AIで画像生成!商用利用可能なイラスト素材の作り方【ビジネス男性篇】

本記事では、デザインやコンテンツ作成時に適切なイラスト素材の探索に困難を感じたり、その作業に時間を費やすことに悩んでいる方向けに「生成AI」を活用した素材の作り方を紹介します。
今回は「Adobe Firefly」を使った「ビジネス男性」の生成方法を具体的なプロンプトを交えながら解説しますので、この記事を参考に、今後の制作活動にお役立ていただければ幸いです。
このような方におすすめ
- 生成AIを活用してコンテンツ用のイラスト素材を作成したい方
- 生成AI(ジェネレーティブAI)に興味がある方
- 生成AIを活用して業務の生産性を上げたい方
- コンテンツ制作のイラスト素材探しに苦労している方
目次[非表示]
- 1.Adobe Fireflyを使った画像生成
- 2.テキストから画像生成
- 2.1.画像生成のポイントはスタイル画像
- 2.2.参照画像のアップロード方法
- 2.3.ビジネススーツを着た男性
- 2.4.スマートフォンで通話しているビジネス男性
- 2.5.カフェ店内でパソコンを操作するビジネス男性
- 2.6.ポーズをとるビジネス男性
- 3.画像生成のポイントはプロンプト調整
- 4.Adobe Firefly の新機能
- 4.1.生成の履歴
- 5.関連リンク・参考情報
- 6.まとめ
Adobe Fireflyを使った画像生成
Adobeの最新テクノロジー「Adobe Firefly」は、画像生成、テキスト効果、ベクター生成AIモデルを基に構築したもので、日本語を含む100以上の言語のテキストプロンプトをサポートしています。また、現在では、ベータ版の提供を経て一般向けに安全な商用利用が可能になっています。
ここでは、ビジネスですぐに使えるイラスト素材の作り方をプロンプトと合わせて紹介します。尚、ジェネレーティブAIの概要やAdobe Fireflyで生成した画像素材の活用方法につきましては以下の記事もご覧ください。
■合わせてよく読まれている記事
Adobe Fireflyで画像生成!ジェネレーティブAIを簡単に解説
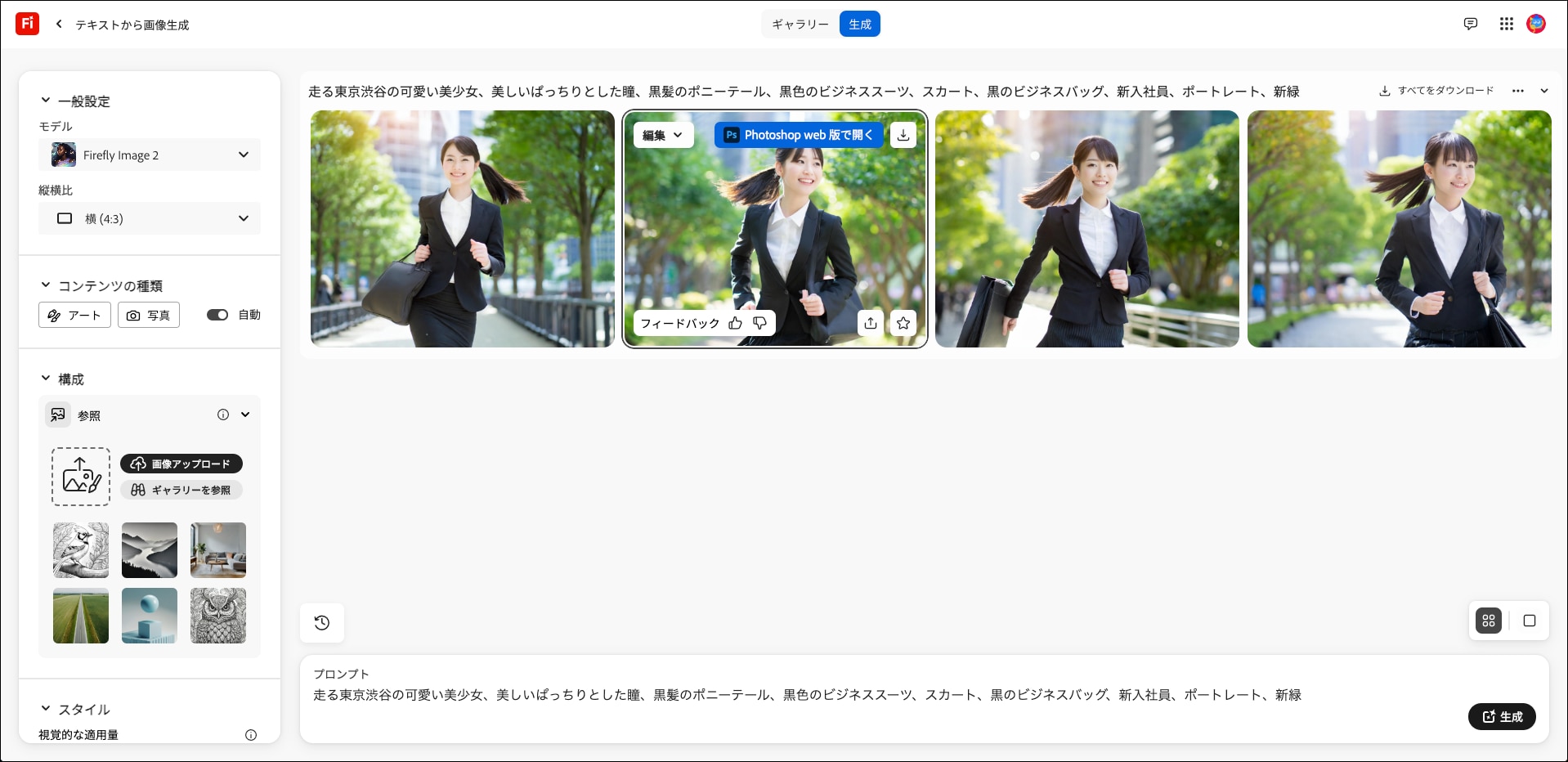
テキストから画像生成
Adobe Firefly の「テキストで画像生成」では、テキストプロンプトを入力するだけで素早く好みの画像が生成されます。「プロンプト」は、AIに指示を与えるための言葉やフレーズのことを指します。画像をAIで生成する際には、その画像の特性や内容、テーマなどをプロンプトとして与えます。
例えば、「夕日の下で遊ぶ猫」や「雨の日の森の中」などと指示を出します。AIはこのプロンプトを解析し、それに基づいて新たな画像を生成します。
画像生成のポイントはスタイル画像
テキストから生成される画像は、同じプロンプトでも全く異なります。スタイルに統一感を持たせて画像を生成したい場合は、はじめに「参照画像」をアプロードしてから生成しましょう。また、毎回違った印象の画像生成を楽しみたい場合は、スタイル画像をあえて設定しないことで異なる画像が生成される楽しさが味わえます。
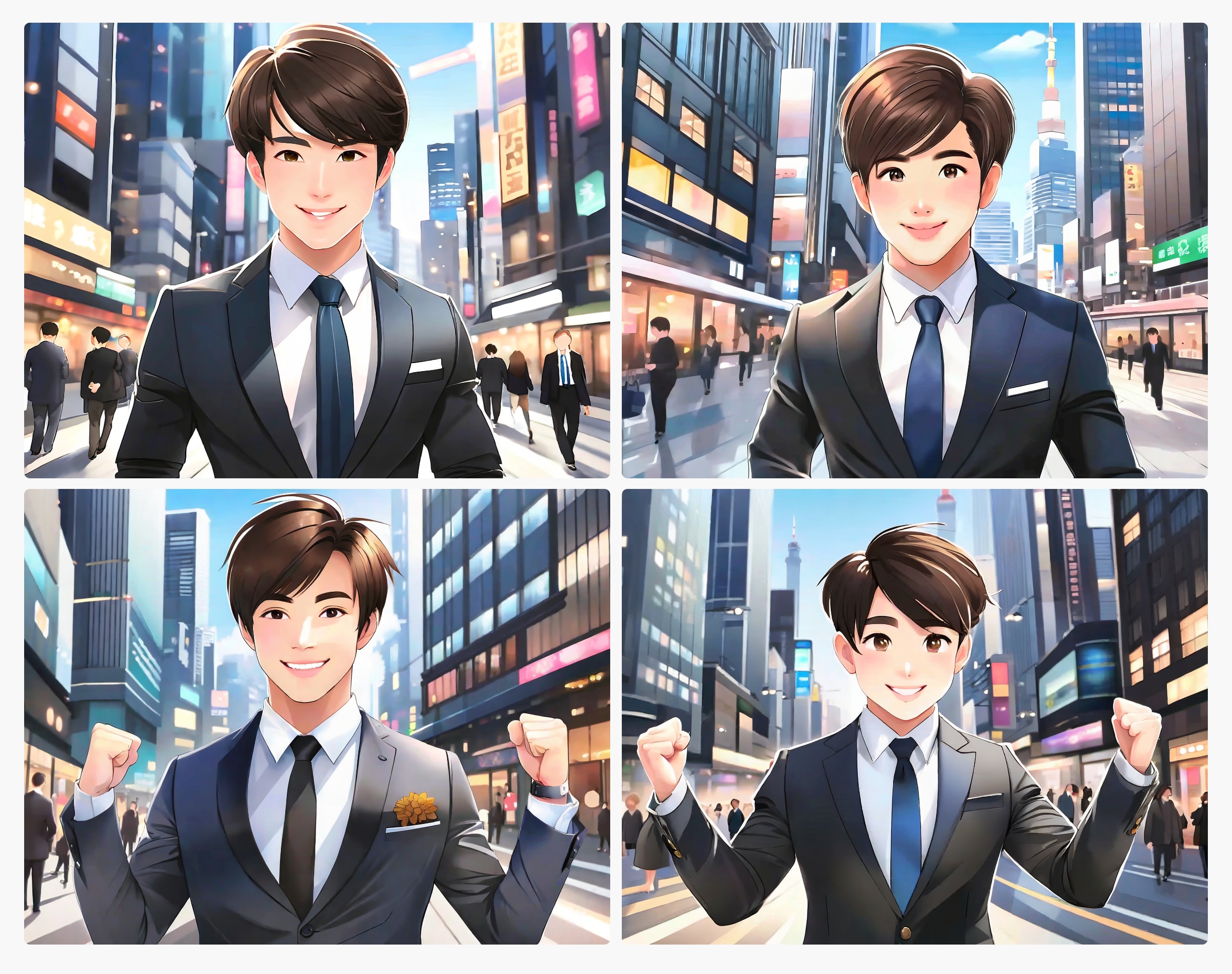
同じプロンプトで一度に生成した4枚の画像

プロンプト |
東京渋谷の爽やかな好青年、パーマ、黒色のビジネススーツ、ネクタイ、ストックフォト、応援 |
縦横比 |
横4:3 |
コンテンツタイプ |
アート |
また、男性のイメージを「爽やか系」するのか「野性的」にするのかによっても、設定方法が変わりますので、色々試してみましょう。
【爽やか系】女性のイラストを参照画像として設定したパターン

【野性的】スタイル画像の設定をしなかったパターン

プロンプト |
東京渋谷の爽やかな美青年、パーマ、黒色のビジネススーツ、ネクタイ、ストックフォト |
縦横比 |
横4:3 |
コンテンツタイプ |
アート |
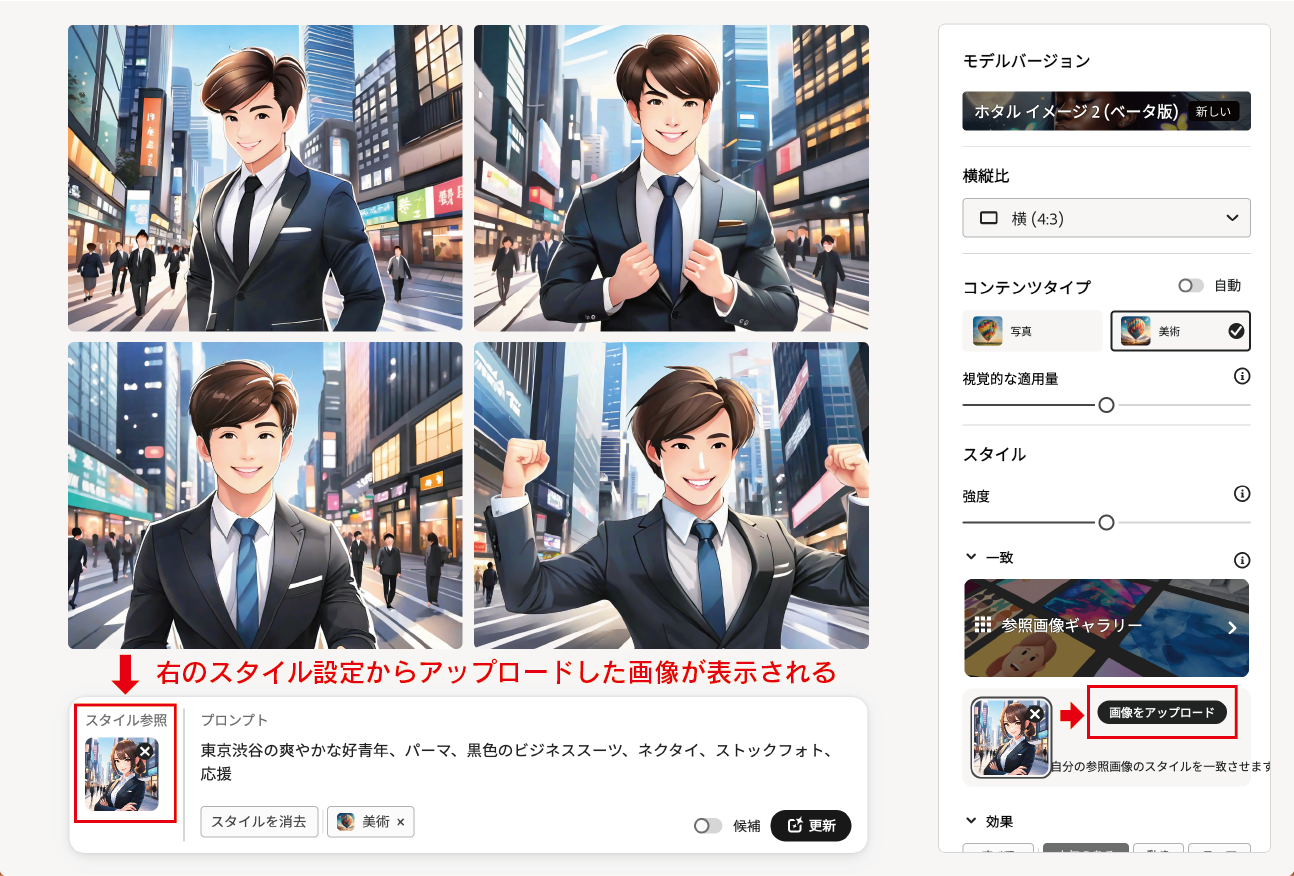
参照画像のアップロード方法
参照画像のスタイルを一致させるにあたり、性別は問題ありません。従って、男性キャラクターのイラストを生み出すときに、女性キャラクターのイラストをアップロードすることも一つの効果的な手法です。
参照画像としてアップロードする画像

右のサイドメニューから参照画像をアップロードすると、下のプロンプトバーにスタイル参照画像が表示されます。

ビジネススーツを着た男性
ここでは、全て同じプロンプトを使用してビジネススーツを着た男性を3パターン生成しました。顔や体の向きは、生成する度に自動で変わりますので気に入るイラストが出るまで更新を繰り返しましょう。
プロンプト |
東京渋谷の爽やかな美青年、パーマ、黒色のビジネススーツ、ネクタイ、ストックフォト |
縦横比 |
横4:3 |
コンテンツタイプ |
アート |
パターンA
顔の向きは正面で、体の向きが斜め45度のパターン

パターンB
顔と体の向きが斜め45度、右向きのパターン

パターンC
顔と体の向きが斜め45度、左向きのパターン

スマートフォンで通話しているビジネス男性
スマートフォンで通話しているビジネス男性を3パターン生成しました。もし、スマートフォンを操作するイラストを生成したい場合は「通話」をプロンプトから削除してみましょう。
プロンプト |
東京渋谷の爽やかな好青年、パーマ、黒色のビジネススーツ、ネクタイ、ストックフォト、スマートフォン、通話 |
縦横比 |
横4:3 |
コンテンツタイプ |
アート |
パターンA

パターンB

パターンC

パターンD
プロンプトから「通話」を削除すると、スマートフォンを「操作」するイラストになります。

カフェ店内でパソコンを操作するビジネス男性
カフェ店内でパソコンを操作する男性を3パターン生成しました。オフィスや飲食店のイラストを作成するに当たって「窓ガラス」といったキーワードを加えると室内の雰囲気が出ることが多いです。
それに対して、カフェのテラスのような外の雰囲気を演出したい場合は、室内の要素を取り払うとその効果が得られます。
プロンプト |
東京渋谷の爽やかな好青年、パーマ、黒色のビジネススーツ、ネクタイ、ストックフォト、パソコン、渋谷のカフェ店内、窓ガラス |
縦横比 |
横4:3 |
コンテンツタイプ |
アート |
パターンA
窓を背にして外の街の様子がわかるパターン

パターンB
店内の奥行きが感じられるパターン

パターンC
プロンプトの「渋谷のカフェ店内、窓ガラス」を「カフェテラス席」に変更したパターン

ポーズをとるビジネス男性
ポーズをとるビジネス男性を3パターン生成しました。プロンプトの「ポーズ」の部分をそれぞれ変更して生成しています。
プロンプト |
東京渋谷の爽やかな好青年、パーマ、黒色のビジネススーツ、ネクタイ、ストックフォト、ポーズ |
縦横比 |
横4:3 |
コンテンツタイプ |
アート |
パターンA
プロンプトのポーズを「腕組」で生成したパターン

パターンB
プロンプトのポーズを「ピースサイン」で生成したパターン

パターンC
プロンプトのポーズを「応援」で生成したパターン

画像生成のポイントはプロンプト調整
欲しい画像生成ができるかどうかは、プロンプト次第といっても過言ではありません。特に人物の場合は、その人物の特徴やパーソナリティー、服装など細かな部分まで指定することが必要です。
たとえば、「長い黒髪に緑色の瞳、穏やかな微笑みを浮かべた若き女性」など、可能な限り具体的な情報をプロンプトに入力することで、高度な人物画像が生成されます。
また、背景や画風についても詳細に指示することで、よりリアルで思い通りの結果を得られます。例えば、「春の桜が舞い散る公園を背景に、印象派のスタイルで描かれた彼女」といった具体的なプロンプトが必要となります。
そして、何度も試行錯誤を繰り返しながら、プロンプトを詳細化し、調整することで理想的な画像を生成することが可能となります。
Adobe Firefly の新機能
最終更新日:2025年3月10日
ここでは、Adobe Fireflyの新機能「生成の履歴の表示」について紹介します。
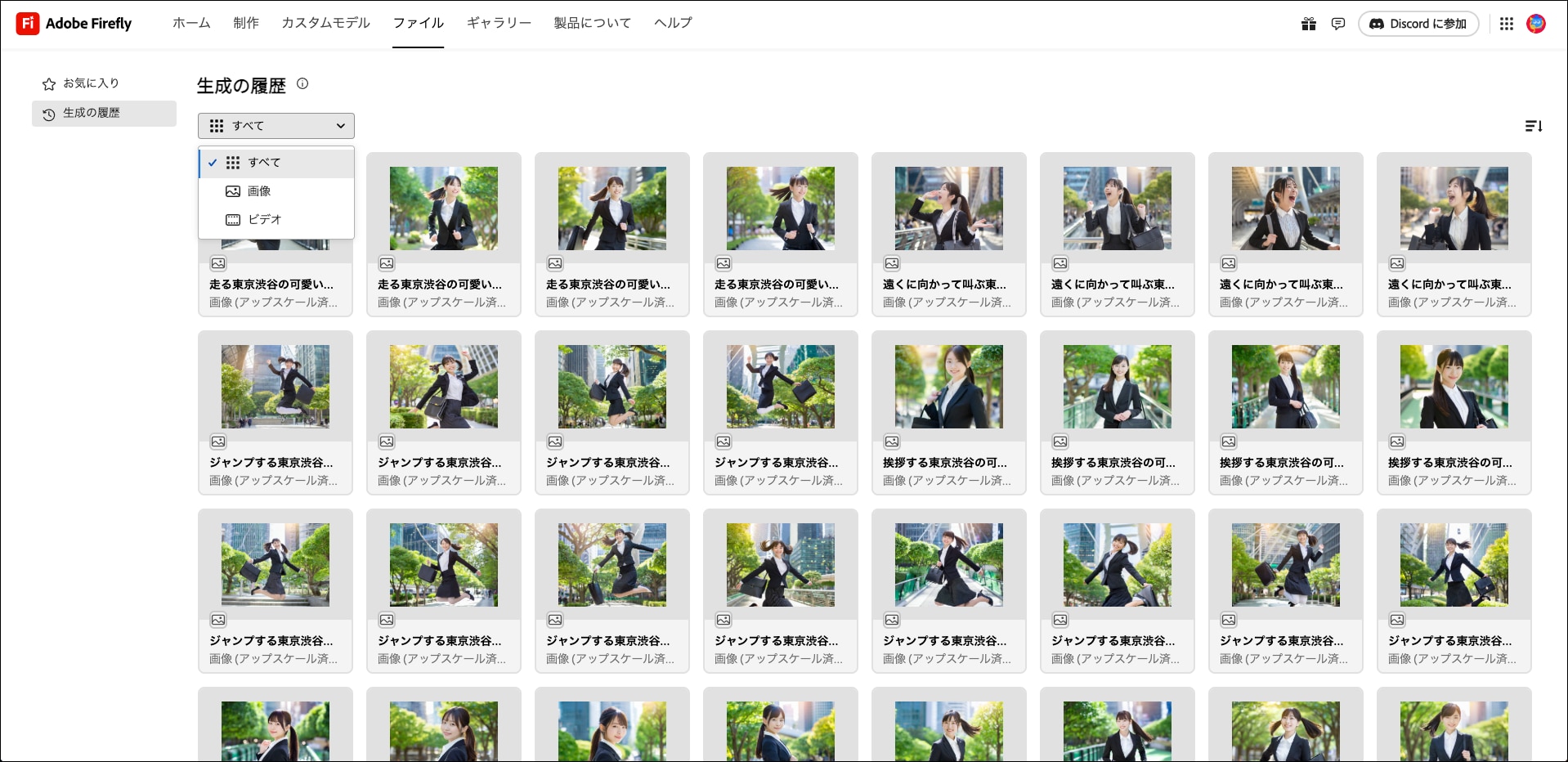
生成の履歴
Adobe Fireflyの「生成の履歴の表示」機能は、過去に生成したすべての画像や動画を一元的に管理し、再編集や削除を容易に行えるツールです。
この機能を活用することで、過去の作品を効率的に管理し、クリエイティブな作業の再利用や改善を容易に行うことができます。
① Firefly webサイトに移動し、アカウントにログイン
② 上部のナビゲーションから、「ファイル」⇒「生成の履歴」⇒「画像」を選択します。

③ 画像の編集はエディタービューで行います。

その他の新機能はこちらの記事をご覧ください。
▶ 無料のAI画像生成サイト!Adobe Fireflyで作り方を簡単解説
関連リンク・参考情報
▶ AIで画像生成!商用利用可能なイラスト素材の作り方【ビジネス女性篇】
▶ AIで画像生成!商用利用可能な写真素材の作り方【ビジネス男性篇】
▶ AIで画像生成!商用利用可能な写真素材の作り方【ビジネス女性篇】
▶ 無料のAI画像生成サイト!Adobe Fireflyで作り方を簡単解説
▶ Adobe Fireflyで画像生成!ジェネレーティブAIを簡単に解説
まとめ
本記事では、Adobe Fireflyを活用してビジネスシーンで役立つイラスト素材を生成する方法を、具体的な例とともにご紹介しました。生成AIは日々進化し続けており、それを効果的に使いこなすことによって、よりクオリティの高いコンテンツ制作を円滑に行うことが可能となります。
様々なビジネスニーズに応えるための新たなツールとして、Adobe Fireflyを活用してみてください。
生成AIを活用したクリエイティブ制作のお問い合わせはコチラ ▼