無料のAI画像生成サイト!Adobe Fireflyで作り方を簡単解説

現在、多くの企業が業務効率化とクリエイティブなコンテンツ制作を求める中、AI技術の活用が急務となっています。本記事では、特に企業のコンテンツ制作担当者に向けて、無料で使用できるAI画像生成ツール「Adobe Firefly」の最新機能と使い方を詳しく解説します。
画像生成のプロセスやプロンプトのコツ、さらには新しいモデルの比較まで網羅的に紹介しています。この機会に、自社のコンテンツ制作を効率化し、より高品質なビジュアルを手軽に手に入れませんか?
このような方におすすめ
- Adobe Fireflyの最新機能を知りたい方
- 生成AIを活用してコンテンツ用の画像を作成したい方
- 生成AIを活用して業務の生産性を上げたい方
- コンテンツ制作の画像探しに苦労している方
目次[非表示]
- 1.Adobe Fireflyとは?
- 2.Adobe Firefly の新機能
- 2.1.音声を翻訳
- 2.2.動画を翻訳
- 2.3.テキストプロンプトを使用した動画の生成(Beta)
- 2.4.画像を使用した動画の生成(Beta)
- 2.5.画像生成参照用の 3D シーンの作成(Beta)
- 2.6.生成の履歴
- 2.7.複数の画像の背景の削除または置換
- 2.8.複数の画像の同時切り抜き
- 3.Adobe Fireflyを使ったテキストから画像生成
- 4.Adobe Fireflyの生成クレジットの確認
- 5.Adobe Firefly Image 2と、Image 3の違い
- 5.1.ニューヨークの夜景
- 5.2.桜の木と高校生のポートレート写真
- 5.3.図書館と高校生のイラスト画像
- 6.生成塗りつぶしで部分的に修正
- 7.Adobe Fireflyのプロンプトの書き方ポイント
- 7.1.Adobe Fireflyのプロンプト3つのポイント
- 7.1.1.1.具体的な内容を記述
- 7.1.2.2.重要な要素を強調
- 7.1.3.3.ディテールの指定
- 7.2.Adobe Fireflyのプロンプト例
- 7.2.1.1.シンプルなプロンプト例
- 7.2.2.2.詳細なプロンプト例
- 7.2.3.3.適切なスタイル指定例
- 7.3.日本人の生成プロンプト
- 8.Adobe Fireflyで作成した画像の注意点
- 8.1.注意点1 女性の片腕が男性になる
- 8.2.注意点2 女性の体が2つ生成される
- 8.3.注意点3 女性の腕が多く生成される
- 9.関連リンク・参考情報
- 10.まとめ
Adobe Fireflyとは?
Adobe Firefly(アドビファイアフライ)は、Web アプリケーションで、クリエイティブなプロジェクトをより簡単かつ効率的にするために設計された強力な生成AIツールです。Firefly web アプリは、テキストから画像への生成、生成塗りつぶし、テキスト効果の作成など、多岐にわたる機能を提供しています。
また、Adobe Fireflyは、デザインやマーケティング、コンテンツ制作の現場で利用されることを想定しており、ユーザーが直感的に操作できるようなインターフェースを備えています。
さらに、Adobeの他の製品とのシームレスな連携が可能で、Creative Cloudライブラリに保存して、他のCreative Cloudアプリで再利用できる使い勝手の良いツールです。
AIを活用することで、クリエイティブなプロセスを加速し、より高品質なコンテンツを短時間で作成できます。現在、Adobe Firefly Image 2モデルとAdobe Firefly Image 3モデル(ベータ版)を、firefly.adobe.comで利用できます。
なお、商用利用や無料利用が可能で、アプリケーションの使用権限のあるユーザーのみ生成クレジットの使用が可能です。
Adobe Fireflyのはじめ方、使用料や生成した画像の著作権などのガイドラインについての情報は、Adobe FireflyやAdobe Firefly FAQを参照しましょう。
【公式動画】アドビ│生成 AI と著作権?5分で分かるAdobe Fireflyの安全な商用利用のための設計
Adobe Firefly の新機能
最終更新日:2025年3月10日
ここでは、Adobe Fireflyの新機能と機能強化について、最新情報を紹介します。
音声を翻訳
Adobe Fireflyの新機能「音声を翻訳」は、ユーザーが音声ファイルをアップロードすることで、元の声のトーンやリズムを保ちながら、数分以内に他の言語に翻訳できる機能です。
この機能により、ポッドキャストやスピーチなどの音声コンテンツを迅速に翻訳し、ビジネス、教育、個人利用を問わず、世界中の人々がアクセスできるようになります。
動画を翻訳
Adobe Fireflyの新機能「動画を翻訳」は、動画内の音声コンテンツを他言語に翻訳し、視聴者の体験を向上させるツールです。この機能により、動画の吹き替えや翻訳が容易になり、より広範なオーディエンスとつながることが可能となります。
テキストプロンプトを使用した動画の生成(Beta)
Adobe Fireflyの新機能「テキストプロンプトを使用した動画の生成(Beta)」は、ユーザーがテキストによる説明を入力するだけで、短時間の動画クリップを生成できる革新的なツールです。
クリエイターが迅速かつ簡単にビジュアルコンテンツを作成する手助けとなり、今後の動画制作の可能性を広げるツールとして期待されています。
画像を使用した動画の生成(Beta)
Adobe Fireflyの新機能「画像を使用した動画の生成(Beta)」は、キーフレーム画像とテキストプロンプトを組み合わせて、静止画やイラストをアニメーション化し、魅力的な動画クリップを作成できるツールです。
この機能を活用することで、静止画を動きのあるコンテンツに変換し、プロジェクトの魅力を高めることができます。
画像生成参照用の 3D シーンの作成(Beta)
Adobe Fireflyの新機能「3Dシェイプを使用した画像の生成(Beta)」は、ユーザーが3Dシェイプを作成し、それを参照として高品質な画像を生成するツールです。 この機能により、クリエイターは視覚的なアイデアを迅速かつ効果的に具現化できます。
生成の履歴
Adobe Fireflyの「生成の履歴の表示」機能は、過去に生成したすべての画像や動画を一元的に管理し、再編集や削除を容易に行えるツールです。
この機能を活用することで、過去の作品を効率的に管理し、クリエイティブな作業の再利用や改善を容易に行うことができます。
複数の画像の背景の削除または置換
Adobe Fireflyの新機能「複数の画像の背景の削除または置換」は、複数の画像から背景を一括で削除し、新しい背景画像や単色の背景に置き換えることができるツールです。
複数の画像の同時切り抜き
Adobe Fireflyの新機能「複数の画像の同時切り抜き」は、複数の画像を一括で異なるサイズやアスペクト比に切り抜くことができるツールです。
この機能を活用することで、ソーシャルメディアやウェブサイト用の画像を効率的に準備し、マーケティングやプロモーション活動をスムーズに進めることが可能となります。
Adobe Fireflyを使ったテキストから画像生成
ここでは、テキストから画像が作成可能なWebアプリケーション「Adobe Firefly」の機能について解説します。操作は簡単で、まずは、Webブラウザで「Adobe Firefly」のトップ画面を表示します。白いテキストボックスに生成する画像のプロンプトを入力し、青色の「生成」ボタンをクリックすると画像が生成されます。
Adobe Fireflyトップ画面
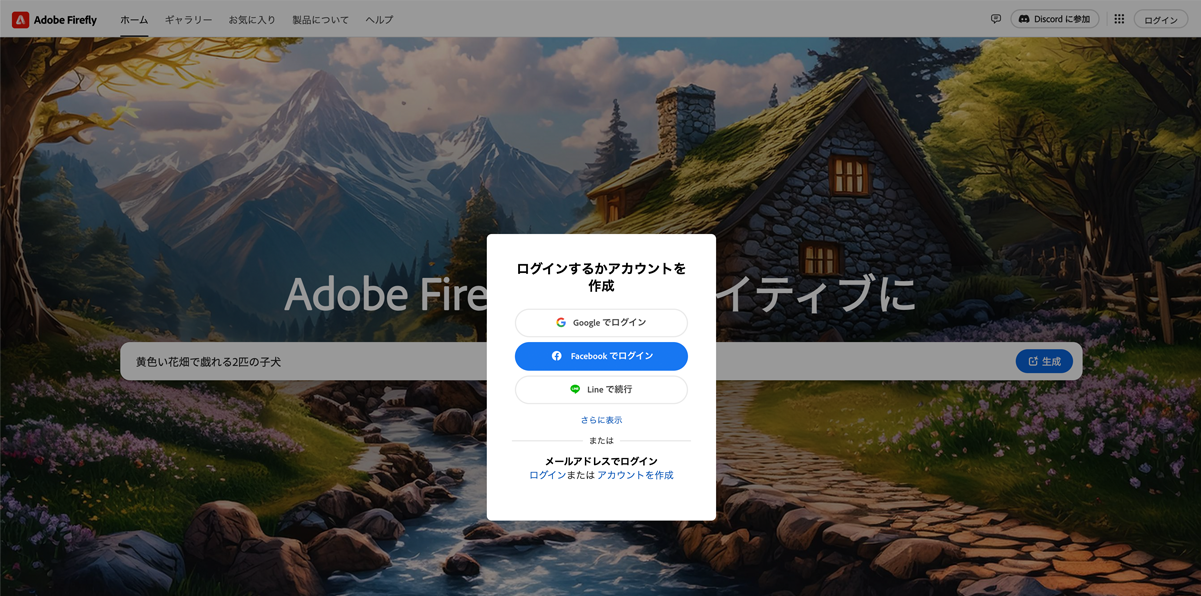
画像を生成するには「ログイン」するか「アカウントを作成」する必要があります。

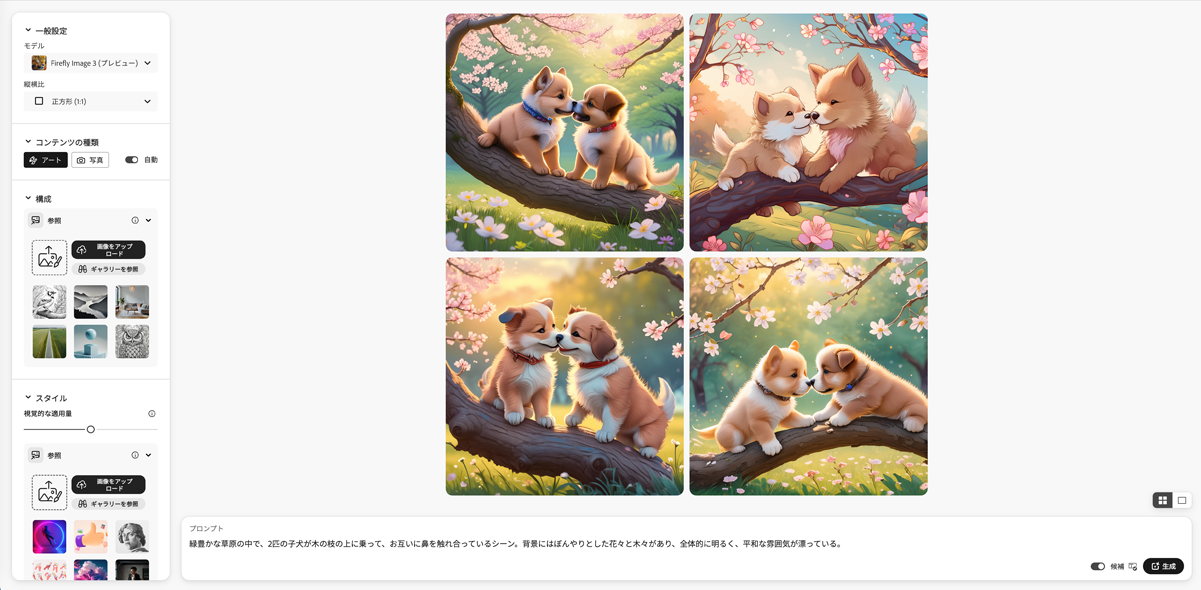
ログインしたらプロンプトを入力して画像を生成します。今回は、木の枝の上に乗って触れ合っている子犬の画像を生成してみました。以前右側にあったコントロールパネルは左側に移動しています。
初期設定では、コンテンツタイプが「アート」になっているため、イラスト調の画像が4枚生成されました。この結果をもとに自分の気に入る画像に調整していきます。

プロンプト |
緑豊かな草原の中で、2匹の子犬が木の枝の上に乗って、お互いに鼻を触れ合っているシーン。背景にはぼんやりとした花々と木々があり、全体的に明るく、平和な雰囲気が漂っている。 |
モデル |
Adobe Firefly Image 3(プレビュー) |
縦横比 |
正方形(1:1) |
コンテンツタイプ |
アート/自動 |
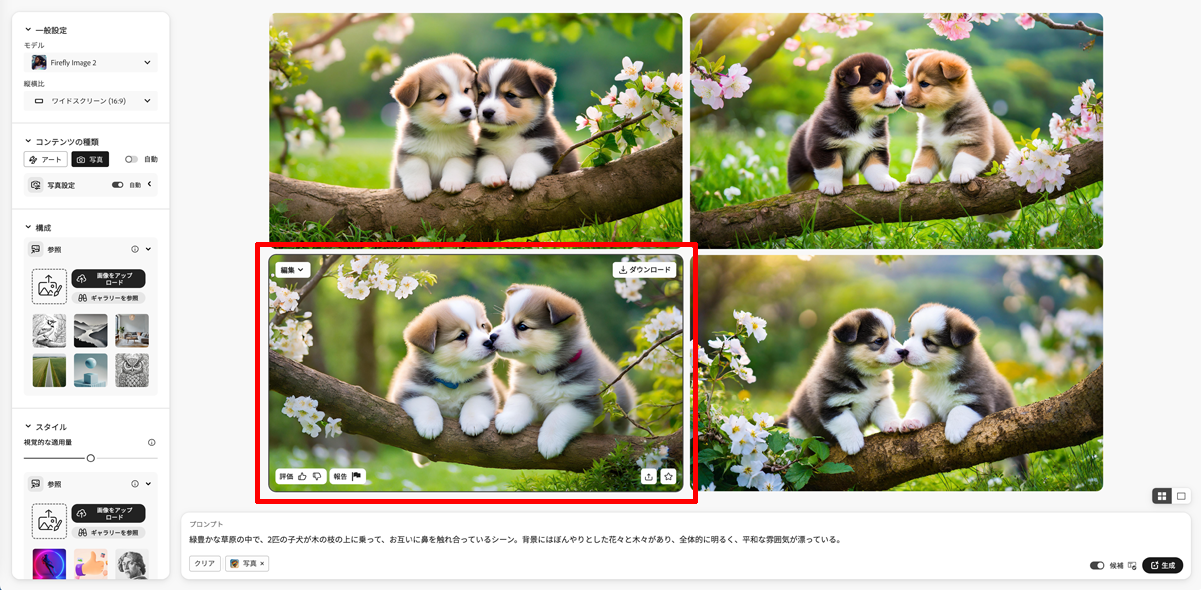
先ほど生成した画像の設定を左側のコントロールパネルで変更していきます。モデルを「Adobe Firefly Image 2」に、縦横比を正方形から「ワイドスクリーン」に、コンテンツタイプを「写真」に変更して右下にある黒色の生成ボタンをクリックすると以下の画像が生成されました。

プロンプト |
緑豊かな草原の中で、2匹の子犬が木の枝の上に乗って、お互いに鼻を触れ合っているシーン。背景にはぼんやりとした花々と木々があり、全体的に明るく、平和な雰囲気が漂っている。 |
モデル |
Adobe Firefly Image 2 |
縦横比 |
ワイドスクリーン(16:9) |
コンテンツタイプ |
写真 |
気に入った画像が生成できたら、画像をダウンロードします。4枚生成された画像の中で左下の画像にカーソルを合わせると、画像の右上に「ダウンロード」ボタンが表示されますので、クリックしてダウンロードします。

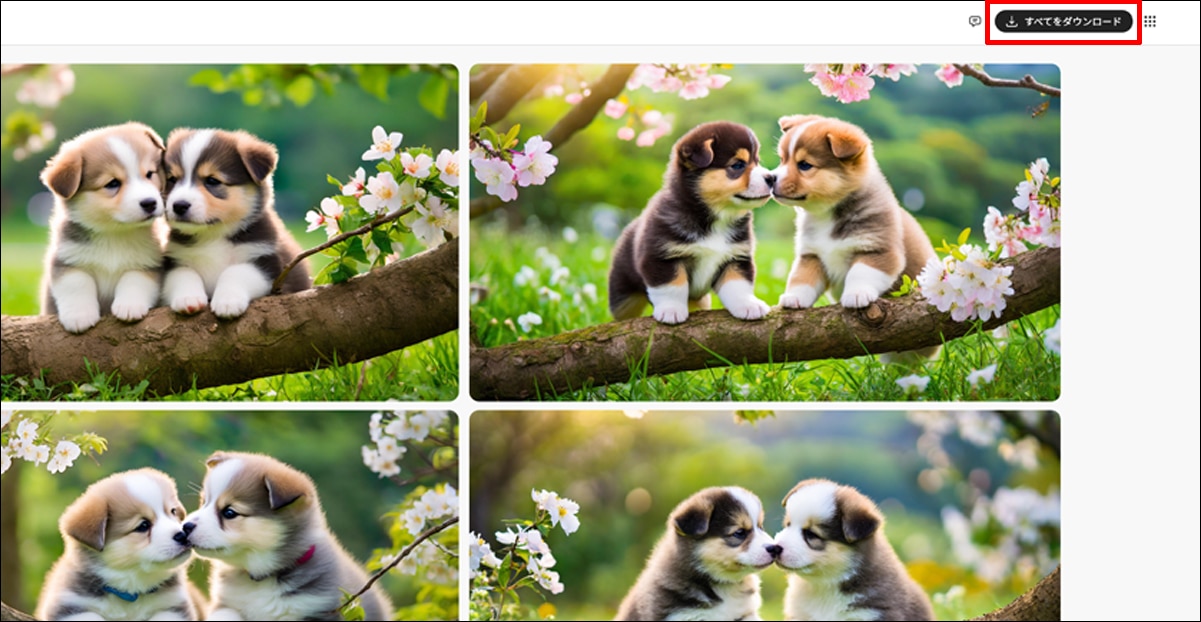
4枚の画像全てをダウンロードしたい場合は、画面右上の「全てをダウンロード」ボタンをクリックすると一度に4枚の画像をダウンロードできます。

ダウンロードした画像のサイズを確認してみると、幅2688ピクセル、高さ1536ピクセル、解像度72dpiのJPEG画像でした。

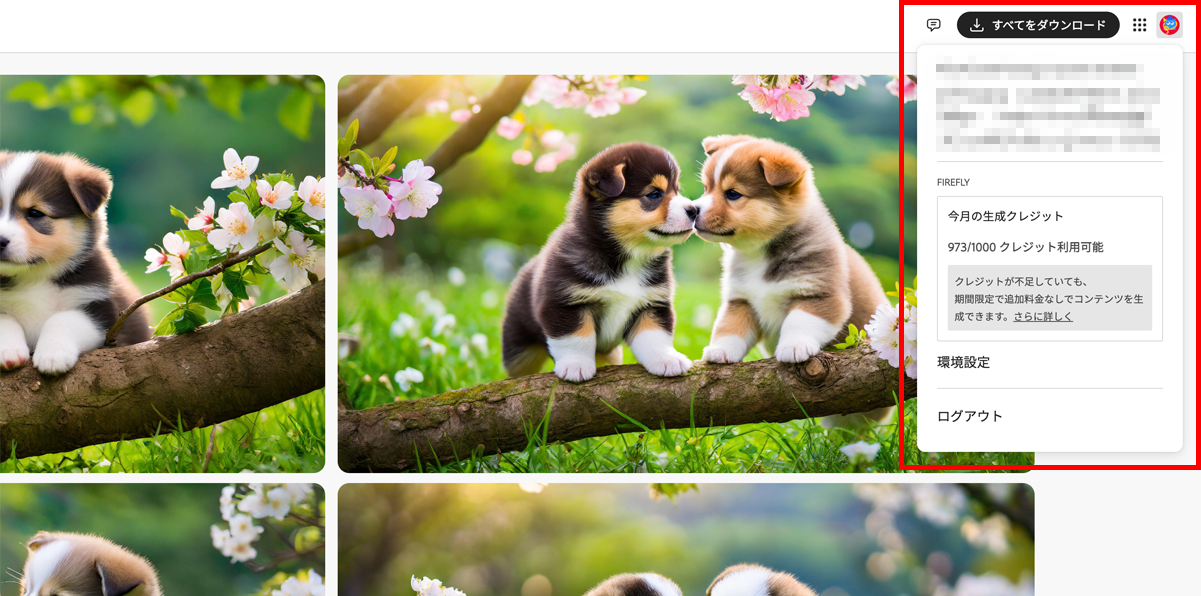
Adobe Fireflyの生成クレジットの確認
Adobe Fireflyでは、画像の生成に「生成クレジット」を使用します。「無料プラン」では、毎月25の生成クレジットを利用できます。「プレミアムプラン」では、680円のサブスクリプションで毎月1,000クレジットを利用でき、生成された画像には透かしが入りません。

なお、生成クレジットの残数確認は、画面右上のアカウントアイコンをクリックすると表示されます。本記事では、Adobe エンタープライズ版を使用しているため、毎月1,000クレジットが利用可能になっています。

Adobe Firefly Image 2と、Image 3の違い
現在使用可能なAdobe Fireflyの「Image 2 モデル」と「Image 3 モデル(現在ベータ版)」を比較してクォリティの違いを確かめてみましょう。
ニューヨークの夜景
ここでは、ニューヨークの風景画像を生成します。初期のAdobe Fireflyでは、日本語対応があまり良くありませんでしたが、Adobe Firefly Image 2では、プロンプト理解の精度が向上しているため、問題なく画像を生成することができました。
上の画像はAdobe Firefly Image 2で、下の2枚の画像はAdobe Firefly Image 3で生成したものです。Image 2で生成した画像の建物が少し粗い印象で、Image 3の方がよりリアルな写真になっています。

プロンプト |
ニューヨーク、ブルックリンブリッジ、夜景、カラフルな照明 |
モデル |
Adobe Firefly Image 2 |
縦横比 |
ワイドスクリーン(16:9) |
コンテンツタイプ |
写真 |


プロンプト |
ニューヨーク、ブルックリンブリッジ、夜景、カラフルな照明 |
モデル |
Adobe Firefly Image 3 |
縦横比 |
ワイドスクリーン(16:9) |
コンテンツタイプ |
写真 |
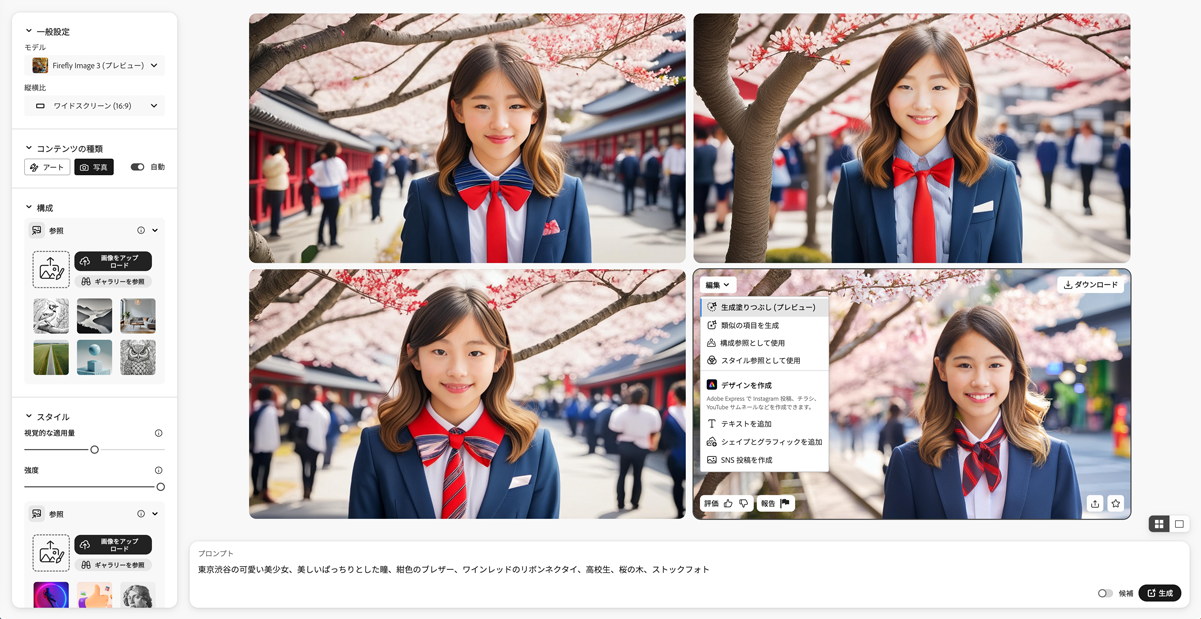
桜の木と高校生のポートレート写真
ここでは、女子高生のポートレート写真を生成しました。上の画像は、Adobe Firefly Image 2で、下の画像は、Adobe Firefly Image 3で生成した画像です。Image 2は逆光のため、人物が暗く全体的に青みがかった印象です。Image 3はメリハリがあり、色鮮やかな印象ですが、建物ほど画質の差は感じられません。

プロンプト |
東京渋谷の可愛い美少女、美しいぱっちりとした瞳、紺色のブレザー、ワインレッドのリボンネクタイ、高校生、桜の木、ストックフォト |
モデル |
Adobe Firefly Image 2 |
縦横比 |
ワイドスクリーン(16:9) |
コンテンツタイプ |
写真 |

プロンプト |
東京渋谷の可愛い美少女、美しいぱっちりとした瞳、紺色のブレザー、ワインレッドのリボンネクタイ、高校生、桜の木、ストックフォト |
モデル |
Adobe Firefly Image 3 |
縦横比 |
ワイドスクリーン(16:9) |
コンテンツタイプ |
写真 |
図書館と高校生のイラスト画像
ここでは、男子高校生のイラスト画像を生成しました。上の画像は、Adobe Firefly Image 2で、下の画像は、Adobe Firefly Image 3で生成した画像です。イラストのタッチに大きな違いが見られます。
Image 2で生成した画像は、人物の周囲に本棚が並んでいますが図書館?と思うような画像が生成されました。Image 3では、きちんと図書館にいる男子高校生が生成されており、プロンプトの理解度が向上していることが明確にわかります。

プロンプト |
東京渋谷のカッコいい美男子、紺色のブレザー、ネクタイ、高校生、図書館、ストックフォト |
モデル |
Adobe Firefly Image 2 |
縦横比 |
ワイドスクリーン(16:9) |
コンテンツタイプ |
アート |

プロンプト |
東京渋谷のカッコいい美男子、紺色のブレザー、ネクタイ、高校生、図書館、ストックフォト |
モデル |
Adobe Firefly Image 3 |
縦横比 |
ワイドスクリーン(16:9) |
コンテンツタイプ |
アート |
生成塗りつぶしで部分的に修正
Adobe Fireflyの生成塗りつぶし機能を使用すると、画像内の一部を修正し、多数のバリエーションを作成したり、不要な部分を削除することができます。
▶ 生成塗りつぶしを使用した画像内のオブジェクトの追加または置換
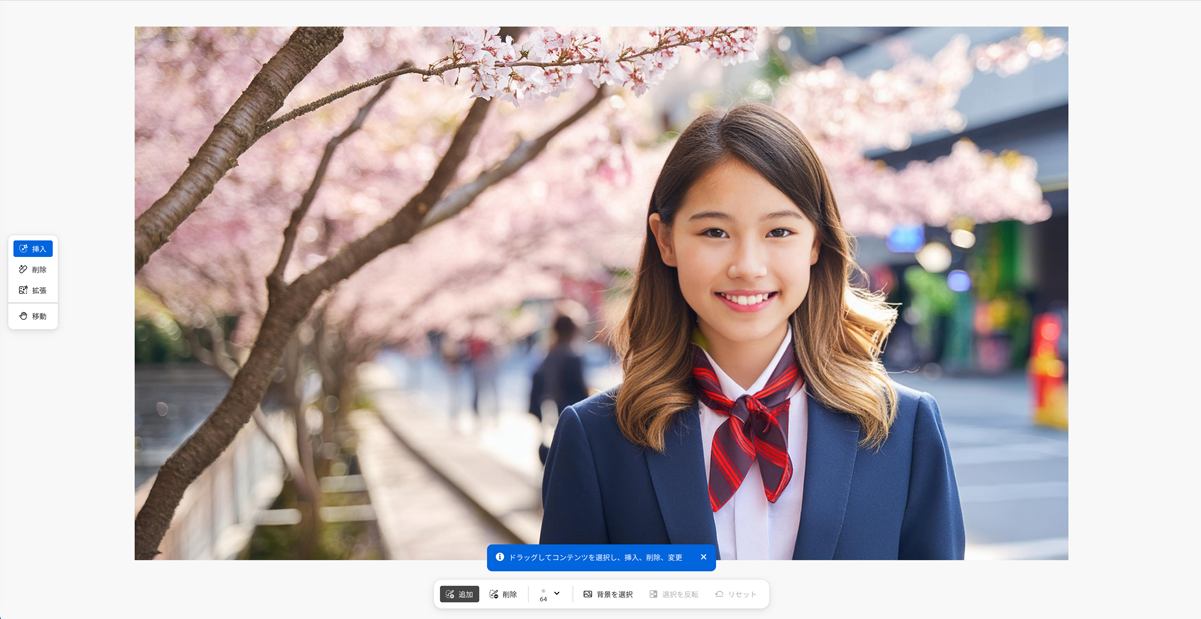
ここでは、作成した女子高生のリボンやネクタイが、CA(キャビンアテンダント)のスカーフに見えるため、生成塗りつぶし機能を使って修正します。

修正したい画像の左上にある「編集」をクリックして、一番上の「生成塗りつぶし(プレビュー)」を選択します。


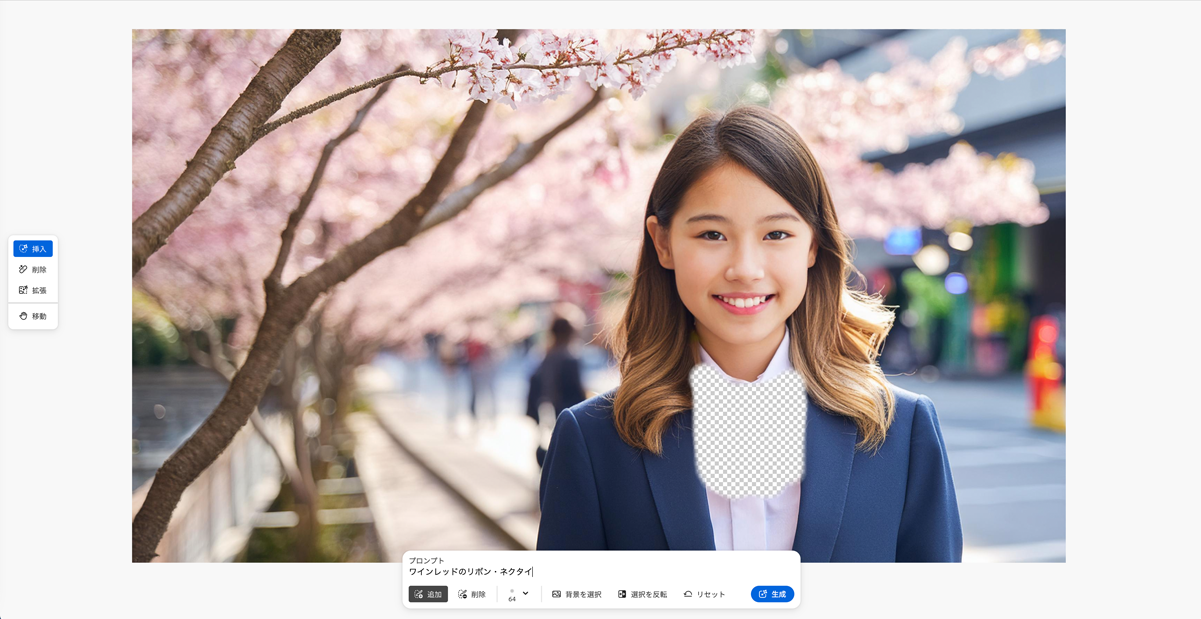
修正箇所を塗りつぶしたら、プロンプト「ワインレッドのリボン・ネクタイ」を入力して「生成」ボタンをクリックします。この時に塗りつぶしの範囲を少し大きめに塗りつぶしておくのがポイントです。

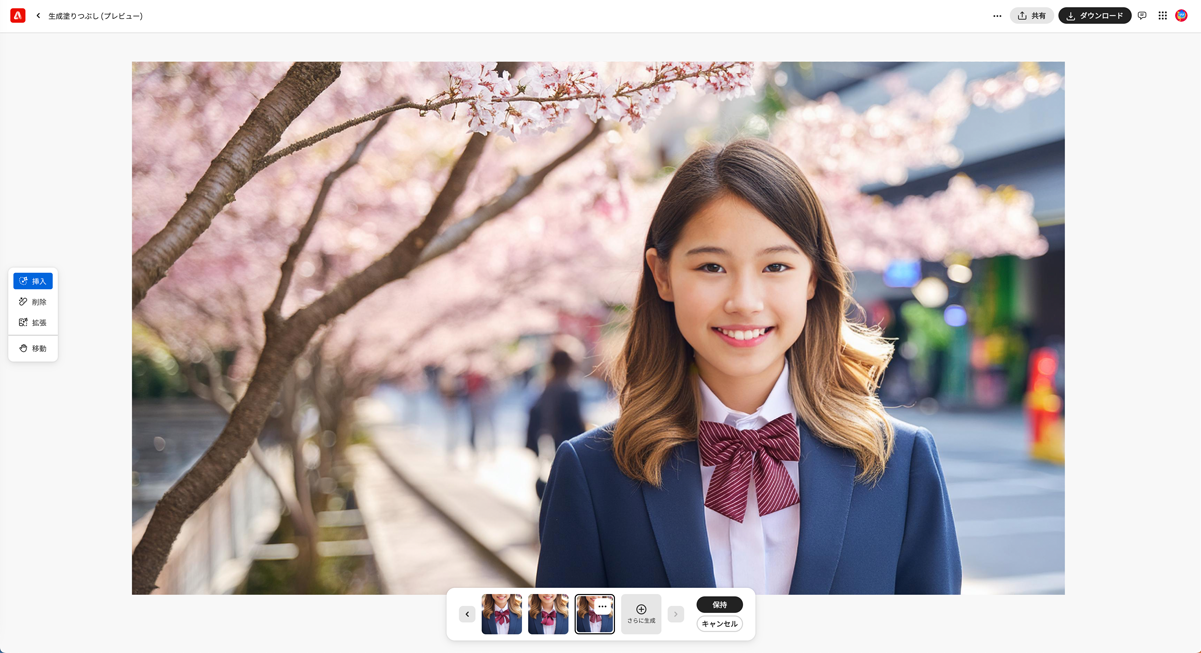
作成された3つの候補から気に入ったものを選択します。気に入る画像がない場合は、「さらに生成」をクリックして、納得がいくまで繰り返します。画像が良い感じに生成されたら、画面右上の「ダウンロード」ボタンをクリックして画像を取得します。

こちらが完成した画像です。塗りつぶし範囲を大きく設定したことで、修正箇所が周囲になじみ、自然な仕上がりになっています。

Adobe Fireflyのプロンプトの書き方ポイント
ここでは、Adobe Fireflyを使用した画像生成AIのプロンプトのコツを紹介します。初期の頃と比べると、日本語対応がかなり強化されていますが、いくつかのポイントを押さえておくことで人物の画像生成がスムーズに行えます。
Adobe Fireflyのプロンプト3つのポイント
1.具体的な内容を記述
描きたい画像の内容を具体的に説明します。「どんなシーン」や「どんなキャラクター」、「どんなスタイル」など詳細に記載しましょう。曖昧な表現を避け、具体的な要素を明確に記載することで、生成される画像の精度が向上します。
2.重要な要素を強調
画像に必ず含めたい要素を明確に記載します。「明るい色合い」、「自然な風景」、「都市の夜景」など、特に強調したいポイントを具体的に明記しましょう。
3.ディテールの指定
- 細部までしっかり記載することで、期待する内容により近い画像が生成されます。追加で考慮すべきディテールも記載しましょう。「背景に山」、「手前に川」、「キャラクターは笑顔で」など、細かいディテールを含めます。
Adobe Fireflyのプロンプト例
1.シンプルなプロンプト例
- 青い空の下、広がる花畑。中心に一本の桜の木があり、その周りに色とりどりの花が咲いている。
2.詳細なプロンプト例
- 夕日の中、山の頂上に立つ冒険者。彼はリュックを背負い、手には地図を持っている。背景には広がる森林と遠くに見える湖。リアリスティックなスタイルで、自然の美しさを強調。
3.適切なスタイル指定例
- レトロなポスタースタイルで、ビーチで遊ぶ家族。明るい色使いで、1950年代風のデザイン。希望するスタイルを明示することで、生成される画像の雰囲気やテイストがイメージに合ったものになります。
これらのポイントを押さえることで、Adobe Fireflyでの画像生成がよりスムーズで精度の高い画像生成が実現できます。
日本人の生成プロンプト
アジアの中でも、日本人の画像生成は特に困難です。ここでは、同じプロンプトを使用して生成された日本人の男性と女性が含まれている画像を、いくつかの失敗例を交えてご紹介します。
プロンプト |
東京渋谷の美しい日本人女性とお洒落な日本人男性が教会で結婚式を挙げている、ブーケ、ウェディングドレス、チャペル、大勢の親族と友人たち、ストックフォト |
モデル |
Adobe Firefly Image 3 |
縦横比 |
ワイドスクリーン(16:9) |
コンテンツタイプ |
写真 |
成功例
プロンプトに「日本」「東京」「渋谷」などの地名を入れることで日本人が登場する確率が上がります。

失敗例
プロンプトに「日本」「東京」「渋谷」などの国名や地名が含まれていても、必ずしも日本人が登場するわけではなく、外国人が登場する場合もあります。

Adobe Fireflyで作成した画像の注意点
生成AIで画像を生成する場合は、以下の点に気をつける必要があります。不自然な部分に気づかずに商業利用するとトラブルになる可能性があります。
注意点1 女性の片腕が男性になる
女性のポーズとしては成立していますが、明らかに左腕が男性になっているのがわかります。

注意点2 女性の体が2つ生成される
同じウェディングドレスを着た女性が2人表示されているのがわかります。

注意点3 女性の腕が多く生成される
一見、問題なさそうですが、ノースリーブのウェディングドレスを着た女性の背中から白い長袖の腕が一本出ています。

関連リンク・参考情報
▶ Adobe Fireflyで画像生成!ジェネレーティブAIを簡単に解説
▶ 生成AIでロゴ・キャラ・アイコンの作り方を簡単解説!無料で商用利用
▶ AIで画像生成!商用利用可能な写真素材の作り方【ビジネス女性篇】
▶ AIで画像生成!商用利用可能な写真素材の作り方【ビジネス男性篇】
▶ 生成AIとは?最新トレンド情報まとめ!ビジネスへの活用方法を簡単に解説
まとめ
Adobe Fireflyは、生成AI技術を活用して簡単に高品質な画像を作成できる強力なツールです。特にコンテンツ制作やマーケティングの現場で役立つ機能が豊富で、直感的に操作できるため、初心者でも安心して使用できます。
新しいモデルのベータ版も試すことができるため、ぜひ一度利用してみてください。生成クレジットの管理や注意点に気をつけながら、効率的にコンテンツ制作を進めていきましょう。
生成AIを活用したクリエイティブ制作のお問い合わせはコチラ ▼