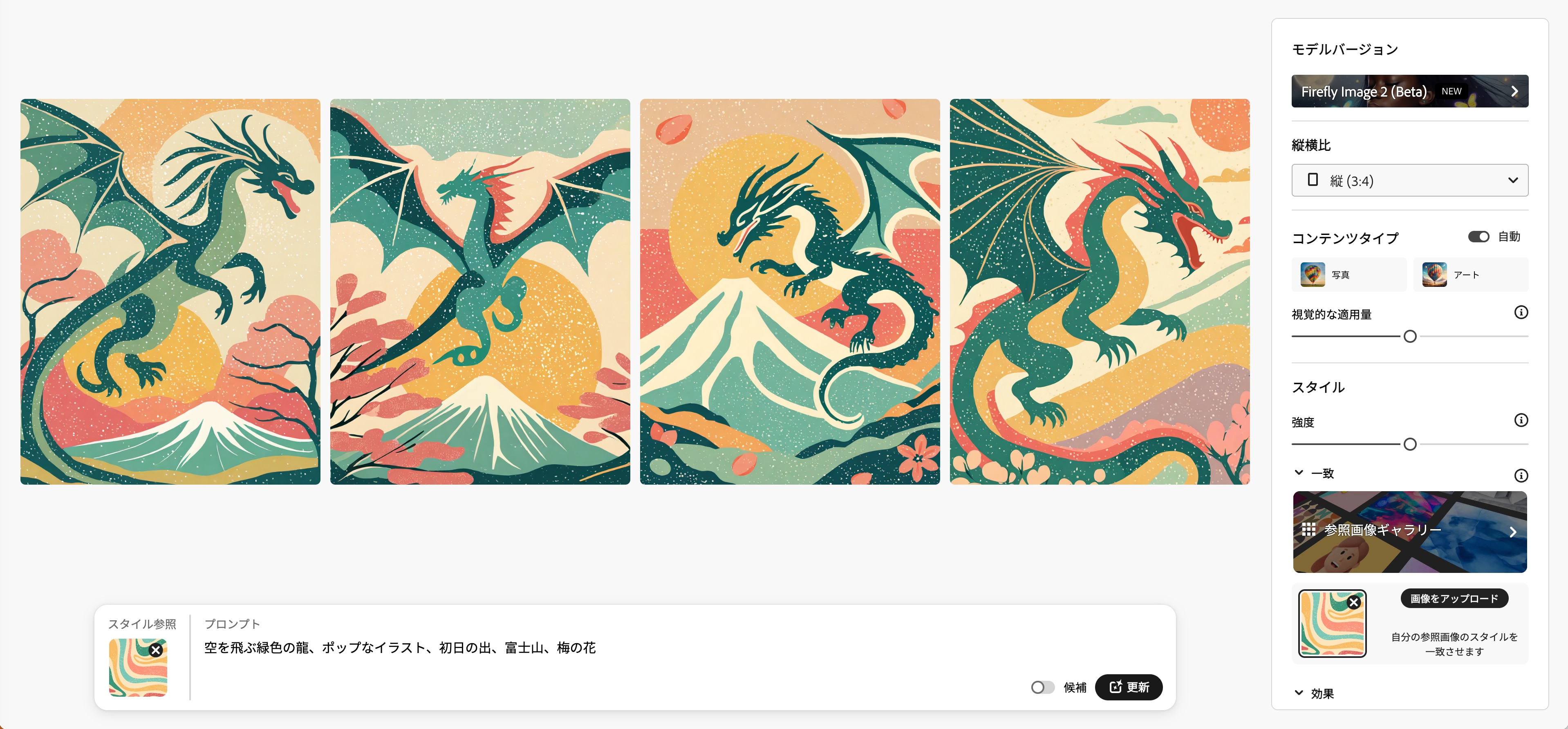
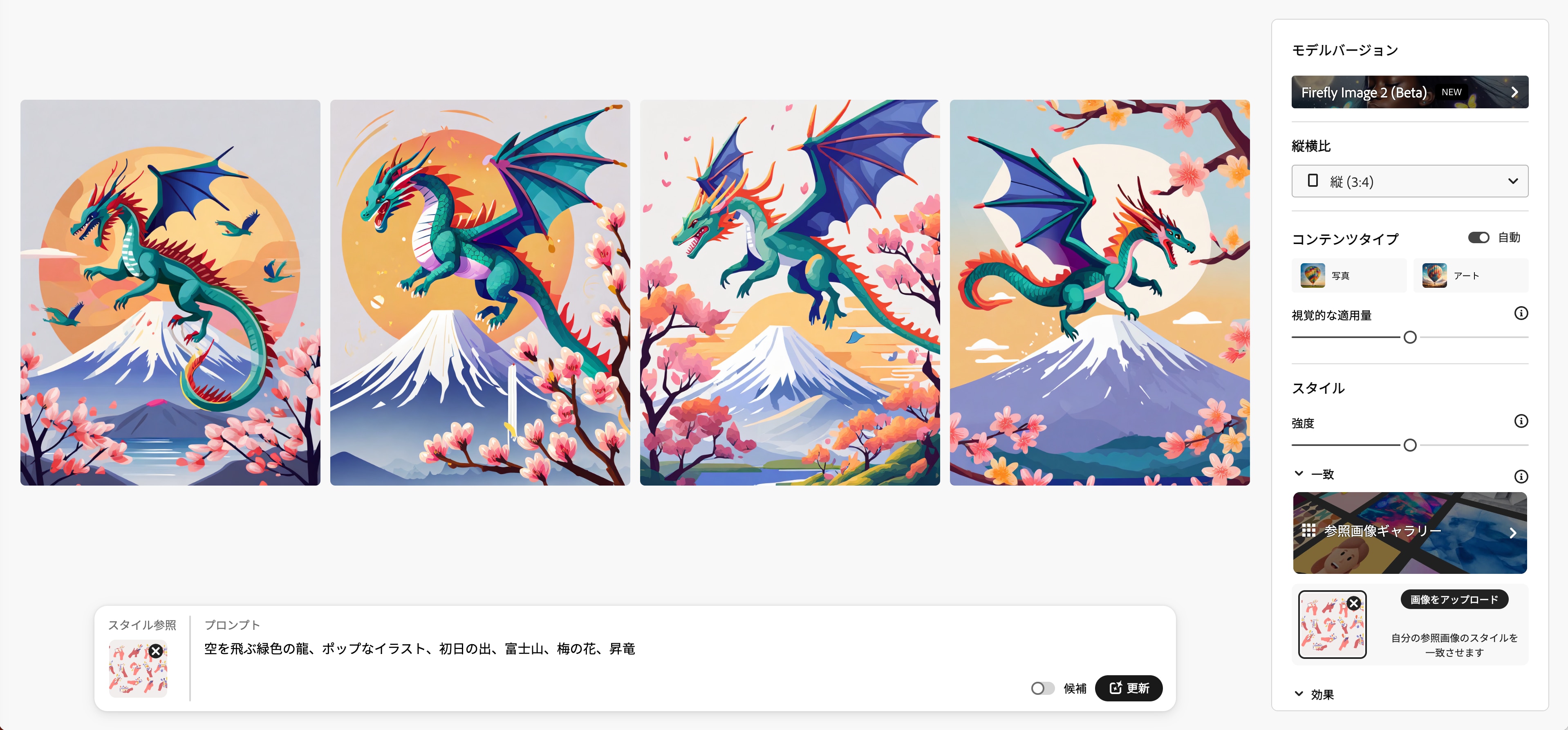
フラット
スタイル一致の参考画像ギャラリー「フラット」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空を飛ぶ緑色の龍、ポップなイラスト、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
フラット |


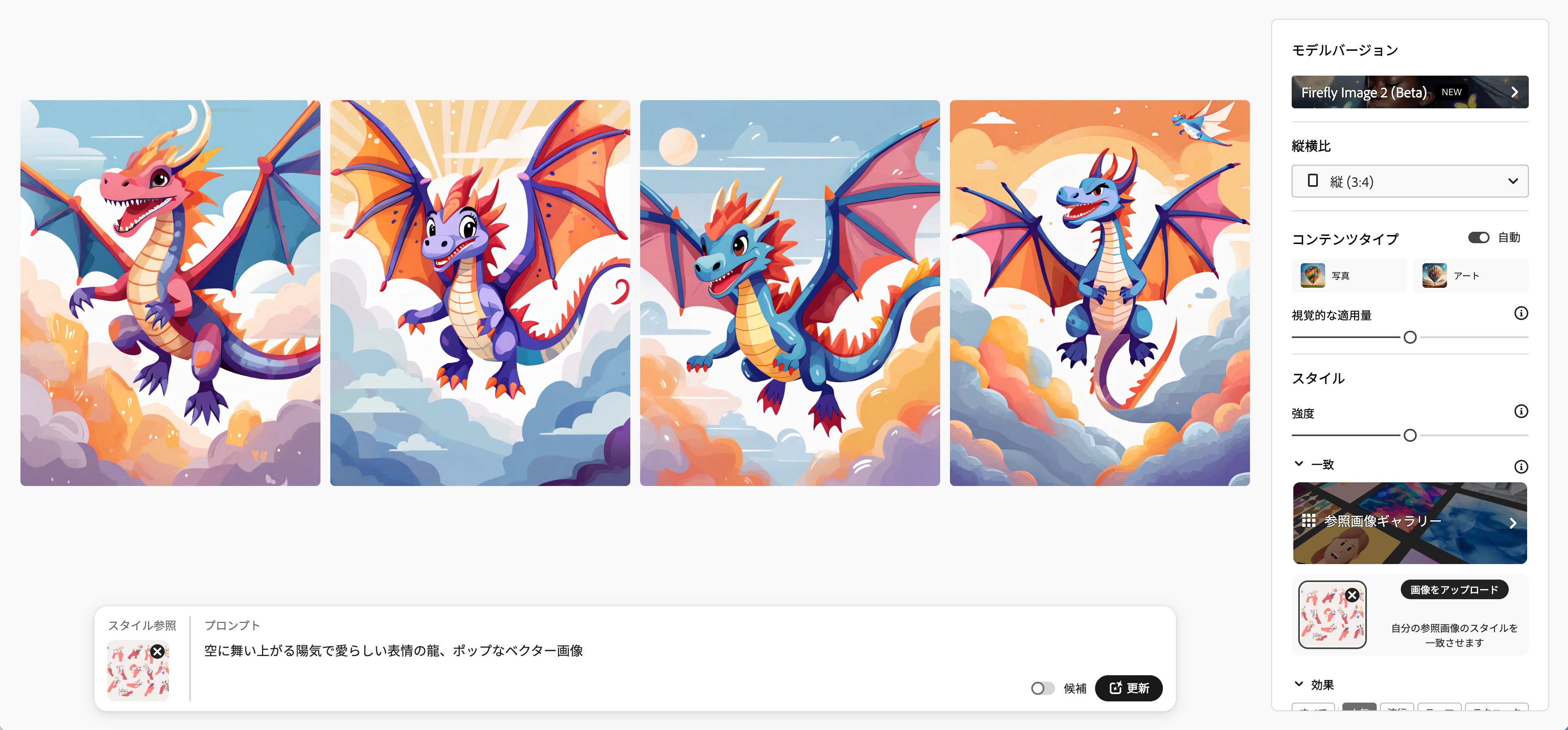
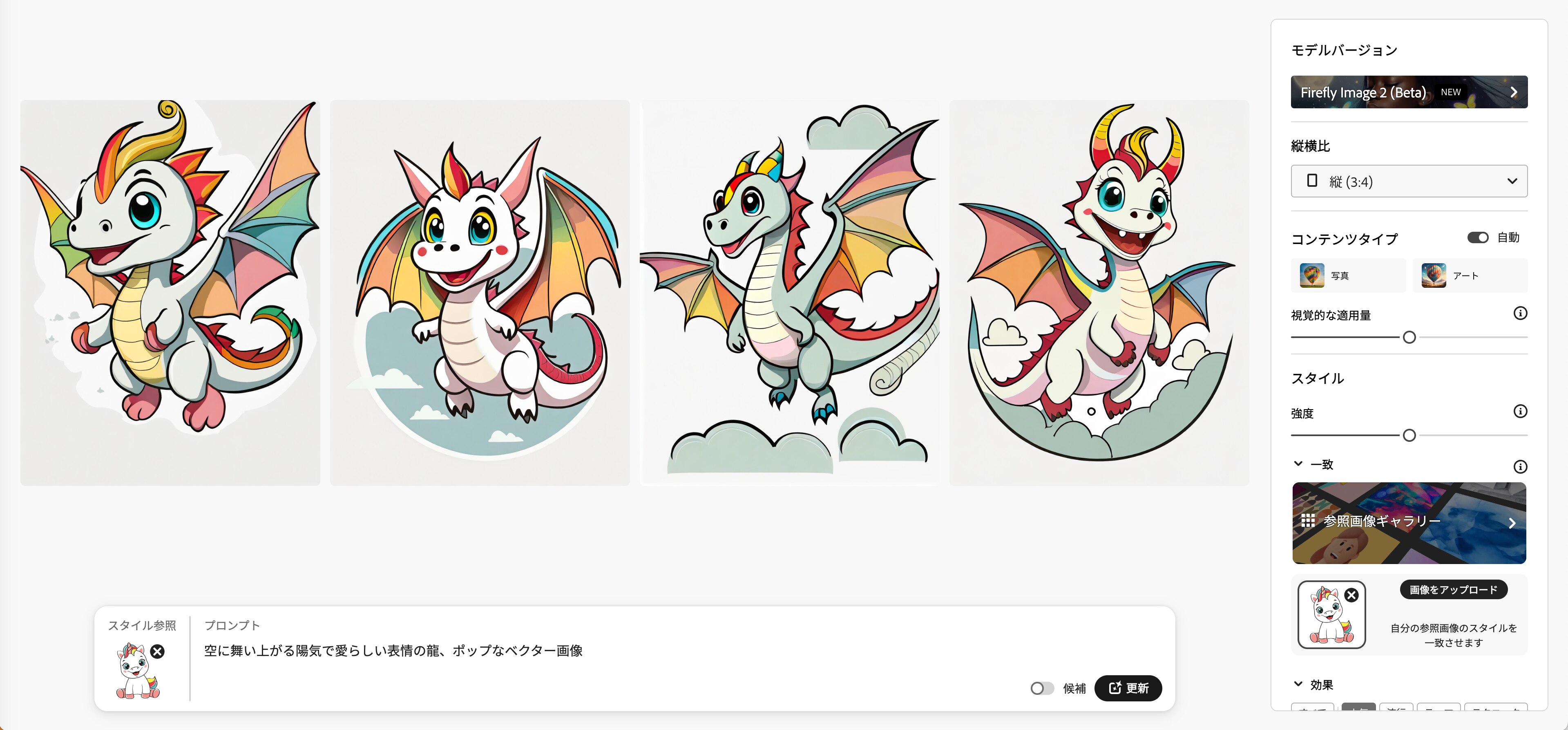
可愛い龍のキャラクターイラスト
ここでは、可愛い龍のキャラクターイラストをプロンプト付きで紹介します。今回は、お正月の要素を入れたパターンと入れないパターンの変化も合わせてご覧ください。
尚、注意点としてスタイルを設定した画像生成では、一部のプロンプトが反映されない場合がありますので、スタイルに合わせてプロンプトを調整しましょう。
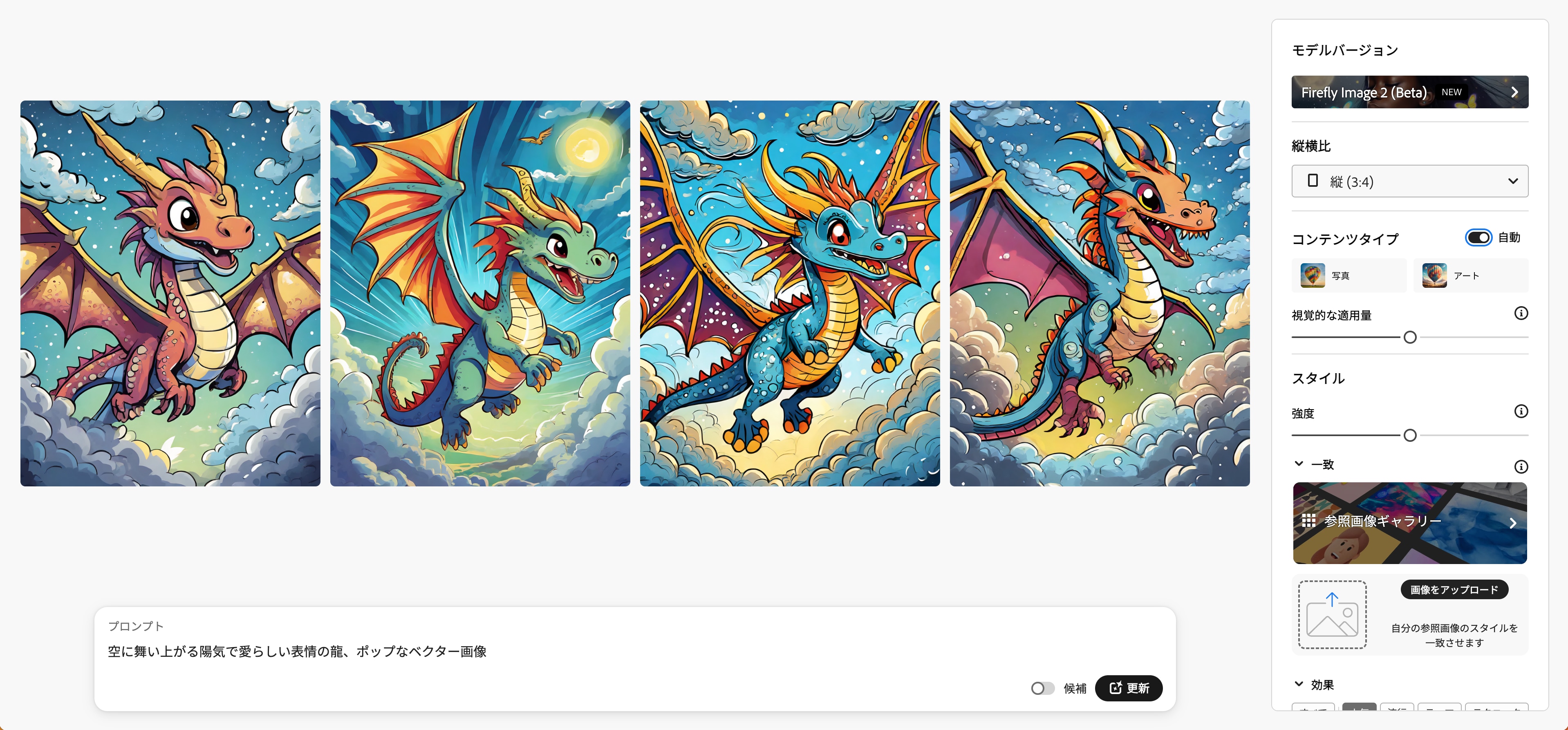
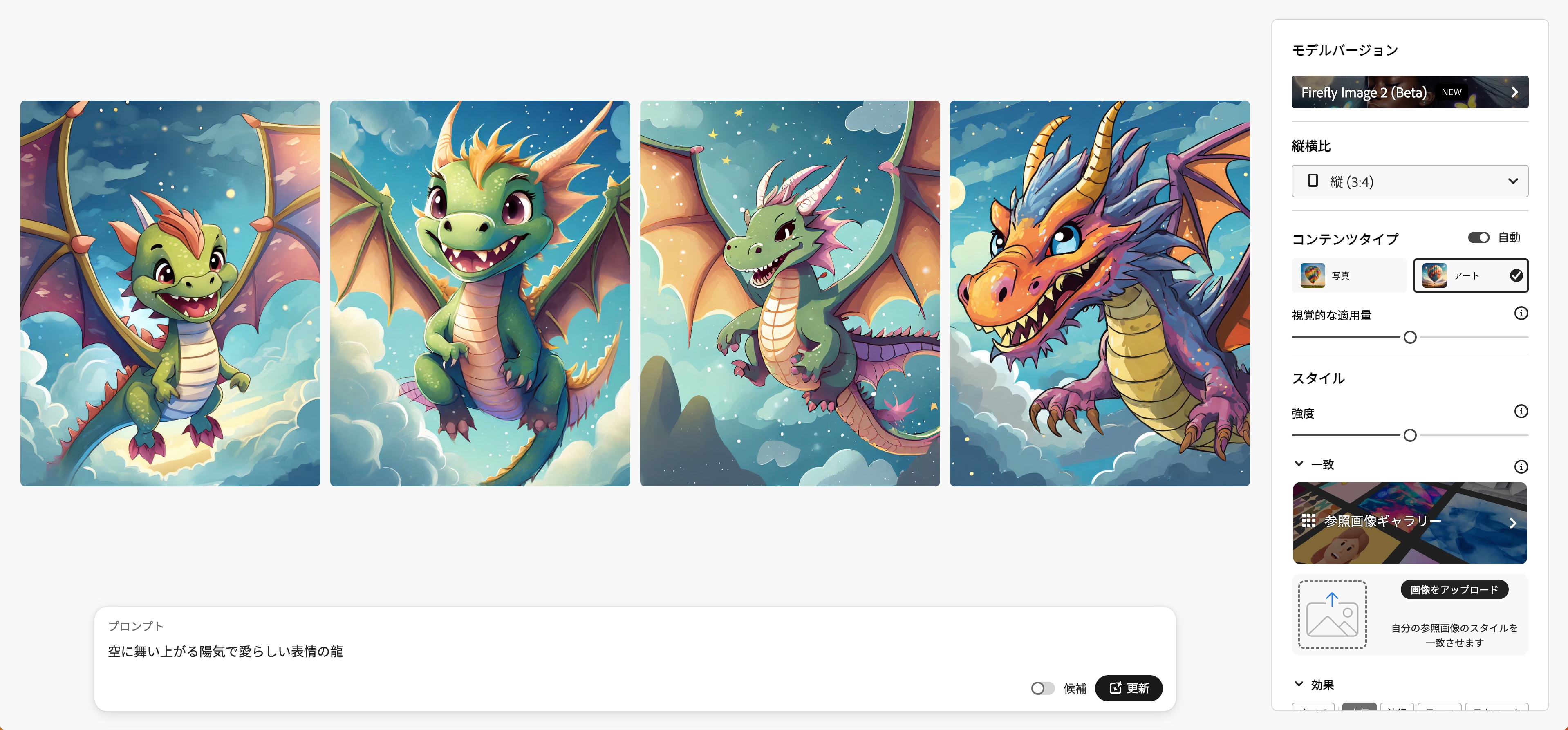
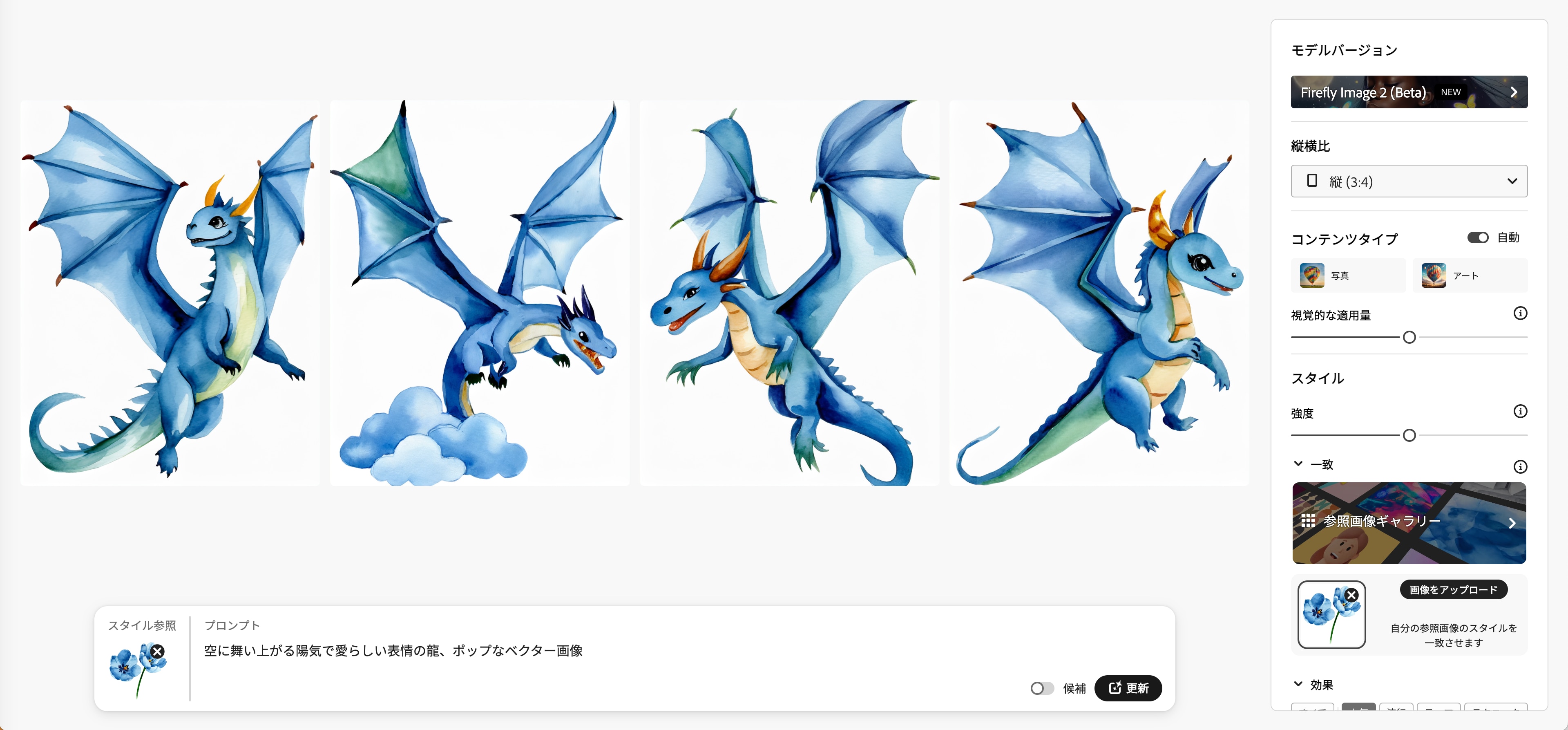
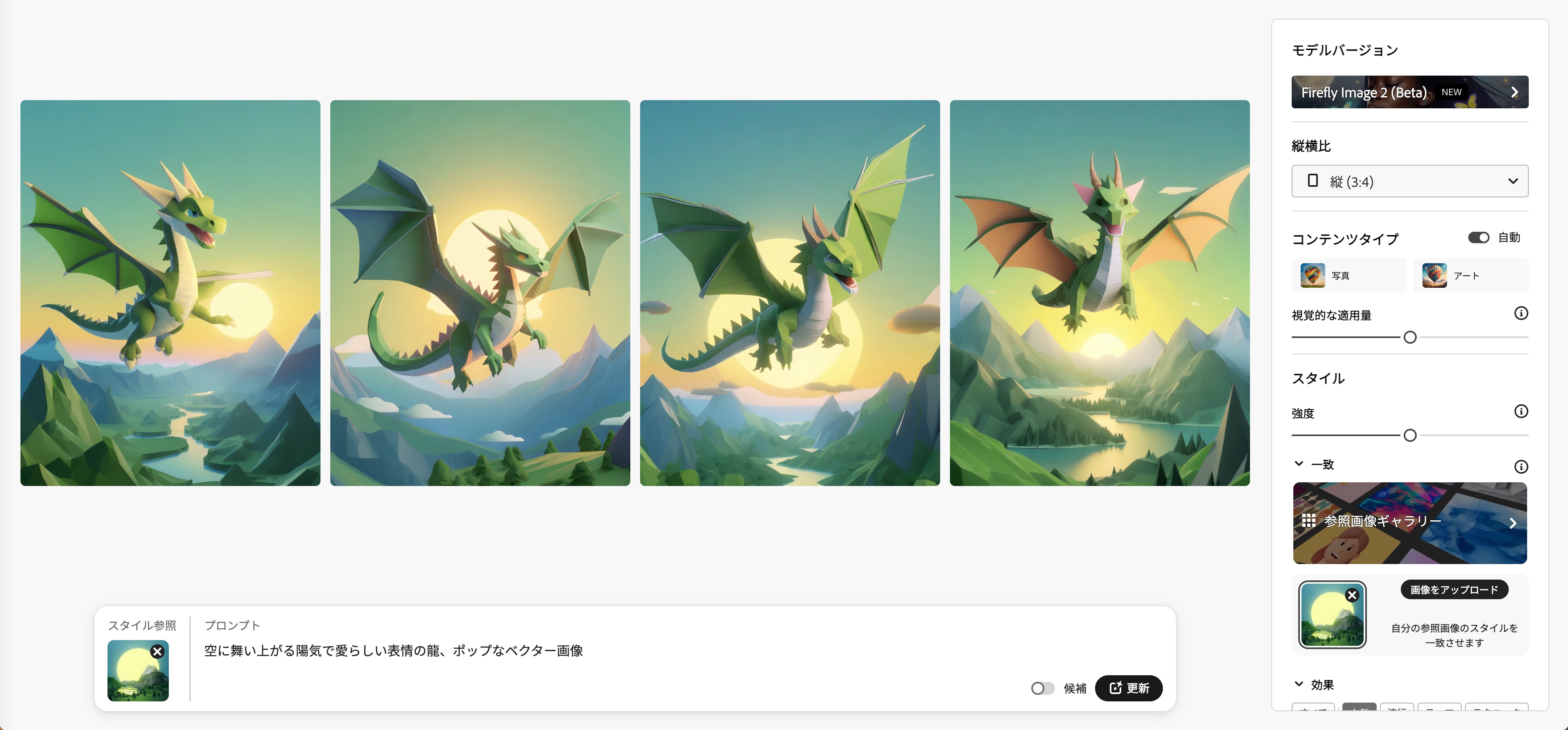
ノーマルパターン
スタイル設定を行っていないノーマルなパターンです。
プロンプト |
空に舞い上がる陽気で愛らしい表情の龍、ポップなベクター画像 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
パターンA


パターンB
プロンプトから「ポップなベクター画像」を削除すると、強調された境界線がなくなり、柔らかいタッチのイラストが生成されました。


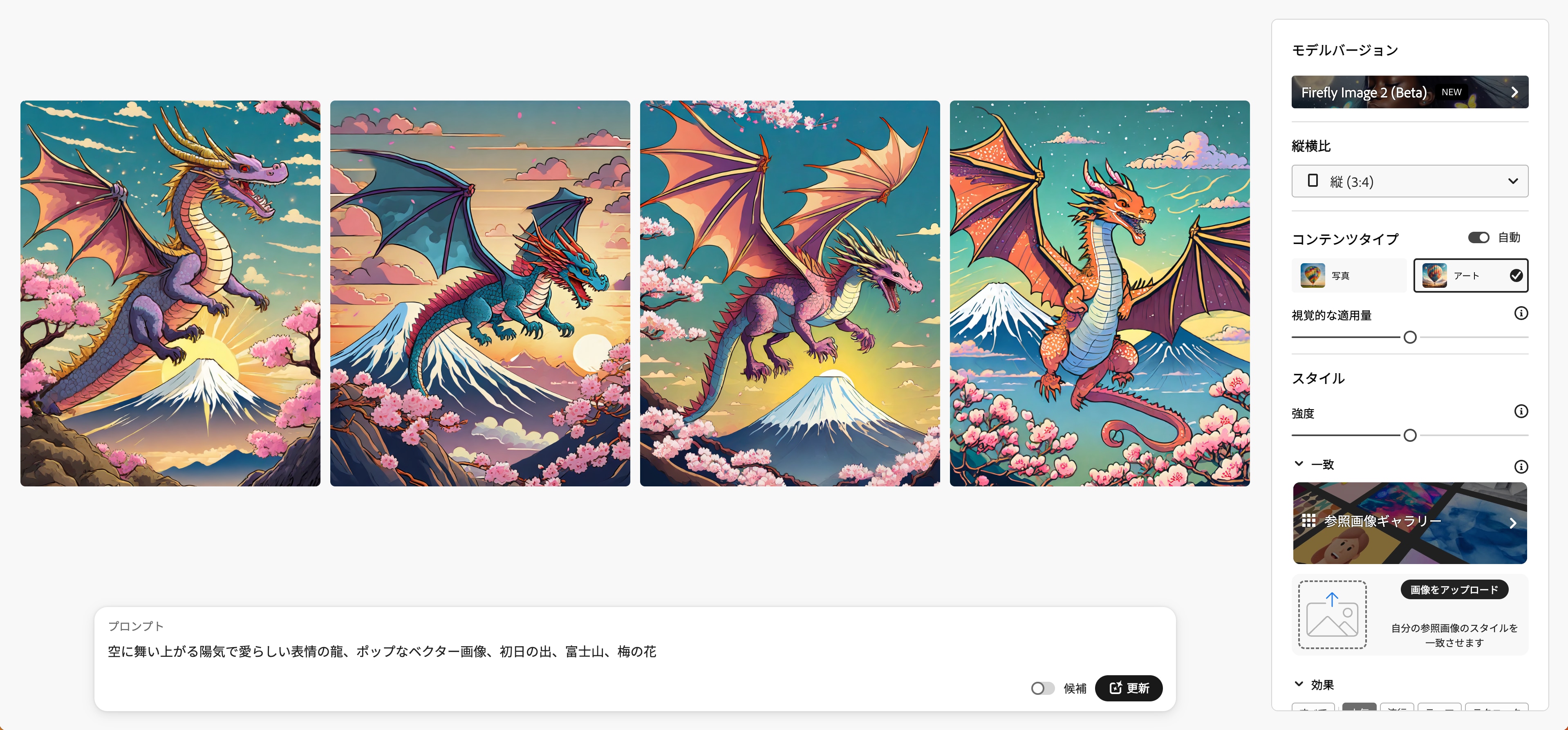
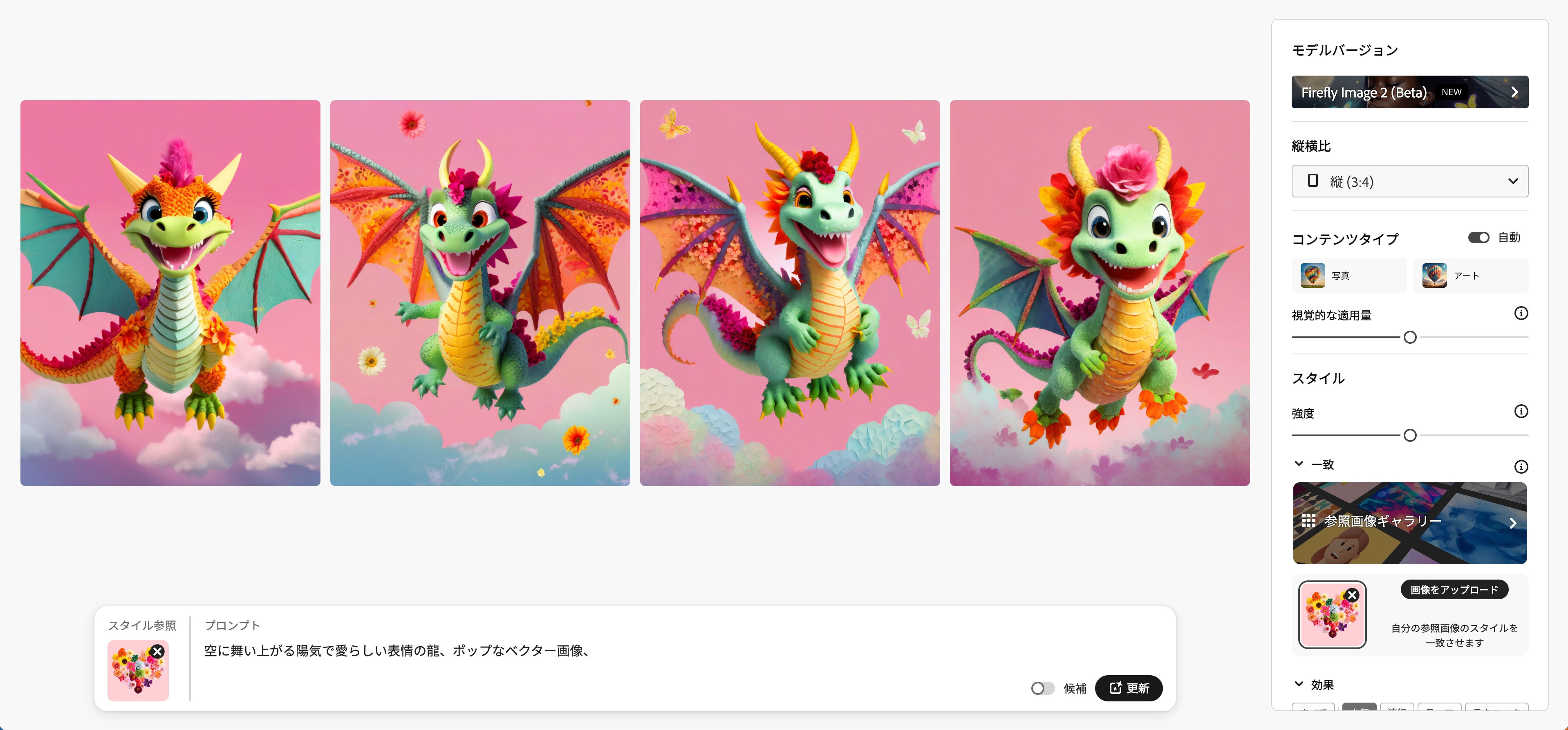
プロンプトにお正月要素「初日の出、富士山、梅の花」を加えて生成してみます。
プロンプト |
空に舞い上がる陽気で愛らしい表情の龍、ポップなベクター画像、初日の出、富士山、梅の花 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
パターンC
イラストの雰囲気がガラッと変わりました。お正月の要素を加えて、可愛らしさを保持するのは難しそうです。


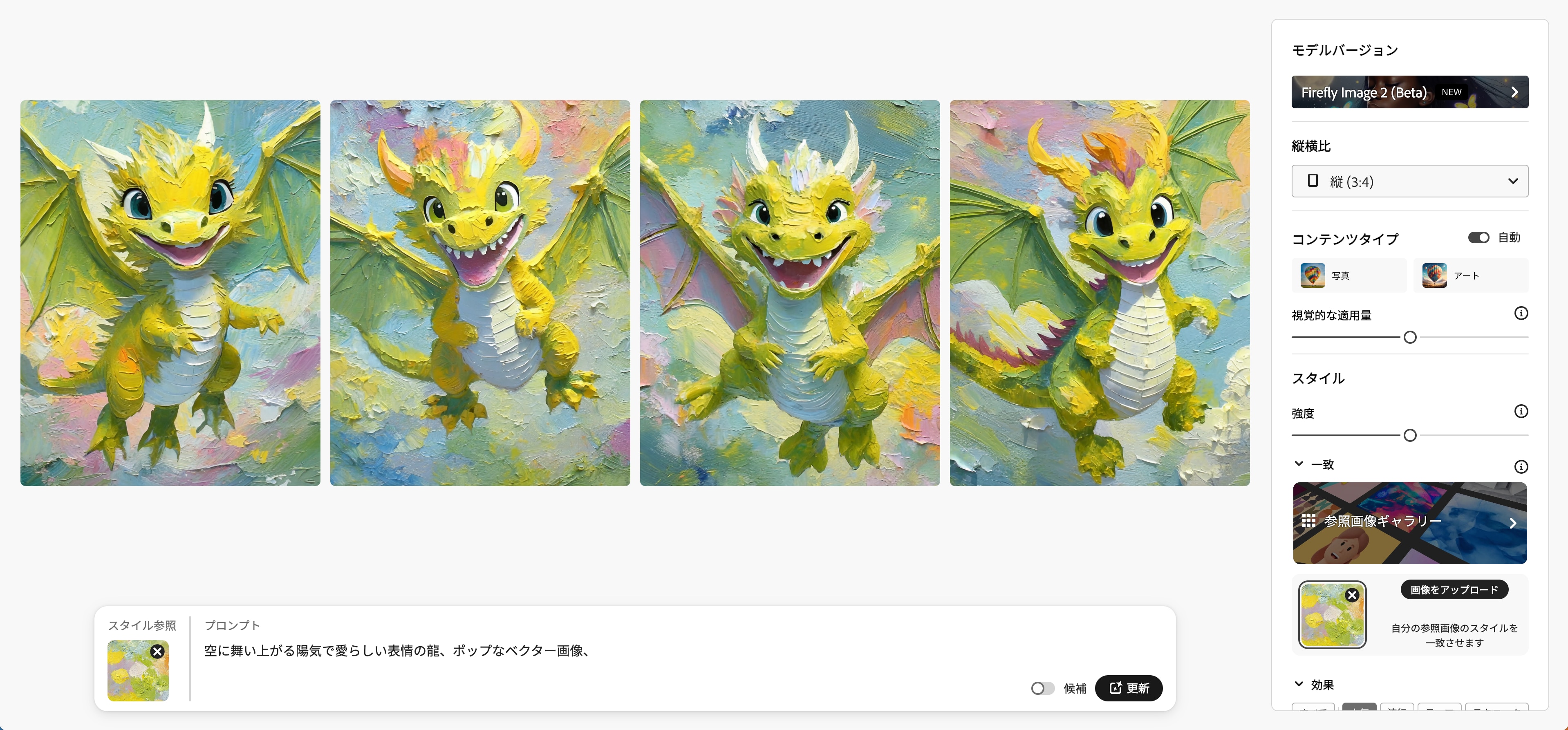
アクリルとオイル
スタイル一致の参考画像ギャラリー「アクリルとオイル」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空に舞い上がる陽気で愛らしい表情の龍、ポップなベクター画像 |
縦横比 |
縦3:4 |
コンテンツタイプ |
アクリルとオイル |


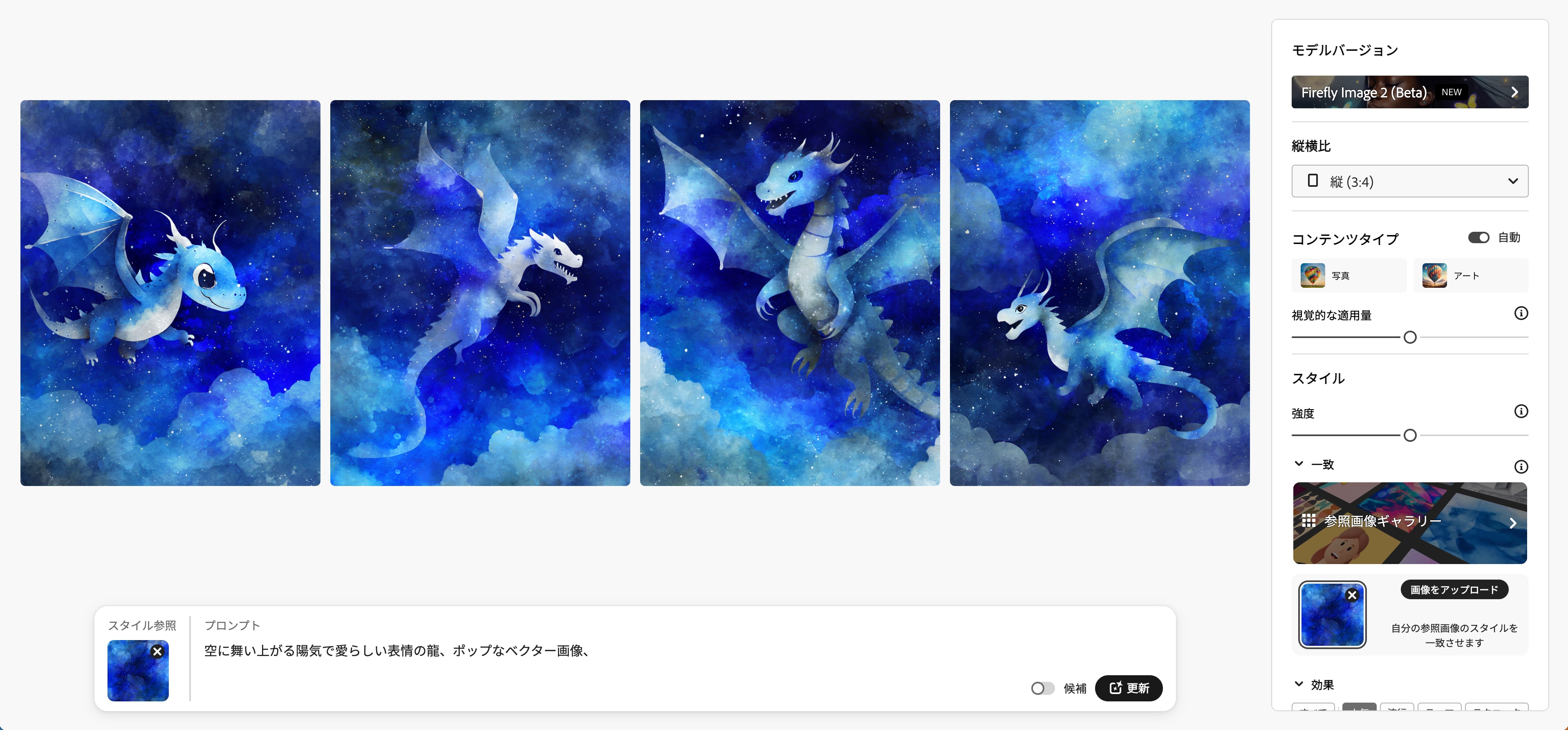
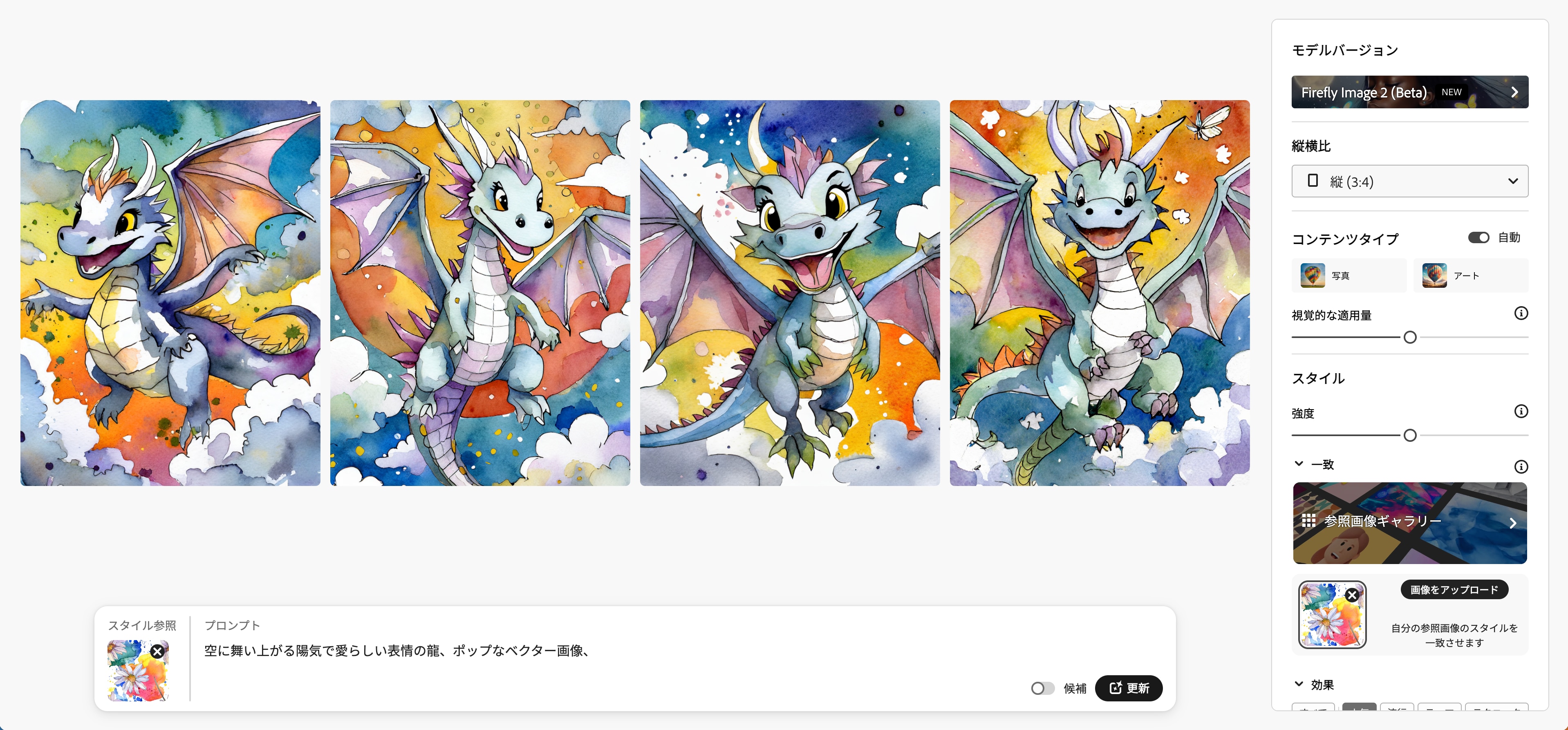
水彩画
スタイル一致の参考画像ギャラリー「水彩画」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空に舞い上がる陽気で愛らしい表情の龍、ポップなベクター画像 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
水彩画 |
パターンA


パターンB


パターンC


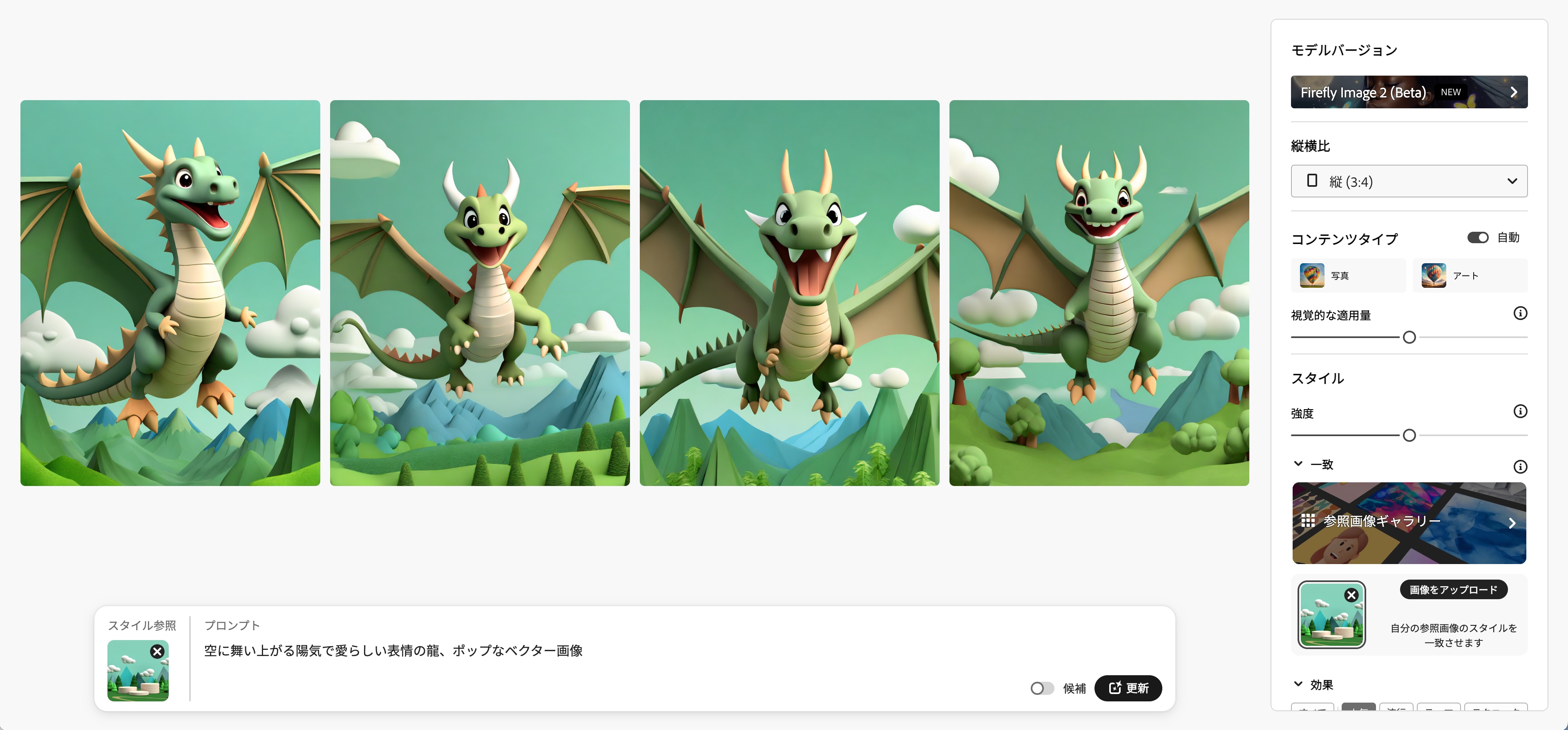
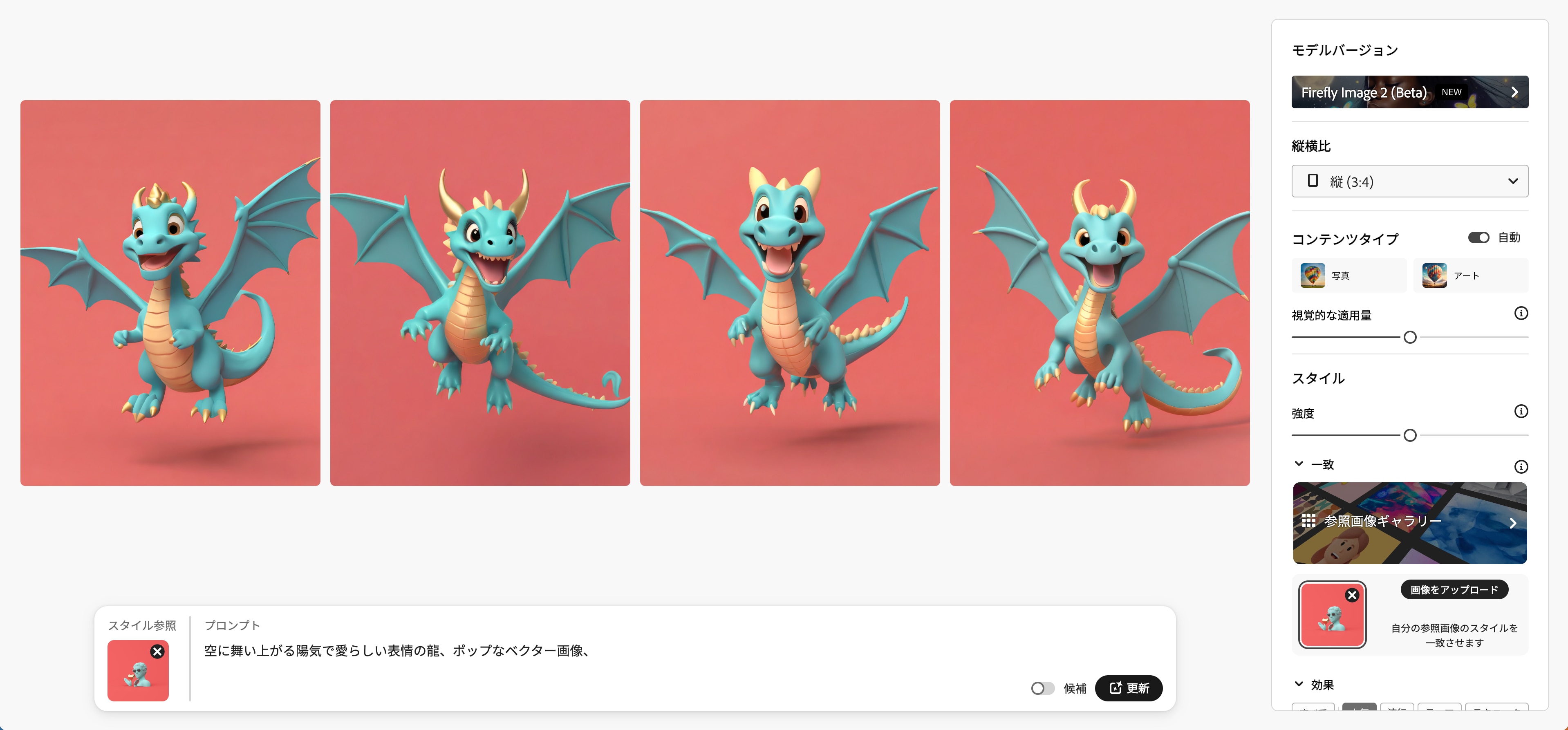
3D
スタイル一致の参考画像ギャラリー「3D」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空に舞い上がる陽気で愛らしい表情の龍、ポップなベクター画像 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
3D |
パターンA


パターンB


パターンC


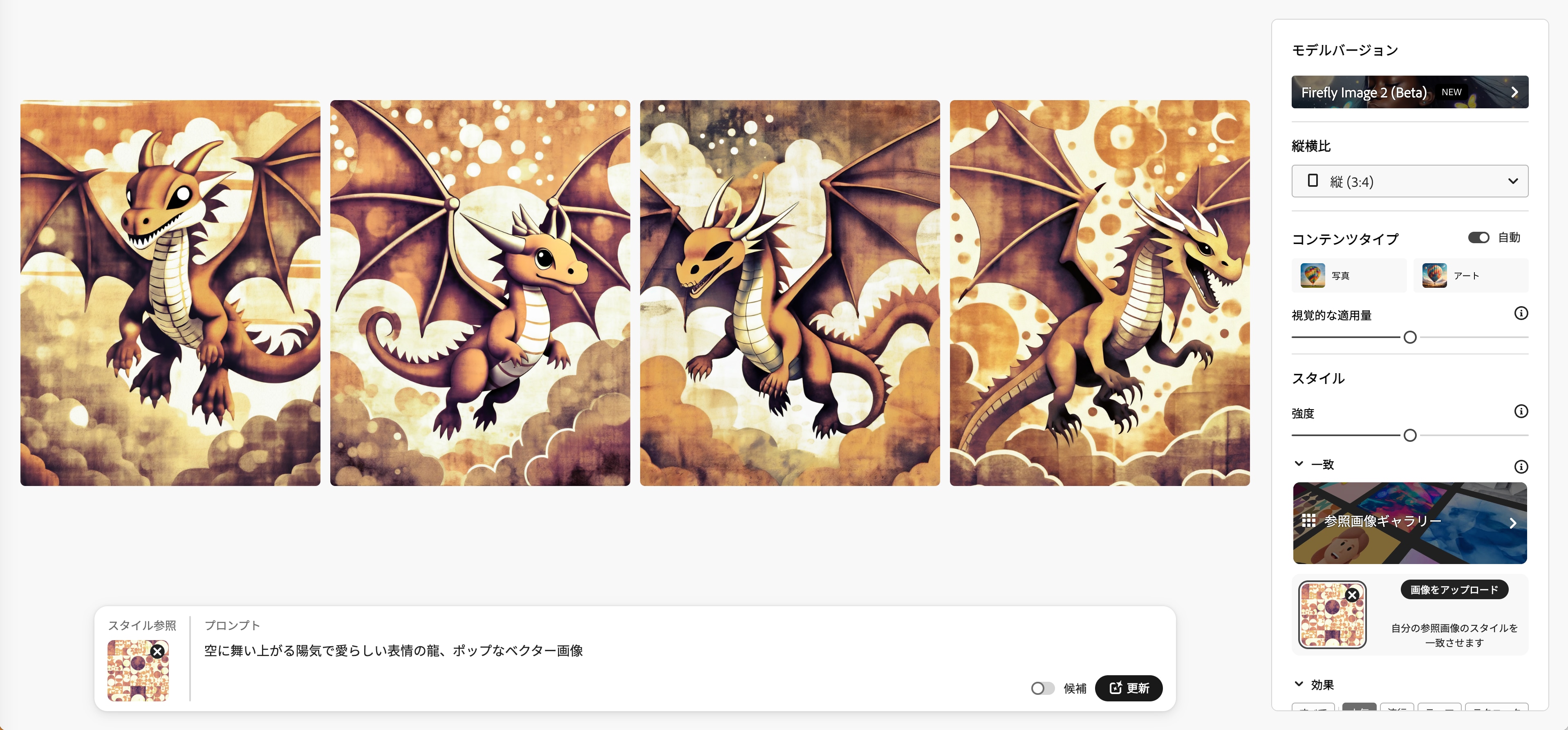
テクスチャ
スタイル一致の参考画像ギャラリー「テクスチャ」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空に舞い上がる陽気で愛らしい表情の龍、ポップなベクター画像 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
テクスチャ |


幾何学的
スタイル一致の参考画像ギャラリー「幾何学的」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空に舞い上がる陽気で愛らしい表情の龍、ポップなベクター画像 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
幾何学的 |
パターンA


パターンB


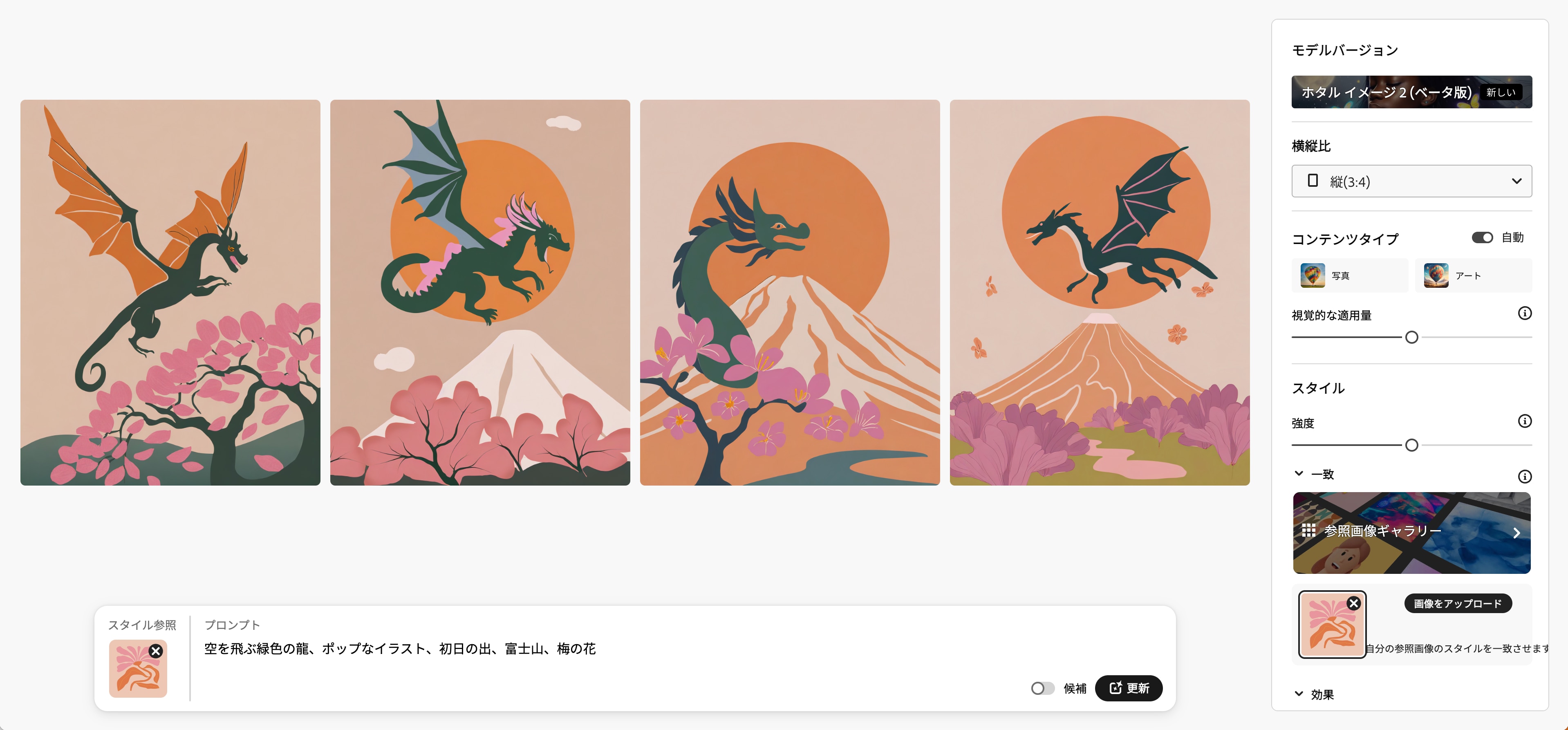
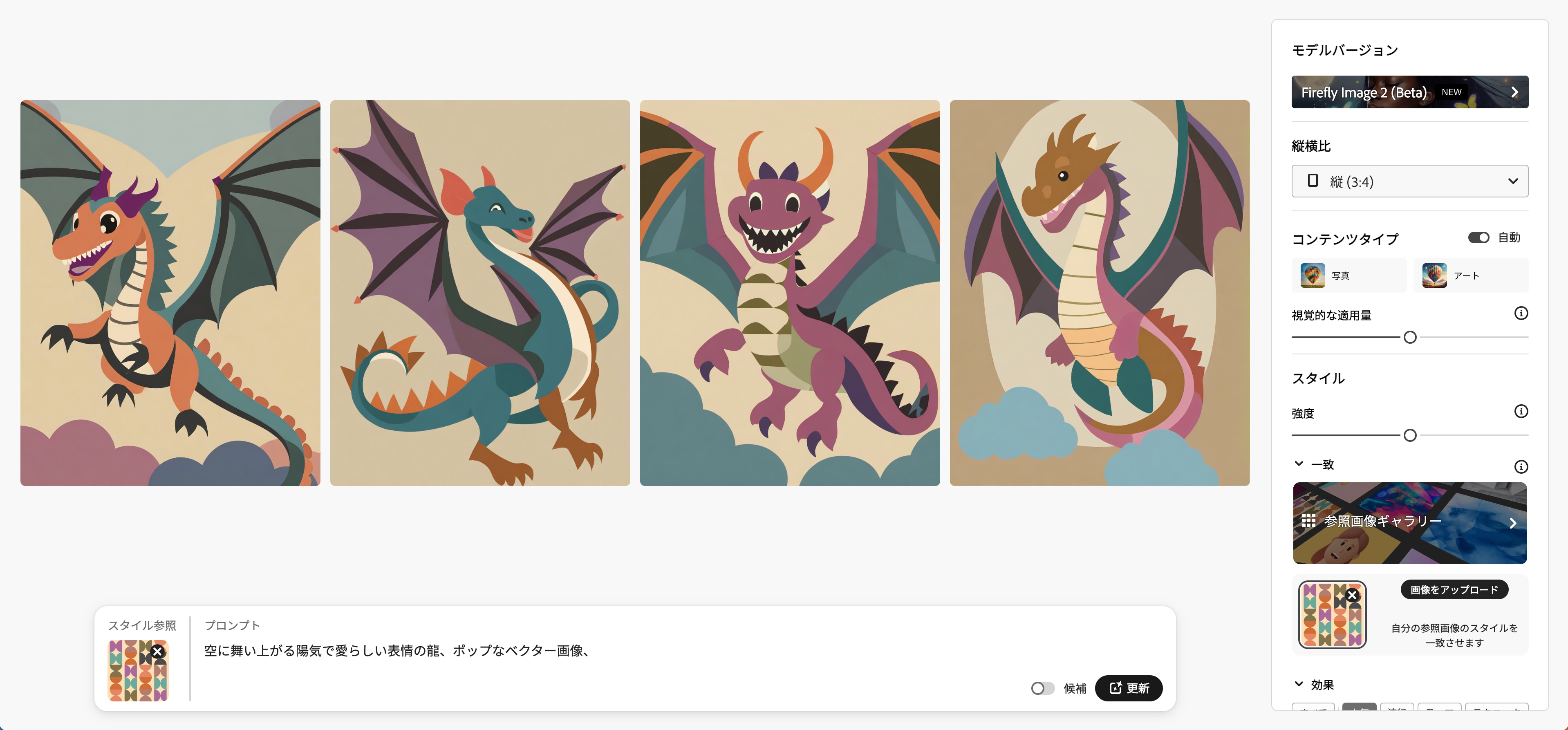
フラット
スタイル一致の参考画像ギャラリー「フラット」から以下の設定をすると絵画のようなイラストが生成されます。
プロンプト |
空に舞い上がる陽気で愛らしい表情の龍、ポップなベクター画像 |
縦横比 |
縦3:4 |
コンテンツタイプ |
自動 |
スタイル |
フラット |
パターンA


パターンB


画像生成のポイントはプロンプト調整
欲しい画像生成ができるかどうかは、プロンプト次第といっても過言ではありません。特に人物の場合は、その人物の特徴やパーソナリティー、服装など細かな部分まで指定することが必要です。
たとえば、「長い黒髪に緑色の瞳、穏やかな微笑みを浮かべた若き女性」など、可能な限り具体的な情報をプロンプトに入力することで、高度な人物画像が生成されます。
また、背景や画風についても詳細に指示することで、よりリアルで思い通りの結果を得られます。例えば、「春の桜が舞い散る公園を背景に、印象派のスタイルで描かれた彼女」といった具体的なプロンプトが必要となります。
そして、何度も試行錯誤を繰り返しながら、プロンプトを詳細化し、調整することで理想的な画像を生成することが可能となります。
Adobe Firefly web アプリの新機能と機能強化
ここでは、Adobe Fireflyの新機能と機能強化について、最新情報を紹介します。
Adobe Firefly Image 2 モデルが使用可能に
2024年5月27日更新
Adobe Firefly Image 2モデルは、Firefly webアプリで使用可能な改良されたモデルで、優れたアーキテクチャとトレーニングアルゴリズムにより、リアルな画像を高品質に生成し、ランドマークや文化的シンボルの認識、長いプロンプトの使用、より優れた人物生成、豊かなカラーとダイナミックレンジ、自動コンテンツタイプ選択、詳細なディテールと被写界深度の制御を可能にしています。
また、現在では、Adobe Firefly Image 3モデルのベータ版が使用可能になっています。
主な特徴
- 既存の画像のスタイルに基づく画像の生成
- 写真パラメーターを変更して実物そっくりの画像を生成
- プロンプト候補を使用してプロンプトをオートコンプリート
- プロンプトの処理中に避ける用語を指定
- 画像を Creative Cloud ライブラリに保存
- テキストから画像生成の構成一致
- 更新された Firefly web アプリインターフェイス
出典:Adobe Firefly の新機能
関連リンク・参考情報
▶ AIで画像生成!無料で使えるフリー年賀素材の作り方【巳年篇】
▶ AIで画像生成!無料で使えるフリー素材の作り方【可愛い子猫篇】
▶ AIで画像生成!無料で使えるフリー素材の作り方【可愛い子犬篇】
▶ 無料のAI画像生成サイト!Adobe Fireflyで作り方を簡単解説
▶ Adobe Fireflyで画像生成!ジェネレーティブAIを簡単に解説
まとめ
本記事では、Adobe Fireflyを活用して年賀状デザインで役立つ画像素材を生成する方法を、具体的な例とともにご紹介しました。生成AIは日々進化し続けており、それを効果的に使いこなすことによって、よりクオリティの高いコンテンツ制作を円滑に行うことが可能となります。
年賀状デザインの新たなツールとして、Adobe Fireflyを活用してみてください。
生成AIを活用したクリエイティブ制作のお問い合わせはコチラ ▼